6 идей, как дешево и красиво оформить садовый участок из подручных материалов — INMYROOM
Дом и дача
Советы, которые легко воплотить в жизнь
Для большинства дача — это единственное место, где можно уединиться с природой и оторваться от городской суеты. Соответственно, зоне отдыха уделяется особое внимание. Даже на небольшом участке каждый найдет место под беседку с мангалом или хотя бы навес самой простой конструкции. Сегодня мы расскажем вам о том, как можно красиво обустроить двор бесплатно из подручных материалов или с минимальными затратами.
1. Клумба из подручных средств
Стильная и красивая клумба считается одним из главных украшений любого участка. Но при этом цветы требуют постоянного ухода и заботы. А за большой клумбой следить очень непросто, на это уходит довольно много времени.
Мы предлагаем другой вариант: организуйте пару оригинальных цветников с использованием старых ненужных вещей из гаража. Для этого подойдет все что угодно: старая обувь, разбитые горшки, дедушкин чемодан, даже сломанный велосипед. Такая эффектная клумба придаст вашему участку оригинальности и не доставит хлопот.
Для этого подойдет все что угодно: старая обувь, разбитые горшки, дедушкин чемодан, даже сломанный велосипед. Такая эффектная клумба придаст вашему участку оригинальности и не доставит хлопот.
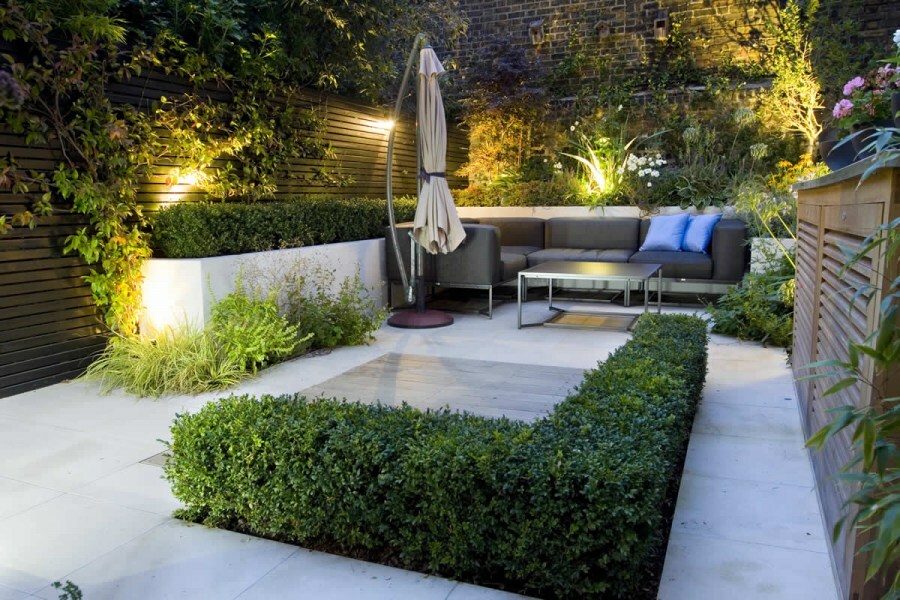
2. Патио
Патио, или зона чтения (отдыха). Оборудуется чаще на крыльце или заднем дворе. Главный ее атрибут — небольшие садовые столики и мягкие диванчики.
Если у вас есть поддоны или вы знаете, где можно их достать бесплатно либо купить дешево, тогда эта идея подойдет и вам. Для большей устойчивости следует засыпать площадку щебнем либо гравием, а сверху устанавливать конструкции. Большей привлекательности зоне отдыха можно придать, дополнив ландшафт цветами и установив светильники.
3. Мангал из строительных остатков
Мало где можно найти участок без мангала, но чаще это невзрачная железная коробка. Если у вас так же, это легко исправить. Сначала осмотрите площадку и подумайте, чем ее можно вымостить — это доски, плитка либо гравий. Посмотрите, что у вас осталось после строительных работ. Если ничего нет, пусть остается газон.
Посмотрите, что у вас осталось после строительных работ. Если ничего нет, пусть остается газон.
Само кострище можно выложить обычным кирпичом либо камнем. Рядом с мангалом поставьте пни, скамейки, можно приобрести недорогие садовые стулья. Чтобы удобно проводить время летними ночами, возле мангала можно установить наземные светильники.
4. Бассейн
Наверное, каждый мечтает иметь у себя на даче хоть небольшой бассейн. Однако его покупка и установка обойдутся в круглую сумму, которая есть далеко не у всех. Мы можем предложить вам максимально бюджетный вариант — соорудите бассейн из блоков сена и плотной пленки. Такая конструкция достаточно надежна и обойдется в копейки, зато все лето будет радовать вас и ваших детей.
5. Пруд
У большинства лето ассоциируется с солнцем и водой. А следовательно, хорошей идеей будет оборудование на участке небольшого прудика. Наиболее простой вариант — это закопать в землю ненужную емкость (таз, бочка и т. п.). Немного дороже, но более красиво, будет выкопать яму с разными углублениями и обтянуть дно плотной клеенкой.
п.). Немного дороже, но более красиво, будет выкопать яму с разными углублениями и обтянуть дно плотной клеенкой.
Берега следует вымостить диким камнем, посадить цветы, установить освещение. В воду опустить искусственные лилии.
6. Беседка или легкий навес
Как приятно после пробуждения посидеть во дворе с чашечкой кофе, насладиться утренней прохладой и пением птиц. Либо провести теплый вечер с дружной компанией. Однако постройка беседки занимает много времени, да и материалы стоят недешево, а отдохнуть хочется прямо сейчас.
