Как распланировать садовые дорожки – советы специалистов
Казалось бы, если на участке проложены дорожки, ходить должны только по ним. Но так бывает не всегда. Порой мы срезаем углы и прокладываем незапланированные маршруты через газон, затаптываем клумбы с одними растениями, чтобы подойти к другим. Одно из объяснений этому – неправильно спланированные дорожки, которыми неудобно пользоваться.
Чтобы избежать подобных ошибок, давайте рассмотрим дорожно-тропиночную сеть именно с этой точки зрения – удобства и функциональности.
Главные критерии, которыми руководствуются при разбивке дорожек в частных домовладениях, – удобство, функциональность, стилевое соответствие
Cледите за нами:
Продумываем маршрут
Все садовые дорожки условно можно разделить на функциональные и декоративные (прогулочные).
Первые соединяют объекты на участке – дом, летнюю кухню, беседку, баню, зону барбекю, гостевой домик.
Функциональные дорожки превращают разрозненные постройки в единый комплекс
Хорошо, когда функциональные дорожки закольцованы и всегда можно попасть к нужному объекту, не возвращаясь в исходную точку. Заранее обдумайте, какие зоны в саду нужно соединить между собой. В противном случае возникнет ситуация, описанная в начале статьи, и вы будете протаптывать дополнительный удобный путь.
Совсем другой подход к планированию прогулочных тропинок. Они петляют по участку, выводят к красивым уголкам сада. При этом могут соединять различные зоны на участке, но не по самому короткому маршруту, а по самому привлекательному.
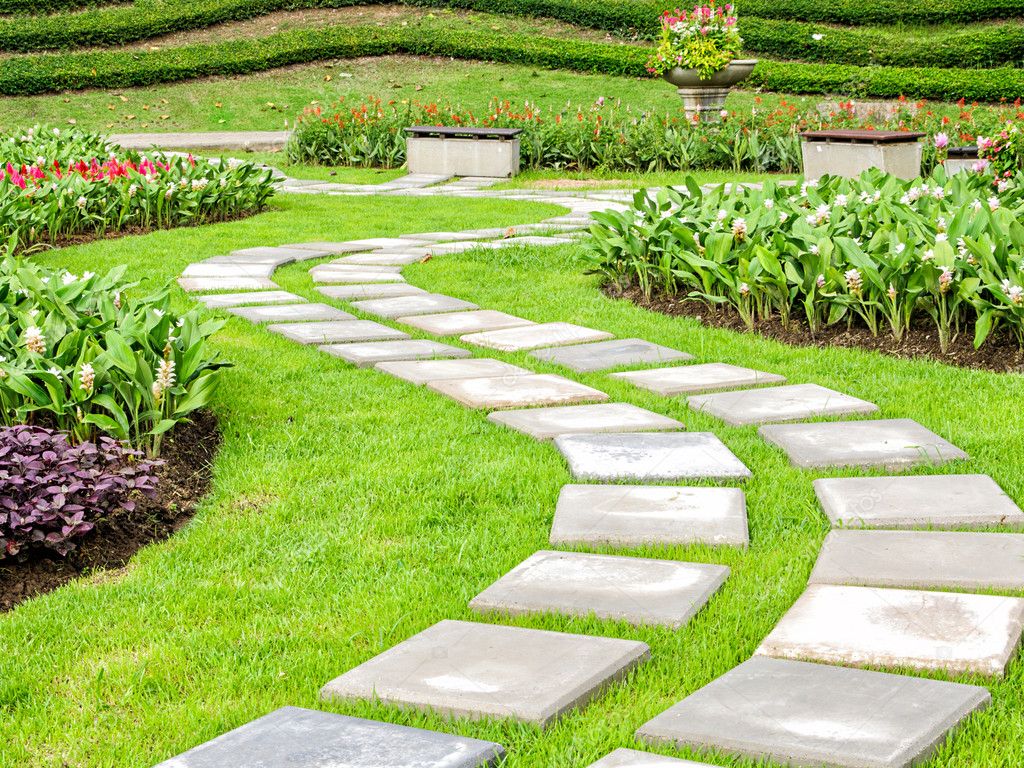
Пример мощения прогулочной тропинки по саду
Не забудьте про дорожки, ведущие к хозяйственным постройкам, инженерным коммуникациям, в огород. Некоторые из них можно не включать в основную сеть.
