Гармоничные сочетания цветов. Цветовой круг Йоханесса Иттена. Aipa.ru
Характеристика и классификация цветов
Цвета подразделяют на хроматические, т. е. цветные, и ахроматические (белые, черные и все серые).
Качественные характеристики:
- цветовой тон (a) — определяет название цвета: зеленый, красный, желтый, синий и др.
- насыщенность (б) — термин насыщенность цвета определяется его близостью к спектральному. Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета.
- светлота (в) — светлота характеризует, насколько тот или иной хроматический цвет светлее или темнее другого цвета или насколько данный цвет близок к белому. (На практике принято заменять этот понятие понятием «яркость»). К светлым можно отнести желтый, розовый, голубой, светло-зеленый и т. п., к темным — синий, фиолетовый, темно-красный и другие цвета.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. Особой популярностью пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении«Теории цвета»и«Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
Особой популярностью пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении«Теории цвета»и«Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
В круге Иттена основой являются три цвета: синий, красный и жёлтый.
Далее следуют цвета второго порядка, получаемые из смешения между собой основных: зелёный, оранжевый, фиолетовый (синий + красный =фиолетовый; красный + желтый =оранжевый; желтый + синий =зеленый). Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг. А если основные и составные цвета смешать в равной степени, то мы получимтретичные цвета.
При собрании всех этих цветов вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основа всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Если в цвет добавить белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета тон становится темнее. Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Итак, основные схемы гармоничного сочетания цветов следующие.
Классические схемы сочетания цветов
- Монохромное сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью.
2. Аналогичное сочетание цветов
Сочетание трёх соседних цветов в цветовом круге (зеленого, сине-зеленого и желто-зеленого). Подобное сочетание хорошо подходит для оформления интерьеров, особенно детских комнат.
Аналогичное сочетание цветов
3. Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат. Проще говоря два противоположных на цветовом круге цвета
Проще говоря два противоположных на цветовом круге цвета
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В картинах и интерьерах, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Комплементарное сочетание
4. Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних. Такое сочетание будет гармонично и менее контрастно. Еще можно услышать название контрастная триада, оно тоже применимо к такому сочетанию.
Разбитое дополнение
5. Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Триадное сочетание
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник).
В качестве тренировки начните с простых сочетаний попробуйте подобрать картину по номерам к своему интерьеру в соответствии с одной из предложенных схем, или найти гармонию в самой картине.
Схемы гармоничного сочетания цветов
Сочетания цветов в интерьере. Белый
Белый — один из универсальных цветов для оформления интерьера. Он обладает свойством визуально увеличивать пространство, и оттого является идеальным решением для небольших квартир. Некоторые считают белый цвет в интерьере слишком скучным и однообразным, но это не так: у этого цвета множество оттенков — например, молочный, цвет слоновой кости, жемчужный…
Символика белого достаточно многообразна: в европейской культуре этот цвет является символом чистоты, света и невинности, однако в ряде средизимноморских культур и в странах Юго-Восточной Азии он ассоциируется со смертью и пустотой. Тем не менее, использование белого цвета в интерьере — поистине мировая тенденция.
Тем не менее, использование белого цвета в интерьере — поистине мировая тенденция.
Традиционно белый используется для оформления потолка, однако в последнее время есть тенденция делать его базовым цветом для стен и даже для пола. Рассмотрим, в каких помещениях и при каких сочетаниях этот вариант будет удачен.
Белый цвет в прихожей
В прихожей лучше остановиться на наиболее темных оттенках белого: пергаментном или цвете слоновой кости. Чистый белый цвет в прихожей рискует оказаться слишком марким. Удачным вариантом может стать комбинированное оформление стен: нижнюю часть стены окрашивают в темный насыщенный цвет — синий, зеленый, коричневый, а верхнюю — в белый. Это визуально расширит пространство и поможет избежать нежелательных загрязнений.
Белый цвет в гостиной
«Белые» гостиные — один из модных трендов. Несмотря на очевидную непрактичность, этот тон используют не только для стен, но и для пола и даже для мебели. Предпочтение обычно отдается белоснежному и молочно-белому тону. Также существует тенденция красить одну из стен в глубокий насыщенный цвет (красный, лиловый, синий, изумрудный), а другие оставлять в холодном оттенке белого.
Также существует тенденция красить одну из стен в глубокий насыщенный цвет (красный, лиловый, синий, изумрудный), а другие оставлять в холодном оттенке белого.
Белый цвет в гостиной традиционен для многих стилей, в особенности для минимализма. Ярко-белые стены, светлый пол и черная мебель являются своеобразной «визитной карточкой» этого направления. Также белый в большом количестве крайне традиционен для так называемого «скандинавского стиля» и для стиля прованс.
Белый в ванной
Для ванной белый — традиционен. Обычно белую плитку комбинируют со светло-зеленой, светло-голубой и светло-розовой, причем оттенки белого варьируются от перламутрового тона до цвета слоновой кости. Более яркие тона белого также используются, однако в снежно-белой ванной, скорее всего, вам будет слишком холодно.
Если вы хотите оформить свою ванную в белом цвете, уместной будет яркая сантехника — красная, розовая, синяя. Это расставит акценты и визуально «согреет» помещение.
Белый на кухне
Белый на кухне — неплохая замена привычному бежевому и серому. Чисто белые кухни — скорее редкость, в современном интерьере этот тон обычно сочетают с контрастными: черным, темно-серым, яркими красным, синим, оранжевым, желтым. В ретро-стилях, в частности, в стиле прованс комбинируют молочно-белый с лиловым, розовым и светло-голубым.
Чисто белые кухни — скорее редкость, в современном интерьере этот тон обычно сочетают с контрастными: черным, темно-серым, яркими красным, синим, оранжевым, желтым. В ретро-стилях, в частности, в стиле прованс комбинируют молочно-белый с лиловым, розовым и светло-голубым.
Белый в кабинете
Кабинеты принято оформлять в темных насыщенных тонах, и оттого белый в таких помещениях обычно используется только для покраски потолка. Однако это стереотип: некоторые оттенки белого — желтовато-белый, серо-белы, цвет слоновой кости — смотрятся вполне строго и солидно. Даже снежно-белый и молочный в сочетании с черной мебелью выглядит далеко не легкомысленно и помогает визуально расширить пространство. Все чаще можно встретить белый цвет в декор женских кабинетов.
Белый в спальне
Белый в спальне — одно из классических решений. Чистый и спокойный, этот цвет поможет расслабиться. Однако со временем чисто белая спальня может показаться слишком «стерильной» и лишенной индивидуальности. В этом случае на помощь придут покрывала и шторы контрастных цветов. Если же излишняя яркость кажется вам неуютной, белый можно оттенить серым, светло-голубым или светло-розовым.
В этом случае на помощь придут покрывала и шторы контрастных цветов. Если же излишняя яркость кажется вам неуютной, белый можно оттенить серым, светло-голубым или светло-розовым.
Белый в детской
Для детской обилие белого — не самое лучшее решение. Во-первых, этот цвет слишком маркий и непрактичный, во-вторых, дети обычно его не любят, предпочитая более насыщенные краски. Однако небольшое количество белого в комбинации с оранжевым, желтым, голубым, зеленым и синим поможет разбавить излишнюю яркость и сделать интерьер более нежным.
Сочетания с белым
Одним из неоспоримых достоинств белого считается то, что он идеально комбинируется со всеми цветами: все зависит от эффекта, который вы желаете достичь.
Белый и черный — очень контрастное и яркое сочетание, и тем не менее, оно регулярно используется при оформлении гостиных и кухонь, особенно в стиле минимализм. Однако для спальни оно может оказаться слишком утомительным для глаз.
Белый и серый — достаточно мягкое и спокойное сочетание. Оно универсально и подходит для всех помещений. Чтобы сделать комбинацию более яркой, комбинацию разбавляют третьим контрастным цветом- красным, синим или зеленым.
Оно универсально и подходит для всех помещений. Чтобы сделать комбинацию более яркой, комбинацию разбавляют третьим контрастным цветом- красным, синим или зеленым.
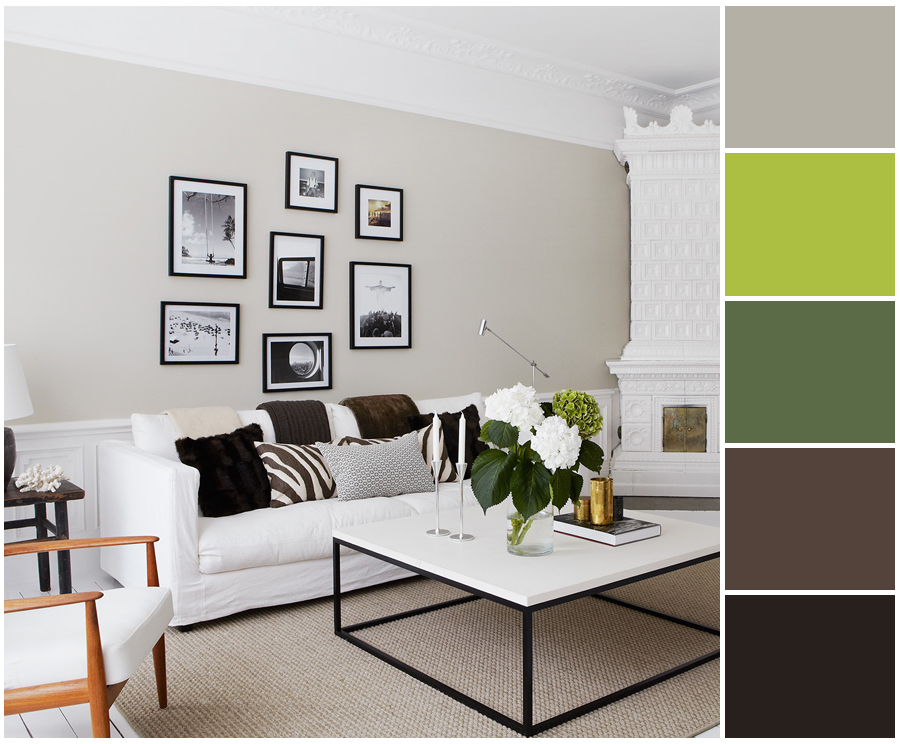
Белый и коричневый — природное умиротворяющее сочетание. Сочетание коричневого пола и белых стен традиционно для многих стилей, от самых современных до классических. Важно, что эта комбинация легко разбавляется более яркими цветами.
Белый и красный — очень насыщенное сочетание. Обычно используется для оформления гостиных и кухонь. В классицизме и ампире распространены темный или винный оттенок красного, в современных стилях (контемпорари, хай-тек, футуризм) — более яркие и даже кислотные тона.
Белый и зеленый — позитивное весеннее сочетание. Так как оттенков зеленого — неисчислимое множество, сочетание универсально: в гостиной будет уместен изумрудный тон, в спальне и в ванной мятный, а на кухне — салатовый.