Если у вас остались старые балки после перекрытия крыши или на участке стоит сухое дерево, которое можно спилить, тогда стройте беседку из камыша. Это растение можно найти возле каждого водоема и нарезать сколько нужно.
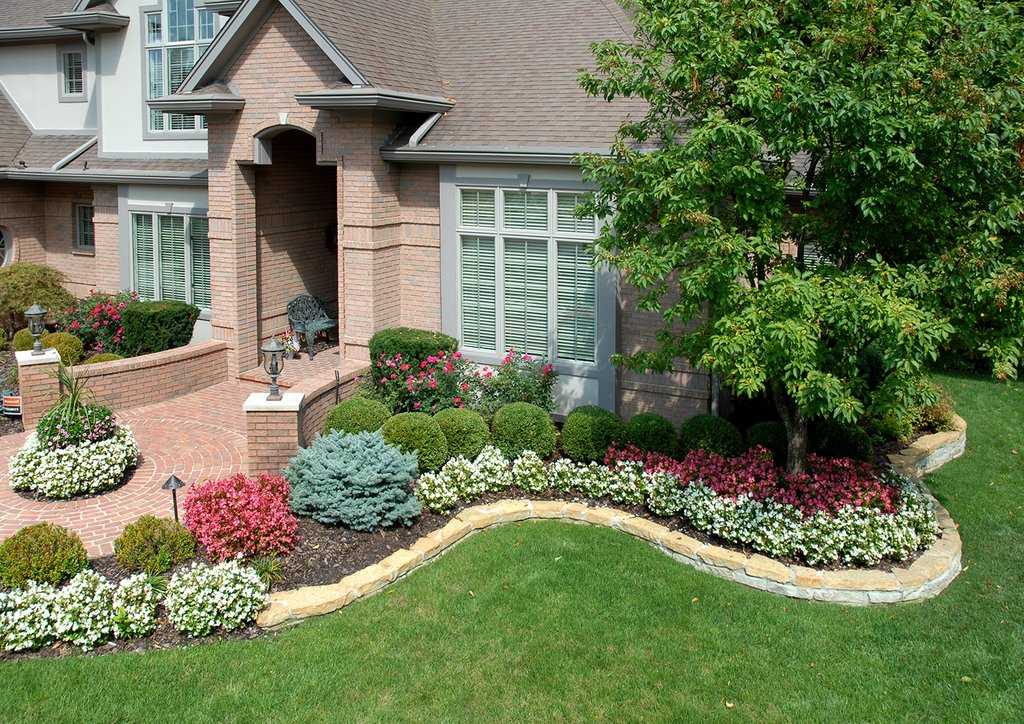
Ландшафтный дизайн участка. Свежие идеи и решения
Строительство загородного дома — дело интересное, но хлопотное. Сколько всего необходимо учесть помимо планировки и возведения самого жилища! Это и разработка дизайна, его обстановка, закупка аксессуаров (картин, домашних растений, мебели и т. д.)… И вот наконец, дом возведен и обставлен. Теперь время задуматься об украшении приусадебного участка.
д.)… И вот наконец, дом возведен и обставлен. Теперь время задуматься об украшении приусадебного участка.
Нужно, чтобы загородный дом радовал не только изнутри, хочется наслаждаться и окружающей его обстановкой: посидеть в саду в тишине, почитать книгу или попить с друзьями кофе.
Почему ландшафтный дизайн — это не просто красиво, но и практично?
Ландшафтный дизайн — немаловажный этап оформления загородного участка, а потому необходимо отнестись к его разработке очень ответственно.
Это не просто украшение приусадебного участка. Красивое оформление территории может не только многое сказать о хозяине дома и его вкусах, оно может стать визитной карточкой вашей недвижимости.
Стоит уделить особое внимание ландшафтному дизайну, если вы планируете создать стильную загородную резиденцию. Ведь даже небольшой дом, с ухоженной и оформленной особым образом территорией, позволяет выделить его среди других.
Тем более, что сейчас фантазии по особому оформлению приусадебного участка вполне реализуемы: на рынках есть все недостающие декоративные материалы и можно купить практически любые растения и кустарники.
К тому же, дом с ухоженной территорией, имеет большую цену, поэтому при покупке или продаже уже готового загородного жилья стоит учитывать и этот фактор.
Нужно сказать, что процесс облагораживания приусадебного участка по своей сложности недалеко ушел от проектирования самого дома. Огромное количество моментов должно быть учтено при разработке ландшафтного дизайна: это в первую очередь его стиль (восточный, японский, американский и т.п.), это и возможные архитектурные сооружения, и тип, а также высадка растений и пр.
Как разработать проект ландшафтного дизайна?
В первую очередь, необходимо зонировать участок: зоны дома, огорода, приусадебных строений, отдыха. Каждый из этих элементов должен впоследствии органично вписаться в общую концепцию дизайна, каждый должен быть частью единого стиля.
Зонируйте участок самостоятельно, это поможет ландшафтному дизайнеру при подготовке проекта. Вы и дизайнер должны быть постоянно в контакте, детально обсуждая каждую мелочь, поскольку исправить начатое порой бывает крайне трудно.
Только после детальной разработки дизайна, после его утверждения заказчиком, следует переходить к воплощению идеи в жизнь.
Учет климатических условий
Однако стоит иметь в виду следующее: не всегда разработанный вариант сможет быть полностью реализован, здесь надо учитывать целый ряд факторов, среди которых важнейшим, пожалуй, является переменчивость климата.
Возможно, одни растения не приживутся на вашем участке, другие будут расти не так быстро и будут не такими очаровательными, как вы видели на картинке.
При выборе растений, которые должны будут украсить ваш участок, учитывайте, пригодна ли для них погода, превалирующая в регионе вашего проживания, консультируйтесь по этому поводу не только с дизайнером, но и со специалистами-флористами. Цветы и кустарники должны гармонировать друг с другом, создавая единый красочный ансамбль.
Выбор растений
Растения на участке способны создать действительно сказочную атмосферу и, при этом, безусловно требуют ухода. Прежде, чем покупать саженцы, необходимо тщательно изучить, какой тип растения вам необходим в той или иной части участка.
Прежде, чем покупать саженцы, необходимо тщательно изучить, какой тип растения вам необходим в той или иной части участка.
Кустарники могут быть не только красивым внешним украшением земли вокруг дома, но и стать живой изгородью. При этом, лучше выбирать растения, которое хорошо переносят частую стрижку.
Изгородь из кустарников может быть, как высокая, так и низкая. И отсюда зависит выбор растений. Например, для низкой изгороди хорошо подходят самшит, смородина. А вот под высокие изгороди хорошо использовать боярышник, можжевельник, барбарис.
Безусловно, при посадке растений, стоит задуматься о том, какие клумбы и газоны вы хотите видеть на своем участке. Цветы и просто гладкое подстриженное поле газона способны придать неповторимое очарование даже небольшой территории.
Безусловно, лучшее время года для благоустройства вашего приусадебного участка — середина весны: у растений будет достаточно времени для того, чтобы прижиться в новой обстановке, впоследствии все лето, а порой и всю осень, радуя своей красотой ваш глаз.
Оформить свой дом необычными растениями, создать собственный небольшой зимний сад — один из наиболее оригинальных видов ландшафтного дизайна. Цветы, небольшие фонтанчики, маленькие скульптуры среди кадушек с различными растениями, безусловно, украсят ваш приусадебный участок, сделают его уютным, станут предметом восхищения и зависти ваших гостей!
Устройство прогулочных дорожек
Когда с планированием посадок уже все определено, то стоит задуматься о дорожках, которые помимо своей основной функции для ходьбы, имеют также ряд декоративных характеристик. Ширина, оформление, материалы, который вы решите использовать для создания дорожки существенно повлияют на внешний вид вашего участка.
Из материалов, для создания дорожки, подойдут натуральный камень или древесина в виде досок и плиток. Камень может быть, как дорогим (наподобие гранита или мрамора), а также более доступным по цене – известняк, песчаник.
Также можно использовать необработанный камень, это особенно актуально для тех, кто любит необычное исполнение и ценит натуральность в дизайне. Некоторые владельцы участков специально заказывают камни из гористой местности, отличающиеся особой фактурой и цветом.
Некоторые владельцы участков специально заказывают камни из гористой местности, отличающиеся особой фактурой и цветом.
Недостатками этого материала являются его внушительный вес и дорогая цена. Также в условиях зимы этот материал не очень выгоден, так как на нем образуется наледь. К тому же, камни, имеющие пористую структуру, необходимо обрабатывать специальным составом, отталкивающим влагу.
Древесина в оформлении дорожек популярна у тех, кто любит красоту и экологичность. Ведь породы дерева позволяют создавать многовариантные решения в оформлении ландшафтного дизайна участка.
Хотя дерево — материал не долговечный, он удачно дополняет многие приусадебные участки. Самые удачные в плане стойкости древесные породы – лиственница, дуб. Следует обязательно перед укладкой древесных материалов их обработать олифой, чтобы избежать моментального рассыхания.
Применяют также в ландшафтном дизайне спилы деревьев. Они очень красиво смотрятся. При их укладке, если образовались зазоры, то их можно засыпать щебенкой, гравием, песком, щепками.
Декорации на участке и изменение рельефа
Об архитектурных сооружениях необходимо сказать отдельно. Под ними, в первую очередь, понимаются различного рода фонтаны, скульптуры, мостики, любые прочие изменения рельефа.
Крайне важно подобрать правильного дизайнера — профессионала в своем деле, чтобы он своим проектом не нарушил ранее проложенные коммуникации (электропроводку, поливочные сооружения и т.д.). А те коммуникации, которые дизайнер разработал самостоятельно, будут необходимы, уместны, безопасны. Все это крайне важно для жизнедеятельности, это нужно знать и учитывать.
Одно из наиболее интересных решений в ландшафтном дизайне — это украшение участка водой: фонтанами, небольшими искусственными прудами, другими водоемами. При желании, вы можете создать у себя на участке «маленькую Венецию», которая будет радовать вас долгие и долгие годы.
Необычные решения для загородного участка от ландшафтных дизайнеров
Помимо обычных, стандартных решений дизайна загородных участков есть и необычные проекты, которые можно совсем недорого организовать.
Сухой ручей
Создание сухого ручья выгодно подчеркнет даже не самый большой участок и придаст необычность его ландшафту.
Дизайнеры рекомендуют использовать мелкие природные камушки и выкладывать по форме в виде высохшего ручья. Идея эта родилась в Японии, где даже высохшему водоему придается особое значение, пришедшее из сакральных учений древности.
По мнению японцев, если участок дополнить таким ручьем из мелких камушков, то он принесет счастье и гармонию в семью. А по бокам, по контурной линии хорошо разместить низкорослые кустарники или посадить цветы.
Очень красиво смотрится сухой ручей, дополненный декоративным мостиком, например, из дерева и в тон, к нему рядом, можно поставить скамейку.
Композиций с сухим ручьем может быть множество. В таком оформлении есть возможность использовать, как красоту натуральных камней, так и крошку из камня, которая при помощи своих цветовых переходов создает поверхность воды.