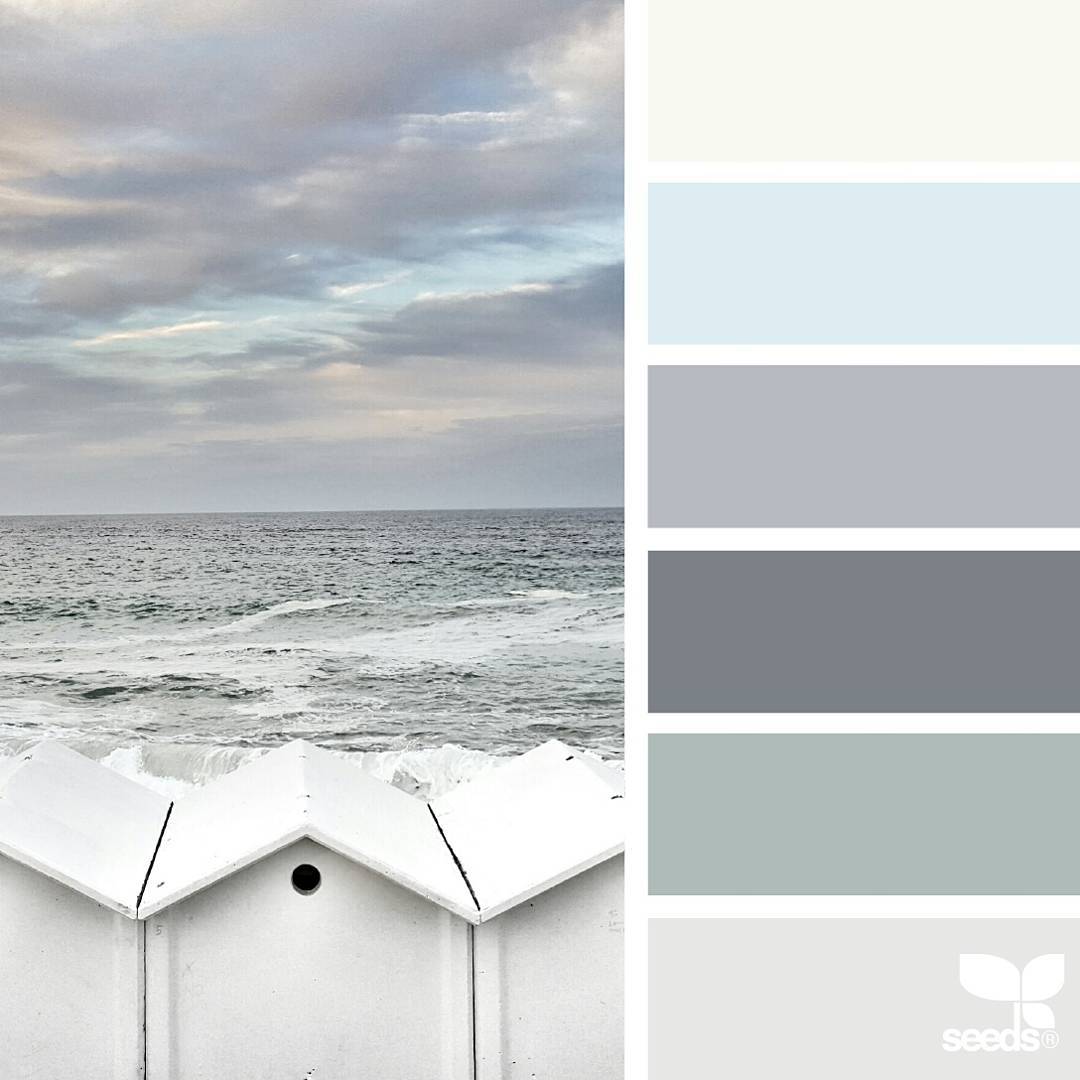
Белый и синий — эта комбинация напоминает о море и лете. Как и зеленый, синий обладает огромным количеством оттенком, что делает его универсальным. Однако со светлыми оттенками синего эта комбинация рискует оказаться слишком холодной, и оттого рекомендуется только для светлых солнечных помещений.
Как и зеленый, синий обладает огромным количеством оттенком, что делает его универсальным. Однако со светлыми оттенками синего эта комбинация рискует оказаться слишком холодной, и оттого рекомендуется только для светлых солнечных помещений.
Белый и желтый — очень солнечное сочетание. Оно достаточно стилистически универсально: кислотные оттенки желтого комбинируют с белым в футуризме, более спокойные оттенки выбирают для ретро и классических интерьеров. Обычно используется для гостиных, но также встречается и на кухнях, а также в спальнях и детских.
Белый и оранжевый — почти такое же яркое сочетание, как и с красным. Оно очень теплое и может визуально «согреть» комнату. Комбинация оранжевого и белого особенно популярна для декора детских и кухонь.
Белый и розовый — нежное сочетание, особенно с мягкими оттенками розового. Обычно его используют для оформления детских и спален, а также в интерьере в стиле прованс.
Белый и фиолетовый — достаточно нестандартное и насыщенное сочетание. Фиолетовый визуально делает белый более ярким, такое сочетание будет отлично смотреться в современной гостиной или на кухне.
Несмотря на то, что белый — достаточно непрактичный цвет, однако в плане сочетаемости он идеален, и поэтому можно не ограничивать себя в экспериментах!
Сочетание цветов и цветовой круг (гармоничные цвета)
- Категория: Цвет в интерьере
Здравствуйте уважаемые посетители и студенты школы дизайна интерьера studyas.com! Сегодня я хочу рассказать вам об основных правилах сочетания цветов в дизайне интерьера. Из сегодняшнего урока вы узнаете, какие цвета бывают в природе, как они образуются и как сочетаются между собой.
Очень многих начинающих заботит сочетание цветов, как правильно их сочетать, какой цвет лучше сочетается с другим цветом и т. д. Чтобы ответить на эти вопросы необходимо обратиться к теории цвета и познакомиться с правилами их образования. Однако начинающие дизайнеры очень не любят теорию, им подавай сразу готовые решения. Но чтобы действительно стать профессионалом в выборе цвета необходимо, всё-таки, знать теорию, а главное, постоянно применять её на практике.
д. Чтобы ответить на эти вопросы необходимо обратиться к теории цвета и познакомиться с правилами их образования. Однако начинающие дизайнеры очень не любят теорию, им подавай сразу готовые решения. Но чтобы действительно стать профессионалом в выборе цвета необходимо, всё-таки, знать теорию, а главное, постоянно применять её на практике.
Сегодня я расскажу вам основные правила в теории цвета, а вы сами решайте: пригодятся вам эти правила или нет в самостоятельном дизайне интерьера.
Чтобы хорошо и грамотно сочетать различные цвета между собой, необходимо, прежде всего, знать какие они бывают в природе и как «устроены». Ещё в 17 веке Исаак Ньютон ставил опыты по преломлению солнечного света через прозрачную призму (помните школьную физику?). На основе этих опытов он открыл цветовой спектр, который должен был знать каждый школьник. Звучит он так: «Каждый Охотник Желает Знать Где Сидит Фазан», т.е. солнечный свет через призму преломляется на семь спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
Это всё что касается физики, а в художественной среде художники и учёные шли немного в другом направлении. Задолго до открытия спектральных цветов, многие учёные и просто художники стали экспериментировать с цветом, с целью выработки основных правил по их сочетанию. В итоге это привело к появлению так называемого хроматического (т.е. цветного) цветового круга, т.е. взяли все цвета спектра, за исключением голубого и сложили из него «колесо», в котором цвета расположены в определённой последовательности, напротив друг друга. Таким образом, и получился первый 6-частный цветовой круг.
Из практики также было известно, что всё многообразие цветов образуются на основе всего лишь трёх хроматических: красный, жёлтый, синий, которые называются основными в цветовом круге.
Если в равной степени смешать эти три основных цвета друг с другом мы получим ещё три, которые носят название составные: это зелёный, оранжевый, фиолетовый.
Таким образом, мы и получим 6-ти частный цветовой круг, который также может быть создан и на основе открытых спектральных цветов Ньютона.
Теперь, нам необходимо собрать эти цвета вместе и мы получим уже 12-частный цветовой круг, который лёг в основу всей науки Цветоведение и гармонии цветов.
Такой 12-ти частный круг уже вполне подходит для подбора гармоничных цветов, однако вы можете заметить, что все получившиеся цвета очень яркие и насыщенные. Чтобы снизить чрезмерную насыщенность спектральных цветов принято добавлять в них ахроматические цвета: т.е. чёрный и белый. В итоге можно получить множество тонов и оттенков одного цвета.
Такой эффект цвета называется насыщенностью, и соответственно, если в любой выбранный спектральный цвет из цветового круга, добавлять белый цвет, то его насыщенность снижается до пастельных тонов или вообще до чисто белого; и наоборот, если добавлять чёрный цвет в тот же основной цвет, то его насыщенность повышается, и в конечном итоге достигнет полностью чёрного.
Если мы выполним такое насыщение хроматических цветов ахроматическими, среди профессионалов это называется цветовая «растяжка», то в итоге мы получим вот такой цветовой круг с множеством оттенков и тонов 12-ти основных цветов.
Гармоничные сочетания цветов
Теперь мы вплотную подошли к самому важному моменту, чтобы узнать, как же эти хроматические цвета можно сочетать друг с другом. Первое гармоничное сочетание цветов одноцветное (монохромное). Выполняется оно на основе оттенков в пределах одного сектора цветового круга.
Второе гармоничное сочетание это сочетание соседних цветов оно называется аналогичное или аналогичная триада.
Третье гармоничное сочетание называется дополнительное сочетание, т.е. два цвета противоположные друг другу на цветовом круге.
Если к двум гармоничным дополнительным цветам цветового круга добавить соседние, то получим сочетание, называемое
И последнее гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга.
Также существуют и различные гармоничные сочетания цветов на основе квадрата и прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам, а для начинающих достаточно и сочетаний на основе трёх, тем более что правило трёх цветов в интерьере нам чётко об этом говорит.
Итак, благодаря именно этим знаниям вы сможете грамотно сочетать различные хроматические цвета между собой. На основе перечисленных выше правил вы сможете собрать для любой комнаты квартиры или дома палитру гармоничных друг другу цветов. Однако для того чтобы превратить выбранную палитру гармоничных цветов в цветовую композицию, вам следует ещё узнать о правилах её (цветовой композиции) создания. Но об этом немного ниже, а сейчас по порядку мы должны ещё познакомиться с хроматическими цветами.
Если вам уже удалось уяснить принцип сочетания хроматических цветов цветового круга, то у вас может возникнуть резонный вопрос: «А с какими цветами сочетается белый, серый, чёрный и, конечно же, наш любимый коричневый цвет?» Давайте разберёмся с ними, тоже, по порядку.
Ахроматические цвета, коричневый цвет, цветовые гармонии и композиция
Как вы уже могли заметить, что ни белый, ни чёрный, ни серый цвет не входят в состав цветового круга, а всё потому, что они являются, во-первых не спектральными, а во-вторых ахроматическими (т. е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
Что же касается коричневого цвета, то тут всё несколько сложнее. Поскольку он, является третичным цветом, т.е. смешанным, то большое значение имеет то, от какого именно цвета он произошёл. Если коричневый образован на основе подмешивания чёрного в любой из этих цветов: красный, красно-оранжевый, оранжевый, то сочетание этих цветов создаётся по общим правилам цветового круга.
А если коричневый создан на смешении основных цветов, например красного и зелёного, то необходимо руководствоваться ещё одним правилом сочетания цветов: не стоит использовать в композиции одновременно чистые и смешанные («грязные») цвета.
При этом, любой из оттенков коричневого, так же как и любые другие хроматические, лучше всего будет сочетаться с ахроматическими и смешанными третичными цветами. Надеюсь, что я не запутал вас окончательно.
Ну а теперь вам необходимо ещё узнать кое-что о цветовых гармониях. Цветовые гармонии – это хроматические и ахроматические гармоничные цвета, собранные в единую цветовую композицию на основе принципов контраста либо нюанса.
Когда вы при помощи цветового круга выберите подходящую цветовую палитру гармоничных друг другу цветов, их ещё следует сгруппировать в композицию. Цветовая композиция, как же, как и архитектурная композиция, строится либо на основе контраста, либо нюанса. Начнём с нюансной композиции. Если вы выбрали аналогичную триаду цветов (т.е.
Контрастные цветовые композиции, напротив, строятся на сильном различии цветов друг от друга, как по цвету, так и по насыщенности. Причём контрастная цветовая композиция может быть построена даже в монохромной и ахроматической цветовой гамме. Например, чёрный и белый цвет сильно контрастны. А если вы возьмёте какой-нибудь хроматический цвет в разной насыщенности, например, тёмно-синий и светло-синий, то они также будут контрастны (сильный контраст), хотя и находятся в одном цветовом секторе цветового круга.
И последним гармоничным контрастным сочетанием цветов (сильный контраст) является композиция из противоположных друг другу цветов в цветовом круге: например: зелёный и красный, даже при одинаковой насыщенности.
А на этом наш сегодняшний урок по принципам сочетания цветов окончен. До скорых встреч в школе дизайна Studyas.com.
До скорых встреч в школе дизайна Studyas.com.
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Правильное сочетание цветов — 2 ответов на Babyblog
Представьте себе — идет по улице шикарно одетая леди. Все в ней хорошо: и фасончик подобран, и сидит ладно, а что-то не так. Присмотритесь внимательнее — если появилось такое ощущение при всей безупречности фасона, значит что-то с цветом или с сочетанием цветов.
А знаете ли Вы какой цвет с каким гармонирует?
Сочетание цветов.
Белый цвет — со всеми.
Розовый цвет — с белым и нежно-голубым, промежуточный между красным и белым тонами.
Красный цвет — с желтым, белым, бурым, синим и черным. Необходимо избегать совмещения красного цвета с фиолетовым и лиловым.
Оранжевый цвет — с голубым, синим, лиловым, фиолетовым и белым тонами. Является промежуточным между красным и желтым тонами.
Желтый цвет — с синим, фиолетовым, лиловым. Желтый цвет без отделки или дополнения к нему малопривлекателен.
Желтый цвет без отделки или дополнения к нему малопривлекателен.
К оранжевому и желтому цветам очень подходит контрастный черный цвет.
Коричневый цвет — с небесным, кремовым, желтым, розовым, оранжевым, зеленым и бежевым.
Зеленый цвет — с коричневым, оранжевым, салатным, желтым и белым цветами и только светлая зелень — с серым и черным тонами. Он является промежуточным между холодными и теплыми тонами.
Синий цвет бывает светлых и темных тонов.
Светло-синий — с белым, желтым, оранжевым, розовыми цветами, является промежуточным между красным и синим.
Темно-синий — со светло-синим (голубым), белы, серым, красным и желтым.
Фиолетовый цвет — с белым, желтым, оранжевым, розовым цветами, является промежуточным между красным и синим.
Светлые тона фиолетового цвета называются лиловыми. Сочетаются они с желтым, оранжевым, серым и белым цветами.
Черный цвет, белый и серый используются как отделка. Неплохо выглядит черный цвет в соседстве с оранжевым, желтым, розовым, красным, сиреневым и салатным тонами.
Когда мы выбираем платье, важно не ошибиться не только с фасоном. У каждой женщины есть свои любимые цвета. Но подвох состоит в том, что краски и цвета, которые вам нравятся сами по себе, не всегда совпадают с теми, которые делают вас привлекательными.. Есть и те цвета, что вас не портят, но могут подчеркнуть или выделить недостатки, которые следовало бы скрыть.
Итак, чтобы эффект соответствовал вашим ожиданиям, необходимо соблюдать законы колористики, учитывать сочетаемость цветов между собой и с элементами окружения, вашим типажом, с ароматами, которыми вы пользуетесь. В умелых руках цвет становится эффективным инструментом осознанного формирования индивидуального имиджа.
Выбрать свой цвет, принт, фактуру и правильно сочетать цвета — еще одна задача, решить которую поможет таблица сочетания цветов.
Итак, Бежевый
Глухой желтый
Оранжевый
Горчично-зеленый
Хаки
Ярко-синий
Фуксия
Сочетание различных цветов в интерьере комнаты
Выбор цветовой гаммы – это одна из главных (если не самая главная) составляющих дизайна интерьера. Ведь именно цвет способен задать общее настроение, создать атмосферу помещения.
Ведь именно цвет способен задать общее настроение, создать атмосферу помещения.
Сочетание цветов в интерьере должно зависеть, в первую очередь, от того, какую цель вы преследуете. К примеру, для того, чтобы визуально расширить стены маленькой комнаты, нужно использовать холодные светлые тона. И напротив, чтобы сделать более уютным большое и кажущееся слишком пустым помещение, стоит обратиться к теплым, солнечным оттенкам.
Существует несколько подходов для выбора цветового сочетания в интерьере:
- Однотонный. В качестве основных используются различные оттенки одного и того же цвета: например, голубой, синий, темно-синий и т.д. Такое оформление дизайнеры рекомендуют разбавлять добавлением другого, как правило, нейтрального цвета – бежевого или белого.
- Гармоничный. Тем, кто хочет разнообразия, но не готов к радикальным решениям, лучше использовать в оформлении помещения гармоничные сочетания цветов. Например, красный-розовый, синий-сиреневый, лайм-салатовый и т.
 п.
п. - Контрастный. Такой подход порадует любителей яркого и оригинального дизайна. Его суть, как видно из названия, в использовании контрастных цветов: зеленый-красный, желтый-синий, розовый-салатовый.
В дизайне интерьеров, как и в любом другом дизайне, существуют модные в то или иное время цветовые сочетания. Однако при выборе оформления своей квартиры или офиса все-таки рекомендуется руководствоваться, в первую очередь, таблицами цветовых сочетаний.
Сочетаемость основных цветов
Бежевый цвет
Бежевый – идеальный базовый цвет. Однако не стоит забывать о том, что, достаточно скучный и невыразительный сам по себе, бежевый остро нуждается в дополнении другим, ярким цветом.
Стоит отметить, что бежевый – наиболее универсальный цвет, который сочетается практически со всеми остальными. Пожалуй, единственным неудачным тандемом будет комбинирование бежевого с холодным серым.
Синий цвет
Синий прекрасно походит как для классического, так и для ультрамодного интерьера. С его помощью можно оформить комнату как в стиле хай-тек, так и в модной сейчас морской тематике.
С его помощью можно оформить комнату как в стиле хай-тек, так и в модной сейчас морской тематике.
Синий, голубой, бирюзовый создают в помещении атмосферу прохлады. Потому если вы хотите сделать комнату более уютной, разбавляйте их теплыми тонами – оранжевым, желтым, розовым.
По праву считаются беспроигрышным вариантом для компоновки с синими оттенками белый, песочный и бежевый цвета. Такое сочетание сделает комнату более светлой.
Любите классику и хотите придать помещению дорогой и благородный вид? Такого эффекта можно добиться путем сочетания синего с деревом и насыщенными коричневыми оттенками.
Красный цвет
Несмотря на свою яркость, красный – довольно универсальный цвет. Он способен создать гармоничное сочетание с различными оттенками зеленого – от оливкового до изумрудного. Отличное решение – дуэт красного с бирюзовым.
Прекрасным дополнением будет красный для черно-белой гаммы. Стильный интерьер в стиле ретро или хай-тек можно получить, сочетая красный с темно-серым.
Сочный, яркий интерьер получится, если воспользоваться тандемом красного и коричневого. Такое оформление рекомендуется дополнить темной мебелью коричневых оттенков.
Для любителей более спокойных интерьеров подойдет сочетание алого и охры. Чтобы комната при этом не стала слишком темной, в качестве основного цвета рекомендуется использовать, например, светлый бежевый.
Зеленый цвет
В современных оформлениях нередко используются различные оттенки зеленого – болотный, оливковый, хаки. Такие цвета выгодно и стильно смотрятся с красным и бордовым, белым, бежевым и охрой.
В числе наиболее популярных «напарников» зеленого также голубой, белый, бежевый и красный.
Впрочем, какие бы гаммы вы не выбирали при оформлении своего интерьера, помните, что нет правильного или неправильного сочетания цветов, есть только удачное или неудачное.
Консультация специалиста
Если вам нужна мебель на заказ в Красноярске и вы затрудняетесь с выбором цветовой гаммы, звоните по телефону +7 (391) 2-350-480, мы бесплатно проконсультируем вас и поможем выбрать оптимальный вариант.
Смотрите также:
Правила сочетания белого цвета в интерьере
Белый фон в интерьере любой комнаты выглядит удачно за счет влияния на помещение. Он корректирует размер, а точнее, зрительно увеличивает пространство. В общем-то, это одна из главных причин, почему белый цвет стал так популярен в последнее время, когда не каждый может позволить себе просторное жилье. Но какое значение он имеет для людей? Этот цвет нельзя отнести ни к теплой, ни к холодной гамме, он нейтрален. За счет этого он подходит абсолютно всем, с любим типом темперамента, вкусом и мироощущением.
Чисто белый интерьер
Если говорить о чисто белом интерьере, то выглядит он уж очень статично, то есть неподвижно, поэтому, чтобы такая комната не выглядела уныло, как замок Снежной королевы, добавим некую живость, то есть динамичность. Сделать это просто за счет использования предметов максимальной сложных и оригинальных форм. Например, необычные статуэтки или икебана из веток в вазе.
Разнообразные элементы, завитушки, резьба также помогут добиться динамичного эффекта. Каким образом? Все очень просто, все эти элементы создадут игру теней и света, и выглядеть это будет живо и уютно.
А если завитушки и резьба вам не по душе, то можно разнообразить интерьер, добавив интересную фактуру. Например, стены, покрытые шероховатым материалом, пушистые подушки на диванах и стульях и так далее. Здесь работает все та же игра теней, которая избавит комнату от скучного однообразия.
Освещение в белом интерьере
Для любой комнаты важно подобрать правильное освещение, а для белой это особенно важно. Располагая элементы, которые будут создавать нашу игру теней, позаботьтесь о том, чтобы свет из окна и от светильников падал правильно, иначе могут получиться неприятные тени, создающие мрачное ощущение. Здесь нужно все время экспериментировать, включите свет, варьируйте предметами, меняя их расположение, и наблюдайте, как и куда падает тень. С дневным светом чуть труднее, придется подстраиваться под разное время суток. Еще один маленький совет: будьте осторожны с цветом освещения. Если вы, например, хотите использовать желтый свет, то необходимо знать, что это чрезмерно утеплит обстановку и весь эффект белоснежной комнаты исчезнет. А голубое освещение, напротив, сделает интерьер слишком холодным. В общем, пробуйте, экспериментируйте, белый – это универсальный и многоплановый цвет.
С дневным светом чуть труднее, придется подстраиваться под разное время суток. Еще один маленький совет: будьте осторожны с цветом освещения. Если вы, например, хотите использовать желтый свет, то необходимо знать, что это чрезмерно утеплит обстановку и весь эффект белоснежной комнаты исчезнет. А голубое освещение, напротив, сделает интерьер слишком холодным. В общем, пробуйте, экспериментируйте, белый – это универсальный и многоплановый цвет.
Но не каждый человек решится использовать для своего интерьера чисто белый цвет, для этого нужна смелость. Поэтому многие отдают предпочтение оттенкам белого, например, цвет слоновой кости, кофе с молоком, топленое молоко, кремовый, цвет снега, сливок, перламутра, натурального льна и хлопка.
Молочный и кремовый
Одними из оттенков белого цвета, которые часто используются в отделке интерьера, являются молочный и кремовый тона. Они прекрасно сочетаются с мягкими постельными тонами, а также с материалами натурального происхождения, такими, как лен, хлопок, дерево и дикий камень.
А теперь о сочетании белого и других цветов
Что хочется отметить, так это атмосферу, которую создает этот цвет. В светлой комнате чувствуется некая роскошь, шик. Между прочим, в 20-е годы, когда только стал набирать популярность белый интерьер, его широко использовали очень богатые люди, чтобы показать свое благосостояние. Вдобавок этот цвет создает прекрасные союзы со всеми остальными цветами, помогая им раскрыться.
Классический тандем, давно укоренившийся в нашей жизни – это сочетание белого и черного, а точнее белый верх и темный низ. В отношении интерьера это помогает увеличить небольшую комнату, но и скорректировать слишком просторную. К тому же выглядит очень изящно. Здесь чувствуется неприкрытая строгость и лаконизм.
В данном примере дизайна (на фото ниже) добавлена яркая деталь – часть стены в темно-оранжевом цвете. Это вносит немного солнечного настроения. Вообще, при выборе нейтральных интерьеров рекомендуется добавлять элементы теплых тонов, нежели холодных. Это делает атмосферу более живой и располагающей. Хотя, все зависит от предпочтения каждого человека и роли, которой он наделяет комнату.
Это делает атмосферу более живой и располагающей. Хотя, все зависит от предпочтения каждого человека и роли, которой он наделяет комнату.
Белый и оранжевый
Для тех, кому необходимо яркое настроение как нельзя лучше подойдет оранжевый акцент в белой комнате. Он окутывает своим теплым влиянием и создает ощущение свободы, радости и даже богатства.
Чем ближе оранжевый тон к красному, тем «теплее» становится в комнате, а настроение – веселее.
Белый и фиолетовый
Если к белому интерьеру добавить нотку фиолетового цвета, то комната сразу приобретет новый статус. То есть к благородству и роскоши белого фона присоединится холодная властность и мистичность фиолетового. Здесь будет царить атмосфера чего-то нереального, загадочного. В таком помещении хорошо будут чувствовать себя люди с творческим потенциалом, которым нужна трезвость ума и широта воображения.
Насыщенный фиолетовый цвет, добавленный в белую спальню, будет благоприятно сказываться на сне, засыпать будет приятно и спокойно.
Нередко в белый интерьер добавляют сразу несколько ярких цвета.
Белый, красный, бордовый и бирюзовый
На этом фото представлен дизайн, где акцентами выступают: красный, бордовый (в качестве оттеняющего элемента) и ярко-бирюзовый и все это на белом фоне. Что получается? Красный будоражит нас и побуждает к действию, бирюзовый олицетворяет спокойствие моря. Зачем же использовать два столь противоположных влияния? Дело в том, что не зря они представлены именно в окружении белого цвета, он очень удачно их объединяет и даже в некоторой степени нейтрализует, составляя некую грань между активностью и умиротворенностью. На примере столовой это прослеживается в хорошем, но умеренном аппетите.
А в кухне это может влиять на настроение поэкспериментировать в приготовлении пищи.