Камни с подсветкой
Ландшафтные дизайнеры рекомендуют делать подсветку в саду, даже в том случае, если вы не планируете проживать загородом весь год.
Дело в том, что стилизация под камень и максимально органично вписывающийся дизайн в загородный участок, создают приятную на глаз и, к тому же, удобную ночную подсветку сада.
Относительно недавно стали применять светящиеся камни, которые изготавливаются из полимерного материала. Он светится самостоятельно. Подзаряжается материал от энергии солнца.
Большим преимуществом такого решения, для подсветки приусадебной территории, является его безопасность и красивое внешнее исполнение. Такие камни износостойкие и позволяют существенно сэкономить на электроэнергии для ночного освещения.
Они удобны для протирки и уборки, не разрушаются под воздействием осадков. Красота и стиль такого освещения порадуют любителей необычных решений. Такие светящиеся камни можно купить, а можно сделать самостоятельно из гальки и краски с люминесцентным эффектом.
Заключение
Идей для воплощения на участке по его озеленению и благоустройству много. Если обращаться за помощью к профессиональным дизайнерам, то можно сделать оригинальный проект, который украсит все окружающее коттедж пространство, придаст свой особый стиль всему загородному дому.
Если у вас еще не оформилось в единое целое желание заняться ландшафтным дизайном, быть может, есть смысл посетить соседей, уже благоустроивших свой участок, поговорить с ними, обсудить детали. А, возможно, они посоветуют вам что-то дельное, поделятся секретами.
И пусть вы — не профессиональный дизайнер, руководствуясь нехитрыми правилами и заручившись помощью специалистов, вы сможете превратить загородную территорию в маленький островок уюта и красоты.
Была ли эта статья для вас полезной? Пожалуйста, поделитесь ею в соцсетях:
Не забудьте добавить сайт Недвио в Закладки. Рассказываем о строительстве, ремонте, загородной недвижимости интересно, с пользой и понятным языком.
29 доминирующих тенденций веб-дизайна на 2023 год
Веб-дизайн — важная часть плана любого маркетолога на 2023 год. На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
Экспериментальная навигация, эффекты прокрутки и кинетическая типографика — вот лишь несколько способов повысить уровень своего веб-сайта. Ознакомьтесь с полным списком тенденций, которые будут преобладать на веб-сайтах в 2023 году.
Каковы самые важные тенденции веб-дизайна на 2023 год?
- Экспериментальная навигация
- Эффекты прокрутки
- Кинетическая типография
- Взаимодействие перетаскивания
- Структурированная типографика
- Синемаграфы
- Брутализм
- Красочные градиенты
- Многослойность
- Только текст
- Анимированные иллюстрации
- Ультраминимализм
- Смешивание горизонтального и вертикального текста
- Геометрические фигуры и узоры
- 3D-дизайн
- Перекрывающийся текст и изображения
- Сетки
- Органические формы
- Веб-текстуры
- Линии сетки
- Дизайн, вдохновленный Y2K
- Геймифицированный дизайн
- Акцент на фотографии продукта
- Пастельные тона
- Минимальный винтаж
- Гуфи Шрифт без засечек
- Дизайн, вдохновленный научной фантастикой
- Натуральные и органические текстуры
Одной из основных тем среди этих тенденций дизайна веб-сайтов 2023 года является движение, от эффектов прокрутки до микроанимации. Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
1. Экспериментальная навигация
Когда мы обсуждаем экспериментальную навигацию, мы говорим о шаблонах навигации, которые подрывают традиционную навигацию, состоящую из заглавных букв в верхней части экрана шрифтом без засечек.) Вместо этого, экспериментальные шаблоны движутся в более творческом направлении, вызывая визуальный интерес и побуждая пользователей перемещаться по сайту определенным образом.
Возьмем, к примеру, сайт-портфолио Кима Кнайпа. Когда вы нажимаете кнопку «Меню» в правом углу главной страницы, из нижней части экрана выдвигается меню, похожее на оглавление книги. Каждая страница пронумерована, чтобы предложить порядок чтения. В правой части экрана проекты пронумерованы и классифицированы по типу и цвету.
Что нам нравится: В 2023 году вам предлагается превратить навигацию в расширение уникального фирменного стиля вашего веб-сайта благодаря экспериментальной навигации.
2. Эффекты прокрутки
Эффекты прокрутки — анимация, запускаемая действием прокрутки — создают более динамичный веб-интерфейс, поэтому они, возможно, являются одним из самых популярных элементов веб-дизайна в этом году. Они все чаще используются на интерактивных веб-сайтах, чтобы заинтриговать читателей, чтобы они продолжали прокручивать страницу, обозначить перерыв в содержании и создать трехмерный опыт.
Engineered Floors делает именно это, сочетая горизонтальную и вертикальную прокрутку.
Например, когда пользователь попадает на главную страницу, он видит справа изображение стула. Когда пользователь прокручивает страницу, это изображение уменьшается, открывая гостиную, которая постепенно покрывается ковром. Этот 3D опыт восхитителен и информативен.
Что нам нравится: Эффекты прокрутки могут стимулировать посетителей и побуждать их продолжать прокрутку даже в нижней части страницы.
3. Кинетическая типографика
Кинетическая типографика — или движущийся текст — это техника анимации, получившая распространение в 60-х годах, когда в художественных фильмах начали использовать анимированные начальные заголовки. Вы можете использовать его для аналогичной цели в дизайне веб-сайта, чтобы сразу же привлечь внимание посетителя, как только он попадет на домашнюю страницу.