Бирюзовые элементы в белой кухне
Такое сочетание внесет нотки романтического разнообразия
Цвет бирюзы для белого интерьера
Здесь захочется помечтать и приятно побеседовать за чашечкой чая
В белой гостиной бирюзовые стулья вокруг прозрачного столика создадут небольшой оазис. О чем это говорит? О том, что при помощи цветовых вариаций и правильного использования контраста, можно сделать зонирование, но, не просто поделив комнату на части, а создав в ней совершенно другую атмосферу.
О чем это говорит? О том, что при помощи цветовых вариаций и правильного использования контраста, можно сделать зонирование, но, не просто поделив комнату на части, а создав в ней совершенно другую атмосферу.
Белый и зеленый
Добавив в белый интерьер зеленый цвет, мы получаем более расслабляющую обстановку. Ведь белый цвет немного строговат, а если речь идет о спальной комнате, то здесь просто необходимо внести нечто располагающее к отдыху. Но не очень удачным выбором будут яркие оттенки зеленого, такие как, салатовый и лайм. Их кислотность не даст спокойно уснуть. Поэтому лучше взять основной зеленый цвет или на тон ниже, то есть более темный оттенок.
Для расслабляющего эффекта в белую спальню добавляют зеленый цвет
Но не в ярких тонах, а спокойных
Зеленый цвет в спальне помогает успокоиться и полноценно отдохнуть
Поэтому им часть обильно снабжают нейтральные или холодные интерьеры
В отношении кухни поступают также то есть выбирают более спокойные тона зеленого, так как вообще любые сочные цвет в кухне не слишком хорошо сказываются на аппетите.
А вот для других комнат в белом цвете можно брать любые оттенки зеленого, это в любом случае внесет расслабляющий эффект.
Белый и синий.
Это самое ледяное сочетание цветов, в таком интерьере будет уютно только тем, кому в принципе нравится эта холодная атмосфера. Но и здесь, конечно же, есть свои плюсы: работа мозга всегда будет четкой.
К бело-синему интерьеру можно добавить теплоту красного цвета, это позволит немного расслабиться и почувствовать себя более раскованно.
Что в итоге можно сказать про белый цвет? Он уникален! Это единственный цвет, который хорош как сам по себе, так и с любым другим цветом. Это цвет чистоты и невинности, а также начала чего-либо нового.
Правильное сочетание цветов: stomaster — LiveJournal
Представьте себе — идет по улице шикарно одетая леди. Все в ней хорошо: и фасончик подобран, и сидит ладно, а что-то не так. Присмотритесь внимательнее — если появилось такое ощущение при всей безупречности фасона, значит что-то с цветом или с сочетанием цветов.

А знаете ли Вы какой цвет с каким гармонирует?
Сочетание цветов.
Белый цвет — со всеми.
Розовый цвет — с белым и нежно-голубым, промежуточный между красным и белым тонами.
Красный цвет — с желтым, белым, бурым, синим и черным. Необходимо избегать совмещения красного цвета с фиолетовым и лиловым.
Оранжевый цвет — с голубым, синим, лиловым, фиолетовым и белым тонами. Является промежуточным между красным и желтым тонами.
Желтый цвет — с синим, фиолетовым, лиловым. Желтый цвет без отделки или дополнения к нему малопривлекателен.
К оранжевому и желтому цветам очень подходит контрастный черный цвет.
Коричневый цвет — с небесным, кремовым, желтым, розовым, оранжевым, зеленым и бежевым.
Зеленый цвет — с коричневым, оранжевым, салатным, желтым и белым цветами и только светлая зелень — с серым и черным тонами. Он является промежуточным между холодными и теплыми тонами.
Синий цвет бывает светлых и темных тонов.
Светло-синий — с белым, желтым, оранжевым, розовыми цветами, является промежуточным между красным и синим.
Темно-синий — со светло-синим (голубым), белы, серым, красным и желтым.
Фиолетовый цвет — с белым, желтым, оранжевым, розовым цветами, является промежуточным между красным и синим.
Светлые тона фиолетового цвета называются лиловыми. Сочетаются они с желтым, оранжевым, серым и белым цветами.
Черный цвет, белый и серый используются как отделка. Неплохо выглядит черный цвет в соседстве с оранжевым, желтым, розовым, красным, сиреневым и салатным тонами.
Когда мы выбираем платье, важно не ошибиться не только с фасоном. У каждой женщины есть свои любимые цвета. Но подвох состоит в том, что краски и цвета, которые вам нравятся сами по себе, не всегда совпадают с теми, которые делают вас привлекательными.. Есть и те цвета, что вас не портят, но могут подчеркнуть или выделить недостатки, которые следовало бы скрыть.
Итак, чтобы эффект соответствовал вашим ожиданиям, необходимо соблюдать законы колористики, учитывать сочетаемость цветов между собой и с элементами окружения, вашим типажом, с ароматами, которыми вы пользуетесь. В умелых руках цвет становится эффективным инструментом осознанного формирования индивидуального имиджа.
В умелых руках цвет становится эффективным инструментом осознанного формирования индивидуального имиджа.
Выбрать свой цвет, принт, фактуру и правильно сочетать цвета — еще одна задача, решить которую поможет таблица сочетания цветов.
Итак, Бежевый
Глухой желтый
Оранжевый
Горчично-зеленый
Хаки
Ярко-синий
Фуксия
цветов, которые хорошо сочетаются с белым для дизайна интерьера в 2021 году!
Коллекция комнат в основном в белой цветовой гамме с вкраплениями многих других цветов, чтобы вы могли увидеть, какие цвета хорошо сочетаются с белым для дизайна интерьера. Включает программный анализ цвета, показывающий точные оттенки и названия цветов.
В некотором смысле это глупая статья, потому что все цвета сочетаются с белым. Однако наша цель — показать вам множество интерьеров, в которых преобладают белые цвета, которые включают в себя множество разных цветов, чтобы вы получили представление о том, как широкий спектр цветов смотрится в основном белом декоре.
Однако наша цель — показать вам множество интерьеров, в которых преобладают белые цвета, которые включают в себя множество разных цветов, чтобы вы получили представление о том, как широкий спектр цветов смотрится в основном белом декоре.
Ниже мы представляем 30 различных дизайнов интерьеров белых комнат, которые включают в себя другие цвета, такие как натуральное дерево, черный, фиолетовый, зеленый, оранжевый, серый, синий и другие цвета.
1. Ванная комната с коричневым деревянным стеллажом
Цвета, используемые с белым в этой комнате: Серый, коричневый и черный.
2. Кухня с паркетным полом
Цвета, используемые с белым в этой комнате: Серый и коричневый.
3.Гостиная с полом из темного дерева
Цвета, используемые с белым в этой комнате: Серый и коричневый.
4. Спальня с деревянным пуфиком и ковриком
Цвета, используемые с белым в этой комнате: Серый, коричневый, фиолетовый и черный.
5. Спальня со сводчатым потолком
Цвета, используемые с белым в этой комнате: Черный, коричневый и серый.
Цвета, используемые с белым в этой комнате: Серый и коричневый.
7. Гостиная с темной мебелью и паркетным полом
Цвета, используемые с белым в этой комнате: Серый и коричневый.
8. Кухня с гранитной столешницей
Цвета, используемые с белым в этой комнате: Серый, коричневый и черный.
9. Кухня со сводчатым потолком и встроенным шкафом
Цвета, используемые с белым в этой комнате: Коричневый и синий.
10. Гостиная со сводчатым потолком и стеклянными дверьми
Цвета, используемые с белым в этой комнате: Коричневый и серый.
11. Гостиная с купольным потолком и плиточным полом
Используемые цвета с белым в этой комнате: Коричневый
Используемые цвета с белым в этой комнате: Коричневый
13.
 Основная спальня с белым потолком
Основная спальня с белым потолком
Используемые цвета с белым в этой комнате: Фиолетовый
14. Современная гостиная с гранитной плиткой
Цвета, используемые с белым в этой комнате: Коричневый и серый.
15. Ванная комната с полом из темного дерева
Используемые цвета с белым в этой комнате: Коричневый
Цвета, используемые с белым в этой комнате: Коричневый, серый, черный и оранжевый.
17. Переходная гостиная с камином
Цвета, используемые с белым в этой комнате: Серый, коричневый, черный, желтый и зеленый.
18. Тропическая гостиная с кафельным полом
Цвета, используемые с белым в этой комнате: Серый, синий, коричневый и оранжевый.
19. Переходная гостиная открытой концепции
Используемые цвета с белым в этой комнате: Зеленый
Цвета, используемые с белым в этой комнате: Серый, красный, синий и коричневый.
Цвета, используемые с белым в этой комнате: Серый, фиолетовый, зеленый и коричневый.
22. Спальня в пляжном стиле с люстрой
Цвета, используемые с белым в этой комнате: Серый и синий.
Используемые цвета с белым в этой комнате: Бежевый и черный.
Цвета, используемые с белым в этой комнате: Серый, синий и коричневый.
25. Спальня в фермерском доме с полом из светлого дерева
Цвета, используемые с белым в этой комнате: Серый, черный и коричневый.
26. Переходная кухня с плиточным полом
Цвета, используемые с белым в этой комнате: Синий и коричневый.
27. Традиционная кухня с деревянным полом средних тонов
Используемые цвета с белым в этой комнате: Коричневый
28.Г-образная кухня среднего размера
Цвета, используемые с белым в этой комнате: Зеленый и желтый.
29. Эклектичная кухня со встроенной мойкой.
Цвета, используемые с белым в этой комнате: Желтый и коричневый.
30. Кухня в стиле ретро
Цвета, используемые с белым в этой комнате: Зеленый, синий, красный, коричневый и желтый.
Программное обеспечение, используемое для анализа зеленого цвета: Tineye.com
Связано: Цвета, которые сочетаются с красным | Цвета, гармонирующие с синим | Цвета, гармонирующие с желтым | Цвета, гармонирующие с бежевым | Цвета, гармонирующие с коричневым | Цвета, сочетающиеся с серым | Цвета, гармонирующие с оранжевым | Цвета, гармонирующие с розовым | Цвета, гармонирующие с черным | Цвета, гармонирующие с зеленым | Цвета, сочетающиеся с фиолетовым
Подарки для дома в стратосфере…
Enter to Win Маленькая бытовая техника
Лучшие мелкие бытовые приборы включают блендер Vitamix, быстрорастворимый горшок, соковыжималку, кухонный комбайн, миксер и кофеварку Keurig.
Бесплатные раскраски и книги для детей
Бесплатно скачать и распечатать.
Скачайте тысячи пользовательских раскраски и пазлов для своих детей.
палитр красок | Коллекции красок
Цветовые палитры красок | Коллекции красок | Шервин-Вильямс Диалог сообщений Показать сообщение об обновленииПодчеркните свою индивидуальность с помощью цветов, которые имеют личное значение.Совершите путешествие внутрь себя и примите свою страсть к сегодняшним цветам.
Заказать бесплатные цветные фишки
Канада
Мексика
Общая информация
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Аргентина
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Бразилия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чили
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Эквадор
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Уругвай
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Коста-Рика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin. com.
com.
Сальвадор
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гватемала
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гондурас
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Мексика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Никарагуа
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Панама
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Багамы
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Bermuda
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Бонайре, Синт-Эстатиус и Саба
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Каймановы острова
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Гаити
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Пуэрто-Рико
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Острова Теркс и Кайкос
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Виргинские острова (Британские)
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Китай
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Япония
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Сингапур
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Таиланд
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Кипр
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чешская Республика
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin. com.
com.
Дания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общие промышленные покрытия
Danske
Промышленные покрытия для древесины
Danske
Упаковочные покрытия
Английский
Защитные и морские покрытия
Danske
Финляндия
Наша продукция доступна по всей Европе, см. свяжитесь с нами по адресу globalsales @ sherwin.com.
Общие промышленные покрытия
Suomi
Промышленные покрытия для древесины
Suomi
Упаковочные покрытия
Английский
Защитные и морские покрытия
Suomi
Франция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Германия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Венгрия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Норвегия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общие промышленные покрытия
Norsk
Промышленные покрытия для древесины
Norsk
Упаковочные покрытия
Английский
Защитные и морские покрытия
Nynorsk
Польша
Наши продукты доступны по всей Европе, см. свяжитесь с нами по адресу [email protected].
Общие промышленные покрытия
Polski
Промышленные покрытия для древесины
Polski
Упаковочные покрытия
Английский
Защитные и морские покрытия
Polski
Португалия
Наши продукты доступны по всей Европе, см. свяжитесь с нами по адресу globalsales @ sherwin.com.
Румыния
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Словения
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Великобритания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ближний Восток
Наши продукты доступны по всему Ближнему Востоку, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Австралия
Наши продукты доступны по всей Австралии, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
сгенерировано: четверг, 4 ноября, 01:19:49 UTC 2021
Хост: tsapp-84d584cf66-hxxpn
Порт сервера: 443
Локальный порт: 5443
Экземпляр: server1
Создание этой страницы заняло 0 миллисекунд.