Вы также можете использовать возможности кинетической типографики, чтобы выделять важные разделы, направлять посетителей при прокрутке и постепенно раскрывать информацию, как в Arcadia.
Что нам нравится: Кинетическая типографика может порадовать посетителей и помочь им усвоить ваш контент. Кроме того, это визуально привлекательно и привлекательно.
4. Взаимодействие с перетаскиванием
Прошли те времена, когда пользователи не могли контролировать свои действия на вашем веб-сайте. Поскольку взаимодействия перетаскивания предназначены для имитации реальных физических действий, они, по сути, позволяют посетителям брать и перемещать объекты на экране. Этот тип жестового взаимодействия набирает обороты с увеличением количества веб-сайтов. Это особенно популярный вариант, если у вас есть сайт электронной коммерции или портфолио.
В качестве примера возьмем сайт-портфолио Робина Мастромарино. Помимо нажатия на элементы управления ползунком на главной странице, вы можете перетаскивать различные слайды, чтобы просматривать его избранные проекты. Переходы страниц и анимация основаны на скорости перетаскивания, чтобы дать пользователям ощущение контроля над этими эффектами.
Что нам нравится: Взаимодействие с помощью перетаскивания предлагает посетителям чувство индивидуальности и контроля над их работой на вашем сайте.
5. Структурированная типографика
Все больше и больше компаний используют структурированную типографику для заголовков своих домашних страниц. В постпандемическом мире потребители жаждут структуры и стабильности — и то, и другое напоминает структурированную типографику. (Подумайте: все заглавные буквы и четкие, сплошные формы.)
Вот отличный пример того, как структурированная типографика может выглядеть на вашем веб-сайте. На главной странице Awwwards показано, какое впечатление могут произвести структурированные шрифты.
Что нам нравится: Структурированная типографика говорит посетителям именно то, на что они должны смотреть.
6. Синемаграфия
Движение — это название игры в тенденциях веб-дизайна в 2023 году, и синемаграфия не исключение. Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
В то время как полноэкранные циклы были более популярны в прошлом, в этом году вы увидите небольшие анимации, разбросанные по сложным макетам. Добавление этой синемаграфии привлекает внимание и помогает вашим читателям продолжать прокручивать страницу, как в этом примере от студии дизайна и технологий Grafik.
Что нам нравится: Синемаграфия может помочь привлечь внимание посетителя к странице даже в самых сложных макетах.
7. Брутализм
Некоторые дизайнеры выбирают более эклектичные, бросающие вызов условностям структуры, чтобы выделиться в море аккуратных, организованных веб-сайтов. Хотя поначалу это может показаться неприятным, многие популярные бренды теперь используют элементы брутализма.
Брутализм возник как реакция на растущую стандартизацию веб-дизайна и часто характеризуется резкими, асимметричными, нонконформистскими визуальными эффектами и явным отсутствием иерархии и порядка. Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Что нам нравится: Брутализм отдает предпочтение простоте и функциональности — основам пользовательского опыта.
8. Красочные градиенты
От Instagram до веб-сайтов, рекламы и т. д. Скорее всего, вы видели свою долю градиентов за последние несколько лет. В последнее время в моде градиенты, и 2023 год не стал исключением. В прошлом году градиенты были в основном монохромными. В этом году они претерпевают изменения: в моде разноцветные градиенты.
Взгляните на этот великолепный и визуально привлекательный пример от ROSE Wrapped, чтобы вдохновиться градиентным дизайном. Он сочетает в себе красочный градиент с кинетической типографикой для максимального визуального воздействия.
Что нам нравится: Градиенты визуально интересны и при правильном использовании не отвлекают.
9.
 Наслоение
Наслоение Наложение изображений, цветов, форм, анимации и других элементов добавляет глубину и текстуру сайту, на котором мало текста. Ниже приведен стильный пример от автора-исполнителя SIRUP.
Что нам нравится: Многослойность может помочь добавить глубины сайту и рассказать историю бренда.
10. Только текст
В 2023 году веб-дизайнеры перейдут на минималистский дизайн. Некоторые экспериментируют с вырезанием изображений и заметных навигационных разделов, полагаясь на несколько строк простого текста, чтобы информировать посетителей о своей компании.
Датское агентство B14 использует главный раздел своей домашней страницы, чтобы просто описать свою миссию.
Это современный лаконичный подход к представлению информации, который резко контрастирует с разделом портфолио, в котором используются синемаграфы, анимация при наведении курсора и эффект анимированного курсора.
Что нам нравится: Этот минималистский подход гарантирует, что посетители получат только самую важную информацию.
11. Анимированные иллюстрации
Все больше компаний обращаются к иллюстраторам и художникам-графикам за созданием индивидуальных иллюстраций для своих веб-сайтов, потому что это одна из последних тенденций веб-дизайна. «Иллюстрация хорошо работает, чтобы передать более сложные идеи, которые не всегда могут передать фотографии образа жизни», — сказала Кендра Пембрук, визуальный дизайнер Red Ventures.
Эти иллюстрации часто анимируются для большей интерактивности. Например, если вы наведете курсор на одну из иллюстраций на сайте NewActon (разработанную австралийским цифровым агентством ED), иллюстрация и окружающие ее области будут покачиваться. Тогда только иллюстрация, на которую вы наведете курсор, продолжит двигаться по маленькому кругу. Этот дизайн также функционален: каждая иллюстрация представляет одну из категорий из навигационного меню справа.
Что нам нравится: Анимированные иллюстрации помогают передать сложные идеи и придают сайту индивидуальность.
12. Ультраминимализм
Доводя классический минимализм до крайности, некоторые дизайнеры и агентства бросают вызов общепринятым представлениям о том, как должен выглядеть веб-сайт, отображая только самое необходимое. Эта тенденция веб-дизайна, известная как «ультра-минимализм», может быть полезна для пользовательского опыта и времени загрузки.
Сайт дизайнера Матье Буле сосредоточен на нескольких избранных ссылках на их социальные профили и информацию.
Что нам нравится: Ультраминимализм может положительно повлиять на удобство работы пользователей и производительность веб-сайта.
13. Смешивание горизонтального и вертикального текста
Освобождение текста от его обычного горизонтального выравнивания и размещение его на странице вертикально добавляет освежающего измерения. Возьмем, к примеру, компанию Prime Park Sessions, создателей видео о спортивных состязаниях, которая сочетает горизонтальное и вертикальное выравнивание текста на минимальной странице.
Что нам нравится: Смешивание горизонтального и вертикального текста противоречит общепринятым правилам и поэтому может восхищать и интриговать некоторых пользователей.
14. Геометрические формы и узоры
Причудливые узоры и формы все чаще появляются на веб-сайтах, добавляя немного изюминки ландшафту, в котором обычно правит плоский и материальный дизайн. Канадская студия дизайна MSDS использует смелые узорчатые буквы на своей домашней странице.
Что нам нравится: Геометрические формы и узоры могут привлечь внимание посетителей к определенным продуктам или кнопкам призыва к действию.
15. 3D-дизайн
В этом году дизайн веб-сайта очень важен для создания иммерсивного опыта для посетителей сайта. Вот почему 3D-графика набирает обороты.
Новейший продукт от Adobe (3D Modeler) упрощает изучение 3D-дизайна для всех. Самым популярным в отрасли средством 3D-моделирования является Maya, но для этого требуется больше опыта. Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Если вы хотите включить 3D-дизайн на свой веб-сайт, но вас не устраивает масштаб проекта, на Fiverr и UpWork есть множество фрилансеров, занимающихся 3D-моделированием. Просто посмотрите несколько примеров на Dribbble.
В этом стиле есть намеки на японский каваи, культуру привлекательности, которая фокусируется на детских предметах и пастельных тонах.
Что нам нравится: Симпатичный и игривый, на этот дизайн интересно смотреть, и он будет удерживать ваших клиентов на вашей странице дольше, пока их глаза исследуют все элементы.
16. Наложение текста и изображений
Текст, который слегка перекрывает сопровождающие изображения, стал популярным эффектом для блогов и портфолио. Внештатный арт-директор и разработчик внешнего интерфейса Тибо Пайю демонстрирует, как это сделать, помещая перекрывающийся текст с красочным подчеркиванием под каждым заголовком.
Что нам нравится: Перекрывающиеся текст и изображения увеличивают пространство на странице.
17. Разорванные сетки
Хотя сетки, возможно, являются наиболее эффективным способом отображения текста и изображений, разорванные сетки продолжают проникать на основные сайты и предлагают отклонение от нормы. Посетите веб-сайт HealHaus, например. На его домашней странице есть изображения и текстовые блоки, которые перекрывают друг друга.
Что нам нравится: Этот нестандартный метод может сделать стандартные страницы или разделы веб-сайта более интересными.
18. Органические формы
Острые края исчезли, а изогнутые линии появились. Органические формы должны доминировать в веб-дизайне в 2023 году. «Органические формы могут помочь добавить игривости, не влияя на способ отображения информации», — сказал Пемброк.
В приведенном ниже примере из Spring Invest органические формы в разделе героев являются декоративными и функциональными. Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Что нам нравится: Органические формы добавляют индивидуальности, не отвлекая от содержимого.
19. Веб-текстуры
Веб-текстуры — это фоновые изображения, визуально напоминающие трехмерную поверхность. Когда вы используете их правильно, вы можете использовать веб-текстуры, чтобы погрузить посетителей на ваш сайт, задействуя тактильные ощущения. Нужны доказательства? Просто взгляните на этот пример с веб-сайта Color Of Change — фон напоминает текстуру изоленты.
Что нам нравится: Веб-текстуры привлекают внимание к определенному разделу веб-сайта.
20. Линии сетки
Линии сетки начали появляться в 2022 году, и не зря — они дают посетителям сайта ощущение порядка и простоты. Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Что нам нравится: Эта тенденция не только визуально привлекательна, но и придает вашему сайту ценный смысл организации.
21. Дизайн, вдохновленный 2000 годом
Возрождение эстетики 2000 года, начавшееся в 2020 году, продлится как минимум еще немного. В 2023 году вы увидите веб-сайты, добавляющие кивки в желанном стиле Y2K, чтобы вызвать чувство ностальгии. Даже знаменитости транслируют эстетику на своих сайтах художников — загляните на сайт певицы и актрисы Оливии Родриго, чтобы получить здоровую дозу вдохновения.
Что нам нравится: Эта игривая эстетика не воспринимает себя слишком серьезно.
22. Эстетика вырезок
Если вам нужно больше доказательств того, что посетители веб-сайта склоняются к ностальгии, учтите, что эстетика вырезок возвращается в 2023 году. Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Что нам нравится: теперь вы можете воплотить в жизнь свой сайт в стиле альбома для вырезок.
23. Геймифицированный дизайн
Геймифицированный дизайн в 2023 году будет повсюду, что сделает его одной из самых распространенных тенденций дизайна веб-сайтов в этом году. Геймификация — отличная идея, потому что она добавляет элемент человеческих эмоций посетителям. Например, когда они заходят на ваш сайт, они получают уникальный и запоминающийся опыт взаимодействия с вашим контентом. Этот пример от PrettyDamnQuick демонстрирует именно то, что мы имеем в виду.