Лучшие цветовые палитры для повышения вовлеченности веб-сайтов (2020)
Знаете ли вы, что определенные цвета заставляют людей чувствовать и реагировать по-разному?
Вы ошеломлены количеством возможных цветовых палитр веб-сайта? Не зная, какой выбрать?
У всех есть любимые цвета.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов.И продвигаемые продукты или услуги.
Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что он видит, а также на макет и типографику сайта — и, если все сделано правильно, они могут положительно повлиять на оценку бренда каждым посетителем в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также рассмотрим 23 различные цветовые палитры реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы можете подумать, что действительно имеет значение содержание. И это правда, но это еще не все.
Люди любят контент. Их привлекают свежие голоса и интересная информация, но сначала нужно привлечь их внимание. Вот здесь и вступают в игру цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить впечатление посетителей от вашего контента.
Вот как:
1. Повышение узнаваемости бренда
Ваш сайт — это, по сути, дом вашей компании в Интернете.
Это означает, что он должен точно отражать ваш бренд. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или совершить другую серьезную конверсию во время своего первого посещения — и им нужно помнить о вашей компании, чтобы вернуться и предпринять эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть устоявшаяся цветовая схема, важно включить ее в дизайн вашего сайта. Так посетителям будет намного проще сразу связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо того, что вы рассказываете пользователям, кто ваша компания, ваш веб-дизайн также играет важную роль в формировании мгновенных суждений пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, влияющих на первое впечатление от веб-сайта.
Конечно, веб-дизайн — это гораздо больше, чем просто цвет.
Но учитывая, что цвет является одним из наиболее очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Сформируйте отношение посетителей к вашему сайту
В определенной степени причина этого ясна.
В конце концов, цвет — один из самых простых для понимания аспектов страницы. Его можно оценить почти мгновенно и не требует от посетителей оценивать текст или другие сообщения.
Но также важно учитывать роль, которую психология цвета играет в этих поспешных суждениях.
Многие компании используют эти связи, как показано логотипами на следующей диаграмме.
Например, бренды, которые хотят создать ощущение творчества и воображения, как правило, включают фиолетовый в свои образы, в то время как бренды, которые хотят установить чувство баланса и спокойствия, склоняются к черному и белому.
Это напрямую связано с «индивидуальностью» вашего бренда.
В одном исследовании личности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты характера, но по большей части их «индивидуальность» сосредоточена в первую очередь на одном. Например, компания, которая продает снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд может стремиться к «изысканности».”
И, как вы можете видеть на диаграмме логотипов выше, цвет может сыграть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство людей могут не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство возбуждения, она все же может делать именно это.
И хотя каждый цвет может вызывать определенное ощущение или реакцию, некоторые цвета лучше других подходят для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором.Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
На самом деле 57% мужчин и 35% женщин считают, что это их любимый цвет.
Итак, если вы хотите привлечь широкую аудиторию, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из наиболее посещаемых сегодня сайтов, такие как Facebook и Twitter, используют его для своих логотипов и брендов.
Также стоит отметить, что синий цвет также часто ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для любого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите взволновать посетителей и побудить их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональные реакции, которые они могут вызвать у посетителей.
Например, если вы пытаетесь создать ощущение умиротворения для веб-сайта своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызывать отдельные цвета, которые вы выбираете, также необходимо учитывать то, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — изучить несколько основных принципов теории цвета.
Если вы когда-нибудь посещали занятия по рисованию или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовое колесо на рисунке выше.
Наиболее распространенная концепция, проиллюстрированная в этом круге, — это взаимосвязь между основными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания.
Но помимо этого, это колесо может помочь вам создать цветовую гармонию или визуально приятное расположение цветов.Гармоничная палитра веб-дизайна может помочь вам установить чувство баланса и порядка.
Существует три общепринятых типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная.
Аналогичная цветовая схема состоит из цветов, которые попадают бок о бок на цветовом круге. Это одна из самых сложных в использовании палитр, поскольку цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вы можете использовать палитру, подобную следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра по сравнению с предыдущим типом. Как следует из названия, он состоит из одного основного цвета, но интенсивность и яркость оттенков различаются.
Эти палитры — одни из самых простых в создании и «самых безопасных» в применении, потому что разные оттенки одного цвета редко сталкиваются или кажутся слишком занятыми.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохромная цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Он состоит из цветов, лежащих прямо противоположно друг другу на цветовом круге. Таким образом, хотя в нем задействовано больше цветов, эти цвета естественно дополняют друг друга и не ошеломляют посетителей.
Если вы хотите внести некоторое разнообразие в свою цветовую схему, не делая ваш сайт слишком загруженным, дополнительная цветовая схема, такая как одна из этих, может быть идеальным выбором:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитры различаются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг от друга.На рисунке выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными. Они могут дать вам общее представление об общем ощущении, которое вы хотите получить от своего сайта, но это ни в коем случае не единственный способ создать палитру, которая работает для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4.Выделение определенных элементов
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете максимизировать это влияние, помня об эффекте изоляции при определении того, как использовать цветовую схему на своих страницах.
Общая идея этого психологического принципа состоит в том, что чем больше выделяется предмет, тем больше вероятность, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета дают вам возможность выделить определенные призывы к действию на ваших страницах, не противореча остальному дизайну.
Такой подход также соответствует предпочтениям большинства потребителей.
В двух исследованиях, «Эстетическая реакция на цветовые комбинации» и «Потребительские предпочтения в отношении цветовых комбинаций», исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также отдают предпочтение палитрам с очень контрастным акцентным цветом.
Первое исследование показало, что «парные предпочтения и гармония усиливаются по мере увеличения сходства оттенков». Но, «хотя пары с высококонтрастными оттенками, как правило, не считаются ни предпочтительными, ни гармоничными, рейтинги цветовых предпочтений фигурируют по мере увеличения контрастности оттенка с фоном.”
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать цвета, которые относительно близки или точно совпадают, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет».
Итак, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительнее — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно для выделения определенных элементов, но также является отличным способом создания комбинации, которая понравится многим вашим посетителям.
5. Упростите конструкторские решения
Когда дело доходит до ведения веб-сайта или бизнеса (или того и другого!), Всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на базовые задачи, тем больше времени вам придется потратить на процессы и решения, которые имеют большее влияние на ваш успех.
А создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть устоявшаяся цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы нашли время, чтобы документировать свою палитру простым в использовании способом, как это было в этом бизнесе:
Когда вы создаете удобный для пользователя документ своей палитры, вы создаете наглядный ресурс со всеми возможными опциями для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто сослаться на документ, чтобы получить полный список ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми различными возможностями, вы можете выбрать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов вам нужно добавить?
Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может потребоваться семь или даже больше оттенков этого цвета, чтобы отобразить достаточно разнообразия на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении курсора, кнопки с призывом к действию и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшую цветовую палитру для веб-дизайна, посмотрите это видео, которое я создал. В нем представлены практические советы по выбору цветовой схемы веб-сайта.
В идеале цветовые палитры веб-сайтов отражают ценности, убеждения и цели компании.Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более изысканный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи потенциальных цветовых комбинаций. Давайте посмотрим на 23 отличные цветовые палитры веб-сайта, которые помогут вам повысить вовлеченность.
16 отличных цветовых палитр для повышения заинтересованности веб-сайтов (2020)
На следующих сайтах для большого эффекта используются различные цветовые палитры.Их тщательно отбирают с учетом эмоций, которые они вызывают, и чувств, которые они передают.
1. Меа Чуппа
На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, которая включает в себя пару оттенков драгоценных камней (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражается в главном изображении сайта, что создает единство.
2. Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычная, но чрезвычайно привлекающая внимание комбинация оттенков драгоценных камней от фиолетового и синего до ярко-оранжевого и желтого.
Основные цвета — это холодные цвета, что делает более теплые цвета яркими. На скриншоте главной страницы вы заметите, что оранжево-желтый призыв к действию привлекает ваше внимание прежде всего.
3.Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохромной цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, сосредоточенной вокруг оттенков зеленого.
Эту цветовую схему часто легко реализовать, поскольку один оттенок цвета почти всегда будет работать с другим оттенком того же цвета.
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках.Он красиво контрастирует с синим цветом, который используется в логотипах и призываниях к действию по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатый набор эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы можете видеть на веб-сайте Cheese Survival Kit.
Красный сочетается с более нейтральными цветами, а синий помогает привлечь внимание посетителей к призывам к действию и другим областям, в которых компания хочет привлечь внимание посетителей.
6. Северный рубин
У конференции
Nordic Ruby в Стокгольме есть красивый веб-сайт, оформленный в ярких тонах. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов.
7. Озеро Нона
Lake Nona — это сайт для определенного места, в частности, у воды.Следовательно, нет ничего удивительного в том, что здесь представлен синий цвет. Другие нейтральные цвета позволяют хорошо выделяться синему.
8. Лимонная стойка
И снова неудивительно, что у компании Lemon Stand будет желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость.
9. Монетный двор
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор.Они помогают передать спокойствие, умиротворение и доверие. Нейтральные оттенки коричневого делают его общей землистой цветовой палитрой, успокаивающей чувства.
10. Одопод
Odopod поддерживает монотонную цветовую палитру, но помогает избежать скучного вида с помощью градиента на своей домашней странице. Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr, зеленый — исключительно для CTA.Его больше нигде на сайте нет. Фактически, ColorFav даже не подобрал его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что у компании, специализирующейся на графике, будет отличная цветовая палитра веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и Fiverr, оранжевый цвет, используемый в CTA, даже не отображается на палитре сайта, потому что он используется экономно для воздействия.
13. Ahrefs
Ahrefs — это пример веб-сайта, который широко использует свою цветовую палитру. Более темный синий цвет является доминирующим, но его вариации существуют повсюду. То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для нее. Мы точно знаем, где искать, когда посещаем такой сайт.
15.Брайан Гарднер
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует идеально подходящую черно-белую цветовую схему. Он основан на его стиле минимализма, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета хорошо подойдут, если вы хотите успокоить посетителя. Ткацкий станок использует большие дозы лосося и беби. Это хорошо работает, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры для веб-сайта
Вот 18 ресурсов цветовой палитры, которые помогут вам выбрать идеальную палитру для вашего веб-сайта.
Во-первых, нужно ли вам вдохновение?
1: BrandColors
BrandColors показывает вам, как ведущие бренды используют цвет, чтобы выделить свой бизнес, рассказывать истории своих брендов и рассказывать своим клиентам, что они отстаивают. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или искать по названию бренда.
Ищете готовую палитру?
2: ColourLovers
ColourLovers — это форум, посвященный дизайну палитр, пользователи которого прислали почти 2 миллиона палитр. Вы можете найти «палитры, включающие этот цвет», просмотреть или подписаться на дизайнеров. Часто вы найдете варианты одной и той же палитры, дающие вам готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми названиями.)
3: ColoRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять.Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать схему, созданную вами прямо в PhotoShop или Fireworks, с плагином ColorRotate и приложением для iPad.
Соответствуйте вашему бренду
Но что, если у вас уже есть изображения, логотипы или брендинг, которым должны соответствовать цвета вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, в отличие от некоторых многофункциональных устройств в этом списке.Вместо этого это надежное решение для одного: отслеживания определенного цвета. Перейдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми вам нужно гармонизировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: Прекрасный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей.Помимо палитры, основанной на загруженной вами фотографии, Pictaculous предложит вам готовые цветовые схемы, которые подходят.
Эти инструменты будут генерировать целые цветовые палитры.
6: Цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler, и начинался он как сайт сравнения основных цветов. Теперь это полноценная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитры и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палеттон
Paletton позволяет быстро создавать цветовую палитру. Выберите желаемую схему: моно, дополнительная, триадная, тетрадическая, аналог или аналог с акцентом. Затем, когда вы меняете один цвет в схеме, другие изменяются в соответствии с ним.
8: Color Spire
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендуемые им цвета будут выглядеть на образце веб-сайта.
9: Цветовая сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы прямо в Illustrator, PhotoShop и CoIRD.com.
10: Сплошные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя оттенок наложения в цвет по вашему выбору и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветовых схем
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного более простой, чем некоторые инструменты цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из трех дополнительных цветов, которые совпадают, в комплекте с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы с самого начала помнили о цвете.Если у вас нет необходимого брендинга, а BrandColors не показал ничего, что привлекло бы ваше внимание, вы можете начать с нуля.