Что нам нравится: Эта игривая тенденция больше, чем забава — она гениальна с точки зрения взаимодействия с пользователем.
24.
 Акцент на фотографии продуктов
Акцент на фотографии продуктов 2023 год — это год, когда фотографии продуктов преобладают на веб-сайтах электронной коммерции. В 2023 году фотографии продуктов будут в центре внимания — от косметических компаний до брендов одежды.
Что нам нравится: Посетителям не нужно искать изображения того, что вы продаете, — они погружаются в него с того момента, как заходят на ваш сайт.
25. Пастельные тона
Прогнозируется, что пастельные тона будут доминировать в дизайне веб-сайтов 2023 года. Пастели яркие, теплые и причудливые — мощная передышка от мрачности начала 2020-х годов. Это портфолио, созданное Седриком Перейрой, показывает, насколько эффектными могут быть пастельные тона.
Что нам нравится: пастельные тона добавят элемент легкомыслия вашему веб-сайту.
26. Минимальный винтаж
В своем отчете InDesign Skills утверждает, что минималистичный винтаж станет важным элементом графического дизайна в 2023 году. Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.
Винтаж в минималистичном стиле может не сразу выглядеть олдскульным. Скорее, он тонко намекает на разные десятилетия прошлых лет, как, например, этот дизайн от Deco Hause.
Что нам нравится: Этот тренд вызывает ностальгию по прошлой рекламе.
27. Шрифт Goofy Sans Serif
Шрифт Goofy без засечек идеально подходит для брендов, которые хотят показать, что они веселые и не слишком серьезные. Этот оптимистичный шрифт вдохновлен мультфильмом с оттенком веселья в стиле ретро.
Когда вы включаете типографику Goofy без засечек в свой контент или на свой веб-сайт, убедитесь, что она находится на переднем плане и в центре, чтобы она не конкурировала с другими элементами. Шрифт Gumroad смелый и веселый.
Что нам нравится: Этот шрифт представляет собой причудливый подход к чистым линиям и простоте.
28.
Дизайн, вдохновленный научной фантастикой В этом году выйдут такие фильмы, как «Дюна: Часть вторая», «Мятежная луна» и «Трансформеры: Восстание чудовища». момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
Это тенденция, которая может привлечь внимание ваших зрителей, а также позиционировать ваш бренд как современный. Научно-фантастический дизайн особенно полезен для технологических брендов, поскольку технологии и наука являются ключевыми элементами этой тенденции.
Яркие цвета и оттенки металла могут помочь вам создать этот образ, но не бойтесь добавить намек на ретро 80-х, чтобы действительно закрепить сделку. Дизайн Мэтта Ромо для бота MROM попадает в самую точку.
Что нам нравится: Научно-фантастический веб-дизайн и дизайн брендов не боятся цвета и технических элементов.
29. Натуральные и органические текстуры
Естественные текстуры создают отличный фон для забавного, но простого шрифта. Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты. Просто возьмите Горизонтальный дизайн в качестве примера.
Просто возьмите Горизонтальный дизайн в качестве примера.
Натуральные текстуры также могут позиционировать вашу компанию как экологичную или заботящуюся о природных ресурсах.
Что нам нравится: Органические текстуры наполняют ваш дизайн яркими тактильными ощущениями и новой жизнью.
Тенденции дизайна, которые вы можете использовать на своем веб-сайте
Конечно, вам не нужно учитывать все эти тенденции, чтобы создать один из лучших дизайнов веб-сайтов в 2023 году — мы в любом случае сомневаемся, что это вообще возможно. Тем не менее, даже добавление пары важных компонентов или более тонких деталей может значительно улучшить UX вашего сайта, что приведет к более высокой вовлеченности, большему количеству кликов с призывом к действию и лучшему результату для вашего онлайн-бизнеса.
Примечание редактора: этот пост был первоначально опубликован в январе 2018 года и обновлен для полноты.
10 новых бесплатных шаблонов форм для сбора информации о клиентах в 2022 году
Времена бумажных копий прошли — наступила эра цифровых форм. В результате многие компании ищут новый шаблон формы клиента, который можно настроить в цифровом виде и даже интегрировать на их веб-сайт. Если вы ищете шаблон бесплатно, вы будете рады узнать, что есть различные отличные варианты.
В результате многие компании ищут новый шаблон формы клиента, который можно настроить в цифровом виде и даже интегрировать на их веб-сайт. Если вы ищете шаблон бесплатно, вы будете рады узнать, что есть различные отличные варианты.
Если вам или вашему предприятию необходимо добавить новую форму для клиентов на свой сайт, но вы не знаете, с чего начать ее поиск, мы здесь, чтобы помочь. Этот пост предоставит все, что вам нужно знать о новых параметрах шаблона формы клиента.
Что такое новая регистрационная форма клиента?
С помощью новой формы регистрации клиентов вы можете получить контактную/личную информацию о лицах, которые регистрируются для получения продукта или услуги вашей компании. Данные, которые вы получаете из этих форм, могут быть полезны, если вы хотите лучше понять свою целевую демографию, как клиенты находят ваш веб-сайт и многое другое.
Вы также можете настроить новый шаблон формы клиента, чтобы запрашивать у зарегистрированных лиц, хотят ли они подписаться на получение электронных или SMS-сообщений от вашей компании.
Чем полезен новый шаблон формы клиента?
Вам может быть интересно, почему компаниям так важно иметь новый шаблон формы клиента. Во-первых, полезно иметь информацию о ваших клиентах на тот случай, если вам нужно связаться с ними для определенной цели. Данные клиента, такие как адрес электронной почты, номер телефона и почтовый адрес, важны для многих маркетинговых целей.
Во-вторых, новые формы для клиентов помогают отслеживать, кто посещает ваш веб-сайт, пользуется вашими услугами или покупает ваши товары. Они могут предоставить соответствующую информацию, например, откуда поступает основная часть вашего бизнеса, откуда они узнали о вашей компании и многое другое. Вы получите более полное представление о своей клиентской базе.
И, наконец, новая форма клиента эффективна, потому что она организует данные в удобоваримой и полезной форме. Когда вам понадобится информация позже, вы легко сможете найти ее без необходимости просеивать груды документов.
Какой лучший новый бесплатный шаблон формы клиента?
Вы будете рады узнать, что новый шаблон формы клиента можно найти бесплатно в Интернете. В некоторых случаях у вас даже может быть возможность настроить эти формы в соответствии с вашим бизнесом. Вот 10 наших любимых вариантов шаблонов форм.
В некоторых случаях у вас даже может быть возможность настроить эти формы в соответствии с вашим бизнесом. Вот 10 наших любимых вариантов шаблонов форм.
1. Бесплатный онлайн-конструктор форм HubSpot
Одной из основных причин, по которой компании используют онлайн-формы, является систематизация всех их данных. Сделать это исключительно легко с помощью онлайн-конструктора форм HubSpot. Этот бесплатный инструмент помогает создавать формы веб-сайтов, которые подключаются к вашей CRM или базе данных контактов.
Этот конструктор форм с функцией перетаскивания упрощает процесс, если вы хотите настроить его под себя. Или вы можете придерживаться уже существующих шаблонов, включая подписку на новостную рассылку, контактную форму или шаблон формы регистрации нового клиента. Вы можете либо добавить форму на свой веб-сайт, либо использовать ее как отдельную страницу — в зависимости от того, что вы предпочитаете.
2. Форма регистрации пользователя WordPress
Если у вас есть веб-сайт WordPress и вы ищете новую клиентскую форму для интеграции с вашим сайтом, вы можете выбрать плагин регистрации пользователя.
Это также конструктор форм с перетаскиванием, поэтому кодирование не требуется. Хотите ли вы создать простую форму на основе уже существующего шаблона или хотите сделать ее более сложной, варианты безграничны. Вам также понравится, что этот плагин легкий и на 100% отзывчивый.
3. signNOW
Выяснить, что вставить в форму, может быть сложно. К счастью, signNow предлагает новый шаблон формы клиента, который вы можете использовать и настроить всего за несколько простых кликов. Этот инструмент также предоставляет бесплатную пробную версию, чтобы убедиться, что он подходит для вашего бизнеса, прежде чем брать на себя обязательство. Управление документами также упрощается с помощью signNow, поскольку вы можете распечатать, сохранить или поделиться формой непосредственно через эту платформу.
А если вам нужны другие шаблоны, вы можете найти их в обширной библиотеке signNow. (Psst: этот инструмент также интегрируется с HubSpot!)
4. JotForm
Благодаря новому шаблону формы клиента JotForm вы можете персонализировать свою форму всего несколькими нажатиями кнопки. И да, это бесплатно. У вас есть возможность добавить логотип вашей компании, обновить заголовок, создать страницу благодарности после того, как посетители отправят заявку, и многое другое. Хотя шаблон включает вопросы, которые часто появляются в формах новых клиентов, вы также можете персонализировать их по своему усмотрению.
И да, это бесплатно. У вас есть возможность добавить логотип вашей компании, обновить заголовок, создать страницу благодарности после того, как посетители отправят заявку, и многое другое. Хотя шаблон включает вопросы, которые часто появляются в формах новых клиентов, вы также можете персонализировать их по своему усмотрению.
Этот инструмент также интегрируется с HubSpot CRM для простоты использования.
5. Typeform
Typeform заслужил репутацию создателя красивых, удобоваримых форм. Платформа предлагает более 800 шаблонов (включая новую форму регистрации клиента) и более 120 интеграций, включая HubSpot.
Вы можете просмотреть демо-версию новой клиентской формы на их веб-сайте, чтобы понять, подходит ли вам эта платформа.
6. 123FormBuilder
123FormBuilder предлагает различные шаблоны, которые помогут вам упростить создание форм для вашей компании. Они даже предоставляют всеобъемлющую форму регистрации нового клиента, которую вы можете редактировать в соответствии с потребностями вашего бизнеса. Этот шаблон формы оптимизирован для мобильных устройств и может обновляться с помощью инструментов перетаскивания. Вы также можете импортировать свои данные в CRM HubSpot для безопасного хранения и удобного управления.
Этот шаблон формы оптимизирован для мобильных устройств и может обновляться с помощью инструментов перетаскивания. Вы также можете импортировать свои данные в CRM HubSpot для безопасного хранения и удобного управления.
7. FormStack
FormStack — еще один вариант, если вы ищете бесшовный шаблон формы регистрации нового клиента. Как и на некоторых других упомянутых платформах, вы можете добавить свой логотип и настроить шаблон, но тяжелая работа по выяснению того, что включить, завершена.
FormStack также интегрируется с HubSpot CRM для стратегической организации данных, которые вы получаете из своей формы.
8. Google Forms
Если вы когда-либо работали с Google Forms, вы знаете, что хотя он и не такой сложный, как некоторые из других перечисленных конструкторов форм, он надежен. В галерее шаблонов вы найдете различные варианты шаблонов, в том числе для регистрации новых клиентов (так называемая «контактная информация»).
Интеграция Google Forms с HubSpot занимает всего две минуты, если вы хотите импортировать данные.