12: Приложение Color
Этот инструмент iOS позволяет принимать точные решения между похожими цветами, четко распределяя их с некоторым пространством между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветные сетки позволяют использовать весь экран (пользователи iPad Pro, радуйтесь!), А также позволяют выбирать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой цвет вы хотите, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет будет очень немного меняться при движении — это похоже на цветовую сферу, которая постоянно возвращается в шестнадцатеричном коде. Перемещайтесь по экрану для выбора цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, это инструменты для вас.
14: SpyColor
SpyColor предоставляет информацию о любом цвете, включая Hex, RGB, CMYK и другие коды. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополнительные, триадные, конфликтующие и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
HTML Color Codes находит шестнадцатеричные коды цветов изображений в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, подойдет ли она для разных посетителей.
16: Проверь мои цвета
Check my Colors позволяет вам проверять цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточный контраст для людей с дефицитом цвета. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент неоценим.Введите URL-адрес, и он выдаст отчет:
… который в основном просматривает весь код вашего сайта и оценивает все визуальные элементы на нем по видимости.
Соответствующие изображения
Теперь ваша цветовая палитра на месте и вы знаете, что она очень заметна, вам понадобятся несколько изображений для соответствия.
17: TinEye
TinEye более известен как альтернатива поиску картинок Google. Но он также работает как способ изучения цветовых сочетаний, используя базу данных, содержащую более 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой в использовании способ их найти.
18: Дизайн
Designspiration позволяет выбрать до пяти оттенков из палитры на всю страницу, что дает вам возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет вам нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумайте об этом. Вы тестируете свои призывы к действию, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, покажут вам, привлекают ли ваши цвета внимание наиболее важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых. Вашей аудитории это не нравится.
Может быть, он недостаточно хорошо передает ваше изображение. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не протестируете.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить впустую часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и переориентировать свои усилия на поиск наилучшей цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае люди могут быть отключены вашим сайтом, даже не осознавая этого.
Начни с того, что тебе нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться. Затем приступайте к тестированию.
Изменить цвета на сайте очень просто. Если вы знаете HTML, вы можете вручную изменить HEX-коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета, не зная кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы, артистичен, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции и как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других чисел вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой.Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- красный + фиолетовый = красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + Пурпурный = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, допустим, вы вставляете распечатанный лист бумаги обратно в принтер и снова что-то на нем печатаете. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн . Это означает, что чем больше цвета вы добавляете , тем ближе к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может способствовать активным действиям на вашем сайте
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, если в Соединенных Штатах красный цвет обычно символизирует страсть или силу, то в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохроматический
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительные
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй цвет использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Дополнительное разделение
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект раздельной дополнительной цветовой модели заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемы
Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Квадрат
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте оттуда, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти наиболее подходящий вариант.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вам нужно использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Создайте настроение для своей цветовой схемы.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство использования.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: опыте пользователя. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не знаете, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому цвету. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь сохранить ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза найти именно те цвета, которые подходят для вас, и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическими цветовыми колесами — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набирать и отбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Цветные инструменты
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
28 цветовых комбинаций, которые волшебным образом работают в социальных сетях
14 минут на чтениеСоздание чего-то визуально приятного требует изрядного количества таланта и вдохновения, но это не так субъективно, как нас часто убеждают.
Хотя вкусы различаются, человеческое восприятие запрограммировано на первичном уровне замечать и восхищаться гармонией, будь то звук музыки или формы и цвета, которые нас окружают.Цвета социальных сетей не исключение.
Если вы хотите, чтобы вас заметили в социальных сетях, первая и самая большая проблема — остановить вашу аудиторию от прокрутки.
Мы говорим о доли секунды внимания, поэтому у нас мало времени, чтобы привлечь внимание остроумным текстом или другими, более тонкими элементами дизайна.
Вот почему в вашем дизайне также должны использоваться более простые строительные блоки, такие как цвет и продуманные цветовые комбинации.
28 цветовых комбинаций, которые вдохновят вас на создание следующей рекламы в социальных сетях
1.Используйте нейтральный фон, чтобы выделить важное.
Если вы ожидали, что смелое заявление с яркими цветами и резкими контрастами сразу же продемонстрирует все, что мы обсуждали до сих пор, я прошу прощения за этот первый пример.
Но это не значит, что дизайнеры баннера не задумывались о цветовых сочетаниях.
Напротив, цвета и, что более важно, их отсутствие, передают важное сообщение. Инструмент Миро предлагает повышенную продуктивность в профессиональной среде и обещает помочь вам сосредоточиться на том, что действительно важно.
Белый фон ясно указывает на то, что среда не отвлекает, сфокусирована на эффективности, а мягкие оттенки трех основных цветов имеют эргономичность , написанную повсюду.
Если вам интересно, сочетание желтого, синего и розового цветов, мы видим здесь классическую триадную схему.
2. Изучите возможности аналогичных схем
Если вы имеете в виду серьезный смысл, то вам подойдет аналогичная цветовая схема. Темно-зеленый мох и серовато-голубой ледяной покров мгновенно телепортируют ваш разум в горы, даже не видя контекста.
Удачно подобранный фон нужен только для подтверждения вашей первой интуиции: вас ждут освежающие ощущения.
Интересно посмотреть, насколько иначе они использовали белый цвет по сравнению с предыдущим примером. В этом дизайне нет пустого места как такового, но это прикосновение чистых белых нитей, все вместе, не подавляющее изображение — просто изысканный намек на крайность.
Но это не менее важно для дизайна: просто представьте, что текст любого другого цвета…
3.Примите темные тона и избавьтесь от неприятностей…
… добавлением белого. И снова сила белого цвета проявляется.
Темно-синий, темно-пурпурный и черный как смоль, вероятно, было бы слишком много, хотя они идеально гармонируют. Добавьте немного белой копии, и внезапно он будет выглядеть современно и привлекательно.
4. Пусть преобладает один оттенок
Вы можете использовать даже более простую цветовую схему, чем аналогичная цветовая схема, — используя только один цвет и экспериментируя с разной интенсивностью для добавления глубины.
В этой монохромной цветовой гамме яркий зеленый цвет — единственный цвет, который вы замечаете сначала, и, вероятно, единственный, который запомнится большинству людей.
Однако без множества вариаций на одну и ту же тему это не имело бы такого сильного воздействия. Это как отдельные ноты в музыке, которые при одновременном воспроизведении дают красивый аккорд.
Когда у вас есть основной цвет, который вы хотите использовать, возможно, стоит поиграть с ползунком оттенка и тени, прежде чем исследовать более сложные схемы.Один оттенок может быть всем, что вам нужно.
5. Верните классику
Не обязательно сочетание, которое следует принципам, обсужденным в начале статьи, но это настоящая классика, поэтому мы не можем игнорировать сочетание красного, черного и белого, когда говорим о лучших сочетаниях цветов.
Это довольно очевидный выбор для Coca-Cola, учитывая цвета их брендов, которые существуют с незапамятных времен.
Даже их продукт имеет черно-красноватый цвет, но они не единственные, кто успешно использовал эту комбинацию на протяжении многих лет.
Просто подумайте о KFC, LEGO, Vodafone или The White Stripes.
6. Смотрите своими вкусовыми рецепторами
Я знаю, это было бы довольно странно, но потерпите меня. Ни один другой цвет не говорит об интенсивности так, как красный. И, судя по всему, рекламируемые здесь ароматы — не что иное, как интенсивные.
Давай посмотрим, что Венди здесь сделала.
Сами их продукты в основном оранжево-коричневого цвета — ни в коем случае не самого аппетитного цвета, поэтому возникает рекламная задача.
Вы можете либо подождать, пока запаховое телевидение станет вещью и позволить вашему продукту продавать сам себя, либо потянуться к цветовому кругу. Красный подходит довольно близко, это как раз то, что на вкус сочный бургер .
С красивым синим с противоположной стороны, уравновешивающим теплые оттенки, вы получите аппетитную раздельную цветовую схему.
7. Подавайте очищающее средство для неба
Чтобы по-настоящему оценить разные вкусы, нужно перекусить легкой закуской с нейтральным вкусом в перерывах между двумя порциями.
Мне нужно сказать больше?
8. Бросьте вызов норме
Вы бы купили коричневую машину? Как насчет коричневого холодильника? Даже коричневую еду сложно продать, так как же вы должны остановить кого-то от прокрутки и рассмотреть продукт только в оттенках коричневого?
Конечно, принимая это. Коричневый, несомненно, проблемный ребенок, но если к нему относиться с любовью и уважением, которые он редко когда-либо получает, он может дать качества с уверенностью, которая заставит бронзовый серый плакать по своей маме.
Секрет? Дайте ему много белого пространства, чтобы он выглядел, добавьте в дизайн несколько золотых оттенков и позвольте силе аналогичной цветовой схемы взять верх.
9. Выделите звезд шоу нейтральными тонами
Brown, вероятно, никогда не привлекал столько внимания. Обещаю, после этого мы пойдем дальше.
С тех пор, как я упомянул прожектор, интересная вещь в этом конкретном дизайне заключается в том, что коричневый цвет, на самом деле, совсем не похож на него, хотя он покрывает большую часть недвижимости на этом баннере.
Коричневый, серый и другие нейтральные тона можно использовать, чтобы переключить внимание на более яркие цвета, такие как классическое сочетание красного и зеленого цвета.
И да, в комнате есть слон.
Давайте избавимся от этого пластыря раз и навсегда: коричневый — это, по сути, уродливый друг, который делает остальную часть банды привлекательной.
10. Сделайте заявление с дополнительными цветами
Как я сказал ранее, противоположности притягиваются, и если ваша аудитория хочет отдохнуть от того, что они делают в течение всего года, использование дополнительных цветов, вероятно, будет хорошим способом привлечь их внимание.
Использует оттенки с полной насыщенностью, так что вы почти можете почувствовать тепло пляжного песка между пальцами ног.
В то же время они могли так же легко рекламировать зимний отдых, используя ту же технику, чтобы намекнуть на замороженную страну чудес лыжного рая прохладным голубым синим цветом и потрескивающий огонь в помещении теплым оранжевым цветом.
Если вы хотите пропустить презентацию и апеллировать непосредственно к желанию перемен, вы можете сделать убедительное заявление, ограничившись двумя цветами, расположенными напротив друг друга на цветовом круге.
11. Сделайте ярче
Вот еще один вариант сочетания синего и желтого цветов, который ничем не отличается от предыдущего примера, но он такой же функциональный, если не более яркий.
И снова все дело в контрасте, но не только в контрасте холодного и теплого, но также бледного и яркого. Также стоит упомянуть, как черный и желтый цвета в углу копируют цветовой узор остальной части изображения.
12.Откройте для себя заново мать всех контрастов
Когда дело доходит до контрастов, черное и белое обладают максимальной напряженностью и в то же время идеальным балансом.
Как грязная игра, в которой ведется с максимальной элегантностью — синергия, которой невозможно достичь с помощью цветов радуги.
Эту силу сложно описать словами, и, если честно, она, наверное, бессмысленна.
Будет намного проще, если вы сделаете последний снимок, сделанный телефоном, и конвертируете его в черно-белый.Добавьте водяной знак по формуле «[ваша фамилия] + фотография» и создайте страницу в Facebook, пока вы на ней.
Нет, серьезно, тот факт, что фотографы-любители во всем мире полностью злоупотребили удовольствием от этой простой техники двух щелчков мышью, является свидетельством невероятной способности оттенков серого выделять тривиальное изображение.
Просто используйте его в умеренных количествах.
13. Сделайте монохромное движение в движении
Монохромный, ты красочный — это звучит противоречиво, но монохромный гораздо более универсален, чем многие из нас думают.Он не обязательно должен быть черно-белым.
Это объявление такое простое, но такое эффективное. Все, что они сделали, это преобразовали обычную фотографию в монохроматическую, используя синюю цветовую палитру вместо черного. Упрощенная концепция дизайна воплощена в компактной и чистой копии, отображаемой простым белым цветом.
14. Не бойтесь нарушать правила
Говорят, если вы знаете правила, вы можете их нарушать. Или хотя бы немного согните их, чтобы посмотреть, как далеко они могут зайти.
Это сочетание зеленого цвета милитари и яркого оранжевого цвета, например, сойдет за классическую триадную цветовую схему, только если дизайнер также добавил какой-то фиолетовый.
Но дизайн работает без фиолетового цвета. Фактически, он лучше работает всего с двумя цветами. Итак, какие два цвета хорошо сочетаются? Опять же, похоже, что «меньше значит больше» — единственное правило, которое стоит выше всех остальных.
Помните, что эти цветовые схемы служат руководством для облегчения вашей работы, но вам не нужно играть по правилам просто ради игры по правилам.
15. Шаблоны повторений
Вам даже не придется теряться в теории каждый раз, когда вы делаете баннер.Просто используйте уже имеющиеся цвета и повторите выкройки.
Результат гарантированно будет однородным и приятным для глаз.
16. Раскройте пастель
Добавьте немного белого к своим цветам, и вы откроете совершенно новую главу в психологии цвета. Пастельные тона успокаивают, умиротворяют, романтичны и, самое главное, мгновенно напоминают людям о новых начинаниях.
Свадьбы, Пасха или все, что связано с весной и, конечно же, с младенцами.
И аналогия с пружиной имеет смысл.
Что еще вы получили бы, если бы месяцами не видели ничего, кроме серого, но до появления ярких красок лета? Прекрасная пастель, конечно.
Найдите лучший вариант, соответствующий вашему замыслу дизайна, и используйте цветовое колесо, чтобы придумать симпатичные цветовые комбинации.
17. Добавьте пастельные тона, чтобы придать вашему основному оттенку новое измерение
Пастели могут играть главные роли в определенных ситуациях, но их истинное призвание — второстепенные.Вот где они могут показать свою универсальность.
Если вы хотите сделать яркий цвет, но резкий контраст будет слишком агрессивным для вашей кампании, поиграйте с разными оттенками одного цвета.
Если вы добавите достаточно белого, вы получите несколько действительно милых пастельных оттенков, которые заметят ваш основной цвет, сохраняя при этом мягкую, спокойную атмосферу.
18. Разбейте форму
Кто сказал, что в зимнем сезоне должны быть только холодные тона? Напротив, если все ваши конкуренты используют одни и те же цвета, чтобы придать своей рекламе определенную атмосферу, вы можете привлечь внимание, сделав прямо противоположное.
Просто мыслите нестандартно: снег не обязательно должен быть белым, небо не обязательно синим, а ваше объявление не должно соответствовать формочке для печенья.
19. Призвать стихии
Если вы хотите подчеркнуть элемент доверия в своей рекламе, ключевым моментом является близость. А если вам хочется знакомства, природа — лучший источник вдохновения.
В этом примере ниже сочетаются тона земли и воды для мгновенного успокаивающего эффекта.
А вы бы догадались? Сочетание песочно-коричневого и светло-голубого цветов, которое вы также можете увидеть на пляже в пасмурный день, идеально сочетается с комплементарной схемой.
Совпадение? Думаю, нет.
20. Думайте за пределами клише — розовый — не единственный женский оттенок
Несомненно, некоторые цвета использовались слишком часто. Вместо того, чтобы позволять разочарованию взять верх, используйте его в своих интересах. Выйдите на улицу и докажите, что существует целый мир других цветов для любого случая.
Не стесняйтесь использовать мужской акцент, даже в рекламе преимущественно женской тематики.
Темно-синий идеально сочетается с розовым золотом в этой рекламе и нисколько не преуменьшает смысл сообщения.Напротив.
21. Придайте картинке аналогичную силу
Вдохновение редко приходит по команде, но вы всегда можете использовать существующий материал, если не хотите создавать что-то с нуля. Превратите, например, скучную стоковую фотографию во что-нибудь захватывающее.
Лучше избегать ярких цветов в качестве основы дизайна, чтобы у вас было больше места для маневра при работе над цветовым дизайном.
Аналогичные схемы лучше всего подходят для таких проектов, иначе результат может показаться скучным.
22. Играйте с яркими контрастами — щепотка может быть всем, что вам нужно
Мы видели несколько примеров очень щедрого, почти подавляющего использования дополнительных цветов. Они так хорошо работают.
Но истинным свидетельством силы хорошей цветовой комбинации является то, что вы используете их экономно, и они все равно работают.
Если фон достаточно однообразный, они могли бы. Стоит попробовать, потому что, если вы найдете баланс, воздействие может быть довольно сильным.
23. Разделение тепла и холода с помощью функции
С помощью цветового круга довольно легко найти сочетания цветов, которые хорошо сочетаются друг с другом. Но вам не нужно начинать импровизировать, когда у вас есть цвета — вы можете придерживаться методического подхода, применяя их в своем дизайне.
В этом примере теплые оттенки привлекают внимание, а более холодные тона передают информацию.
Оттенки появляются на заднем фоне с обоих концов спектра, но это только для здорового баланса.
24. Комбинируйте несколько цветовых схем
Вам не обязательно начинать поиск дополнительных цветов только с одного цвета.
LinkedIn явно использовал свой фирменный синий цвет, чтобы найти подходящий цвет для остального текста, но они также добавили бледно-розовый в смесь, просто чтобы связать все это вместе с доминирующими цветами фотографии.
25. Помните: красный = страсть
Нестандартное мышление полезно для любого творческого ума, но иногда лучше оставаться на проторенном пути.Это не значит, что нельзя заставить науку работать.
Поиграйте с аналогичной цветовой схемой и разными оттенками, и вы сможете создать что-то уникальное даже для самых устаревших тем.
26. Добавьте патч тепла
Элемент неожиданности — это эффект, который вы должны всегда держать в рукаве. Однако не обязательно каждый раз быть сильным потрясением.
Спустя время никто бы не удивился, не так ли?
В данном случае все довольно просто: разработчик этого баннера просто использовал аналогичную схему, чтобы сохранить согласованность дизайна, но они позаботились о том, чтобы охват был достаточно широким, чтобы уловить некоторые теплые цвета, чтобы уравновесить доминирующие синие оттенки.
Не то, что вы видите каждый день, но все равно работает.
27. Меняем оттенки
Иногда достаточно просто взять ползунок оттенка и немного сместить его.
Если исходные цвета были хорошо сбалансированы, скорее всего, вы получите что-то уникальное, с чем можно будет работать или, по крайней мере, развить.
28. Добавьте немного тепла
Если фирменный цвет вашего бренда такой же крутой (я имею в виду холодный, но также кевл), как и цвет Starbucks, может быть хорошей идеей поискать что-нибудь более теплое, чтобы он действительно выделялся.
Если дополнительный цвет не работает с вашим дизайном, что, кстати, случается довольно часто, вы можете найти вдохновение в самом продукте.
Этот коричневый цвет капучино выглядит идеальным выбором, хотя теоретически дополнительным цветом может быть бледно-розовый.
Мораль истории: используйте цветовое колесо, но не бойтесь нарушать правила, потому что никто не собирается проверять. То есть можем, но не будем судить.
Определенные оттенки являются синонимами определенных типов продуктов или отраслей, но не попадаются в ловушку приведения вашей цветовой палитры в соответствие со стереотипами вашей отрасли.
Всегда выгоднее, чтобы цветовые комбинации отображали определенную ценность, которую представляет ваш продукт, чем согласование ваших объявлений и баннеров с текущими тенденциями в вашей области.
Какие цветовые комбинации подходят друг другу?
Наверное, прошло много времени с тех пор, как вы в последний раз изучали теорию цвета. Помните цветовое колесо?
Просто расположив цвета радуги по кругу, вы получите простой, но действительно мощный инструмент, который можно использовать для принятия осознанных дизайнерских решений.
Мы могли бы написать целую книгу о цветовых схемах, но для того, чтобы дизайн работал, достаточно сразу освоить несколько техник сочетания цветов.
Источник изображения
- Если вы хотите сохранить простоту и использовать высококонтрастную цветовую комбинацию, помните, что противоположности притягиваются. Выберите любой цвет и тот, который находится напротив него на цветовом круге, и вы гарантированно получите простую, но мощную цветовую комбинацию. Это то, что мы называем дополнительных цветов .
- Если вы хотите добавить немного большей глубины, лучше всего подойдет разделенная дополнительная цветовая схема , где вместо цвета, сидящего прямо противоположно вашему основному выбору, вы используете два его ближайших соседа с каждой стороны.
- Если вы доведете это до крайности, пока ваши три цвета не окажутся на одинаковом расстоянии друг от друга на колесе, вы получите так называемую трехцветную схему . Вместо двух вы получите три цвета, которые хорошо сочетаются друг с другом и образуют более мягкий контраст.Добавьте четвертый, сохраняя эту симметрию, и вы получите четырехцветную схему .
- Если ваш дизайн требует более унифицированной цветовой темы без резких контрастов, вы можете просто объединить несколько смежных цветов на колесе, чтобы создать аналогичную цветовую схему .
Как использовать теорию цвета в графическом дизайне
Все это звучит неплохо, но с этими базовыми цветовыми схемами можно сделать лишь так много вещей, не так ли?
Неправильно.
Подобно таблице умножения в математике, эти упрощенные диаграммы смешения цветов дают вам только базовые примеры, на которых вы затем можете создавать сложные дизайны.
Первое, что нужно сделать — это выбрать, сколько базовых цветов вы хотите использовать в своем дизайне. Старая мудрость о том, что меньше значит больше, применима и здесь, но не думайте об этом как об ограничении.
Источник изображения
Вы всегда можете поиграть с оттенками, оттенками и тонами, добавив немного черного, белого или серого соответственно.
Таким образом, количество возможных комбинаций становится бесконечным.
Это может показаться ошеломляющим, но именно поэтому дизайнеры и художники во всем мире продолжают возвращаться к этому упрощенному подходу, чтобы получить рекомендации по созданию наилучших цветовых сочетаний.
Какие цвета подходят для вашего бренда?
В исследовании 2006 года два исследователя Cardiff Business School продемонстрировали, что тщательно подобранный цвет может принести бренду неотъемлемую и немедленную ценность.
Другими словами, если цвета вашего бренда соответствуют его ценностям, вы уже на шаг приблизили аудиторию к конверсии.
Хотя упомянутое исследование было сосредоточено на цветах логотипов и брендов, вы также можете использовать силу цветности в рекламе в социальных сетях и вызвать нужные эмоции, не говоря ни слова.
Интуиция, чувства и ценности, которые представляет каждый оттенок, были бы материалом для другой книги. Тем не менее, блестящая инфографика Help Scout сводит все к самой сути с очень важными примерами.
Исходное изображение
Заключение
Красота в глазах смотрящего — клише, вечно приводившее художников в ярость.
Древние греки дошли до того, что использовали арифметику, чтобы доказать, что самая влиятельная из всех художников, мать-природа, повторяет одни и те же пропорции к нашему огромному визуальному удовольствию.
Они попали в точку, открыв золотое сечение более двух тысячелетий назад, и с тех пор мы сознательно используем его в скульптуре, архитектуре и даже в веб-дизайне.
То же самое и в теории цвета.
Восприятие гармонии цветов — это то, с чем мы родились, но, поскольку воссоздание этого не является естественным для всех нас, ученые и художники на протяжении всей истории не щадили усилий, чтобы найти ключ к этому.
Гармония сейчас — это точная наука, и сегодняшним творческим людям повезло, что они живут в то время, когда самые основные принципы дизайна уже изучены и подтверждены бесчисленное количество раз.
Нам нужно только их применить.
Вы так же одержимы лучшими цветовыми сочетаниями, как и мы? Какое наиболее вдохновляющее сочетание цветов вы видели за последнее время?
Дайте нам знать в разделе комментариев ниже.
11 потрясающих цветовых сочетаний стен и потолка
Вы можете подумать, что в этой теме нет необходимости, потому что потолки всегда белые. Вот где вы будете удивлены. Потолки не обязательно должны быть белыми. Потолок другого цвета может повлиять на настроение и пространство комнаты, и это интересный вариант.Мы собрали одиннадцать фантастических сочетаний цветов стен и потолка, на которые вы можете взглянуть. Возможно, один из них вдохновит вас на что-то другое, кроме белого на собственном потолке!
1. Темно-бирюзовый потолок со светло-бирюзовыми стенами
В этом номере творчески использованы два разных оттенка синего. Потолок выкрасили в насыщенную приморскую бирюзу с чистыми голубыми тонами. Стены чуть светлее бирюзового цвета с легким зеленым оттенком.Ярко-белая отделка, особенно молдинг короны, помогает разделить и выделить использование двух цветов.
2. Совместите бежевые стены с бежевым потолком
Один из способов создать уникальный, но целостный вид — покрасить потолок в тот же цвет, что и стены. Эта прекрасная круглая спальня окрашена в мягкий песочно-бежевый цвет. Ковровое покрытие немного светлее, чтобы добавить немного вариации между тонами.
Общий эффект очень успокаивающий. Если бы у вас была отделка в этой комнате, ее также можно было бы подобрать по цвету, хотя обычно отделка окрашена в полуглянцевую отделку, тогда как стены плоские или отделаны яичной скорлупой.
3. Оливково-зеленые потолки с оливково-зелеными и белыми стенами
В этой современной гостиной широко используются цвета в пространстве. Потолки окрашены в нежно-оливково-зеленый цвет. В некоторых случаях этот более темный нейтральный цвет может сделать комнату меньше, но это не проблема.
Использование ярко-белого цвета на стенах в сочетании с высокими потолками и естественным освещением означает, что более темный потолок помогает закрепить в комнате уют. Акцентная стена слева также окрашена в цвет потолка.
4. Глубокие песчаные потолки со стенами цвета шалфея
Это такое мягкое и красивое сочетание цветов. Потолок подноса окрашен в насыщенный золотисто-бежевый песочный цвет, излучающий тепло и спокойствие. Стены чуть светлее и нежно-зеленого цвета. Разница в цвете неуловима, но она создает успокаивающее и элегантное пространство.
Нам нравится, как коврик из морских водорослей на полу отражает цвет потолка наверху. Белая отделка выделяет два цвета, хотя вы можете легко выбрать один или другой цвет в качестве цвета отделки.
5. Зеленый потолок, кремовые стены и жирная синяя отделка
Если хочется чего-то смелого и игривого, то этот образ может поразить ваше воображение. В этом старинном доме ярко и ярко сочетаются смелые синий и зеленый с нейтральным кремом. Потолок окрашен в приглушенный травяной зеленый цвет.
Отделка окон, стен и даже сиденья у окна глянцевая, не совсем темно-синяя. Стены окрашены в нейтральный кремовый цвет, сочетающийся с полом, а постельное белье заимствовано у зеленого потолка.
6. Глубокий фиолетовый потолок и нейтральные теплые белые стены
Если вы хотите, чтобы ваша спальня казалась уютной и похожей на пещеру, то темный потолок может быть правильным выбором. Роскошный фиолетовый цвет на потолке создает ощущение королевской спальни. Стены светло-серого цвета, а ковер лишь немного темнее стен.
Акцентный цвет шалфея был использован для штор, а на кровати фиолетовый и зеленый были использованы для постельного белья.Это идеальная комната для глубокого сна и долгих утра в постели.
7. Бледно-голубой потолок с легчайшими льняными стенами
Пастель — прекрасное семейство красок. Многие почти белые оттенки имеют оттенок другого цвета, и вы можете рассмотреть возможность использования одного из них для стен и соответствующей пастели для потолка. Здесь потолок украшает прекрасная светлая голубая малиновка.
Мягкий нейтральный цвет льна украшает стены и элементы отделки потолка.Соответствующие пастели использованы для оформления дивана и декоративных подушек.
8. Серый потолок, белая отделка и серые стены
Поскольку серый является таким популярным цветом, имеет смысл предложить вам эту цветовую комбинацию. Этот серый потолок сочетается с серыми стенами. Обилие белой отделки создает разделение между помещениями. А потолочный вентилятор с серыми лопастями привлекает внимание к уникальному цвету потолка.
9. Красный потолок с розовыми стенами
Любовная драма.Хотите, чтобы комната в вашем доме напоминала Старый Голливуд? Тогда взгляните на эту красивую дамскую комнату. Этот домовладелец использовал красивые старинные детали и поднял эту маленькую ванную комнату на новый уровень. Глубокий насыщенный красный цвет на потолке.
Стены светятся мягким нежным розовым светом. Такие детали, как занавески с бахромой, хрустальная люстра и произведения искусства в позолоченных рамах, создают ощущение роскоши в этом небольшом пространстве.
10. Солнечно-желтые потолки с ярко-белыми стенами
Обычно мы думаем о белом на потолке и о цвете на стенах.Здесь этот взгляд был перевернут. В этой уютной многоэтажной квартире-кухне ярко-желтый потолок пропускает солнечный свет прямо внутрь. Белые стены с едва заметным розовато-белым в эркере еще больше освещают пространство. Желтый акцент повторяется в лампе, подушках сидений и других аксессуарах. Это веселый и яркий вид, который сделает завтрак приятным.
11. Розовый потолок с песочными стенами
Этот восхитительный номер женственен и успокаивает. Розовые потолки контрастируют со стенами песочного цвета в теплых тонах.Тепло-белая отделка с глянцевой отделкой разделяет цвета. Декор в розовых, белых, песочных и оранжевых тонах дополняет друг друга. Такая шикарная комната. Нам это просто нравится.
Краска для потолка может быть такой же креативной, как и вам
Нет никаких правил, когда дело касается цвета вашего потолка. Хотя белый и слегка не совсем белый цвет будут делать вещи светлее и ярче, если у вас много естественного света и более высокие потолки, то большинство цветов не изменит этого слишком сильно.Если вы пытаетесь создать более уютный вид в большой комнате или хотите уютное и похожее на логово пространство, тогда вам подойдет более темный цвет. Это добавляет драматизма, а также стиля.
Мы надеемся, что вам понравился этот пост, и вы ушли с отличными идеями. Если вам нужны другие варианты потолка, ознакомьтесь с нашими публикациями ниже:
Следует ли красить потолочные медальоны?
Должна ли совпадать текстура потолка и стены?
Комбинирование цветов в PowerPoint — ошибки, которых следует избегать
Роберт Лейн
Почему некоторые цветовые комбинации так хорошо работают в ваших презентациях, и почему другие цветовые комбинации затрудняют просмотр ваших презентаций? Эксперт по PowerPoint Роберт Лейн объясняет, как сочетать цвета для создания эффективных и профессиональных слайдов.
В PowerPoint у вас есть все инструменты, кроме …
В более новых версиях PowerPoint, особенно начиная с PowerPoint 2010, есть замечательные инструменты, помогающие даже тем, у кого «творческие трудности» выходить за рамки маркированного списка, и создавать эффективные, графически привлекательные, совершенно профессионально выглядящие визуальные слайды. Это потрясающе! Теперь вопрос … как мы должны использовать эти инструменты? Большинство из нас никогда не учились на художников-графиков и не обязательно знают правила создания визуально привлекательного и значимого контента.
Поскольку обсуждение «эффективной визуальной коммуникации» может занять всю книгу, давайте сузим фокус здесь, чтобы сосредоточиться исключительно на использовании цвета в PowerPoint. Какие способы использования цвета на слайдах являются хорошими и не очень хорошими?
Цветовые группы
Один из способов подойти к цветам — разделить их на две большие группы: теплые и холодные цвета (рис. 1). Красные, оранжевые и желтые цвета относятся к теплым цветам.Они имеют тенденцию выскакивать и привлекать внимание, особенно ярко-красные. Зеленый, синий и фиолетовый — холодные цвета. Они имеют тенденцию уходить на задний план и привлекать меньше внимания, особенно более темные оттенки. Белые и очень светлые цвета также бросаются в глаза, тогда как черные и очень темные цвета обычно менее заметны.
Рисунок 1 — Цветовые группы
Обратите внимание, однако, что указанные выше эффекты не являются абсолютно фиксированными.Они могут переворачиваться. Также играет роль количество и контраст одного цвета по сравнению с другим. Например, если мы разместим маленькие черные фигуры на сплошном белом фоне слайда, черные фигуры станут более заметными по сравнению с морем белого вокруг них (рис. 2). В этом случае мозг больше заинтересован в том, чтобы выяснить, передают ли формы какое-либо значение или узор, а не просто реагировать на их цветовые характеристики. Неудивительно, что некоторые оптические иллюзии используют это явление.
Рисунок 2 — Количество и контраст цвета
Учитывайте группы цветов, а также количество и контраст при комбинировании цветов на слайдах. Довольно безопасно сочетать теплые цвета друг с другом и оттенками коричневого (рис. 3) или холодные цвета друг с другом и оттенками серого (рис. 4). Белый, черный и бежевый — нейтральные цвета и хорошо сочетаются со всеми цветами любой группы.
Рисунок 3 — Группа теплых цветов
Рисунок 4 — Группа холодных цветов
Большинство дизайнеров PowerPoint сталкиваются с проблемами при объединении цветов на границе теплого / холодного.Абсолютно НИКОГДА не делайте того, что изображено на рисунках 5 и 6. Если вы смотрите на любое из этих изображений очень долго, ваши глаза начинают кричать. Им трудно различать взаимодействия между длинами цветовых волн, что приводит к усталости и дискомфорту. Смешивать яркие синие и красные тона — ужасная практика для публики, и, к сожалению, это происходит слишком часто. То же самое и со смешиванием красного и зеленого.
Рисунок 5 — Комбинации красного и синего цветов вызывают напряжение глаз
Рисунок 6 — Комбинации красного и зеленого цветов также вызывают напряжение глаз
Комбинация красного и зеленого также поднимает проблему дальтонизма, от которой, по всей видимости, страдают примерно 7 процентов мужчин и 1 процент женщин.Неспособность заметить разницу между красным и зеленым цветами — самая распространенная форма дальтонизма. Например, предположим, что вы помещаете зеленый текст на красный фон, как на рисунке 6. Если оттенок цвета текста (степень темноты) мало контрастирует с затенением цвета фона, некоторые зрители вообще не смогут прочитать этот текст. ! Избегайте таких проблем, никогда не смешивая эти два цвета, особенно в сочетании текста и фона.
Джули Терберг, графический дизайнер и MVP PowerPoint, также отмечает, что использование тем в PowerPoint может облегчить выбор сочетания цветов (рис. 7).Цвета тем были выбраны так, чтобы они хорошо смотрелись вместе (хотя, по-прежнему, будьте осторожны) и чтобы хорошо работать как в светлой, так и в темной среде презентации.
Рисунок 7. Использование цветов темы упрощает выбор
Прощающая природа цветовых градиентов
Интересно, что процесс комбинирования цветов гораздо более щадящий при использовании градиентов — цветов, переходящих друг в друга.Начиная с версии 2010, PowerPoint, кстати, предлагает значительно улучшенный и удобный интерфейс для создания градиентов (рис. 8).
Рисунок 8 — Добавление градиента к форме
Поскольку природа регулярно смешивает цвета таким образом (подумайте о закате), мы привыкли видеть, как цвета постепенно переходят от одного оттенка к другому, а это означает, что вы можете уйти, комбинируя практически любой набор цветов, и все же в конечном итоге получить разумный привлекательный и профессиональный вид.Просто убедитесь, что переходы постепенные.
Попробуйте смешать цвета, чтобы создать индивидуальный фон слайда, декоративную форму — например, для фона сечения (рис. 9) или кнопки навигации (рис. 10) — или даже джазовый трехмерный текст (рис. 11).
Рисунок 9 — Пурпурный, золотой и серый градиент внутри формы
Рисунок 10 — Форма с градиентной заливкой, используемая в качестве кнопки навигации
Рисунок 11 — Текст PowerPoint с градиентной заливкой
Информация о цвете и тексте
Возвращаясь к вопросам количества цветов и контрастности (черные точки на белом фоне), эти соображения особенно важны, когда слайды содержат текст.Если такой текст не присутствует в кнопке навигации или не является чисто декоративным, обычно цель состоит в том, чтобы члены аудитории могли его прочитать, верно? Поэтому выбор простого фона, резко контрастирующего с цветом текста, помогает сообщению выделяться и привлекать внимание (рис. 12).
Рисунок 12. Цвет текста должен резко контрастировать с фоном
Размещение текста поверх изображений популярно, но это может быть сложно, потому что тогда становится труднее контролировать контраст.Решение, опять же, состоит в том, чтобы убедиться, что цвет текста максимально контрастирует с большинством цветов изображения, а затем добавить четкую тень или свечение к тексту (рис. 13).
Рисунок 13 — Тень на тексте помогает ему выглядеть более отчетливо поверх изображения
Общие проблемы с цветом
Вот несколько дополнительных советов по цвету, связанных с PowerPoint, которые мы обнаружили за многие годы:
Использование красного текста — плохая идея.Этот конкретный цвет из всех цветов имеет тенденцию размываться при проецировании на экран, если на экран попадает какой-либо нежелательный внешний свет — возможно, от солнечного света, проникающего через окно, или бликов от плохо направленного сценического света.
Если нет особо веских причин для использования яркого текста… не делайте этого. Используйте белый или светло-бежевый цвет на темном фоне или черный (или очень темный цвет) на светлом фоне. В результате ваши слайды будут выглядеть более профессионально.
Держитесь подальше от градиентов в тексте, если только слова не большие и не предназначены в основном для декоративного характера.
При использовании градиентов простота — ваш друг. Ограничьте количество цветов и, по возможности, старайтесь использовать комбинации, которые легко встречаются в природе, для максимальной привлекательности.
. п.
п.