К примеру, зачем вашим гостям, прогуливаясь по саду, проходить мимо компостной кучи или площадки для сушки белья? Обычно к таким местам прокладывают отдельные тропинки и о том, куда они ведут, знают только хозяева.
Определяем иерархию дорожек
Формировать сеть начинаем с главной дорожки. Она соединяет значимые объекты на участке и обычно самая нагруженная и широкая.
От нее ответвляются второстепенные направления, углубляющиеся в ландшафт, – к огороду, садовому водоему, скамейке. По ним меньше ходят, поэтому они могут быть более узкими.
Третью позицию в условной иерархии занимают соединительные тропинки. Это та часть сети, которая обеспечивает кратчайшие переходы между разными уголками сада.
Схема расположения на участке главных и второстепенных дорожек
Планируем ширину
При определении ширины дорожки руководствуемся правилом – чем чаще она используется, тем шире должна быть.
-
Центральная аллея, идущая от калитки к дому, и главная садовая дорожка должны быть не менее 120 см в ширину, чтобы два человека могли свободно идти рядом.

-
Стандарт для второстепенных и прогулочных дорожек – 80–100 см.
-
Для соединительных тропинок и проходов, ведущих в глубь сада, к узлам коммуникаций, достаточно ширины в 60 см, чтобы мог пройти один человек.
Этот параметр определяют и по другим критериям. К примеру, если на участке есть огород, дорожка должна быть достаточно широкой, чтобы по ней можно было проехать с тачкой. По краям ничего не высаживают. Ребенок любит кататься на квадроцикле? Учтите это при планировании, иначе он будет ездить по газону.
Соизмеряйте ширину мощения с размерами сада. На большом участке нельзя делать слишком узкие дорожки – они будут выглядеть как нитки.
Если есть сомнения по поводу ширины, корректируйте ее в большую сторону. Это всегда лучше, чем получить слишком узкую тропинку
Прямые или извилистые?
Прямые линии предпочтительны, если этого требует стиль ландшафтного дизайна. Так, без строгой геометрии не обойтись в регулярных садах, к ней тяготеют некоторые современные стили, например минимализм, хай-тек.
Так, без строгой геометрии не обойтись в регулярных садах, к ней тяготеют некоторые современные стили, например минимализм, хай-тек.
Если же стилистика участка позволяет, лучше делать извилистые края и плавные изгибы. Вспомните, как мы не любим прямые углы и при малейшей возможности их срезаем. Так, может, лучше сразу сделать закругления и не вытаптывать траву?
Плавные изгибы дорожек обеспечивают удобную траекторию перемещения по участку
Извилистая дорожка может иметь и практическую пользу. Прокладывая ее, вы направляете своих гостей туда, куда считаете нужным, и уводите от нежелательных для посещения мест.
Выбор материала
Если ширина и конфигурация дорожек позволяет, лучше всего их делать из тротуарной плитки.
Тротуарная плитка обеспечит прочную и ровную поверхность, за которой легко ухаживать
Для соединительных тропинок можно использовать мягкие материалы – гравий, декоративную гальку, кору. Подходят также камень, террасные плиты.
Пример соединительной шаговой дорожки
Этот прием часто используют, когда участок оформлен в природном стиле или территория во дворе в основном занята газоном. Ступеньки разбивают его монотонность и одновременно защищают траву от вытаптывания. Но нужно помнить, что ухаживать за дорожками шагового типа, проложенными в траве, сложнее, поэтому его используют там, где редко ходят.
Если вы планируете благоустройство территории, лучше всего заказать дизайн-проект мощения у специалистов. Вы гарантированно получите не только качественное покрытие, соответствующее стилистике участка, но и удобную сеть дорожек, которыми будете с удовольствием пользоваться.
Дизайн и обустройство садовых дорожек своими руками
Проектирование садовых дорожек – важный этап благоустройства загородного дома и дачного участка. Приступать к планированию участка и пролегающих по нему путей нужно сразу после ландшафтного анализа территории. Определив местоположение дома и различных хозяйственных построек, переходим к проектированию дорожек. При проектировании важно брать во внимание общую дизайнерскую концепцию участка и подбирать подходящие материалы.
При проектировании важно брать во внимание общую дизайнерскую концепцию участка и подбирать подходящие материалы.
1. Общие требования
2. Выбор дизайна
3. Покрытия и материалы
4. Места для размещения
5. Пошаговая инструкция
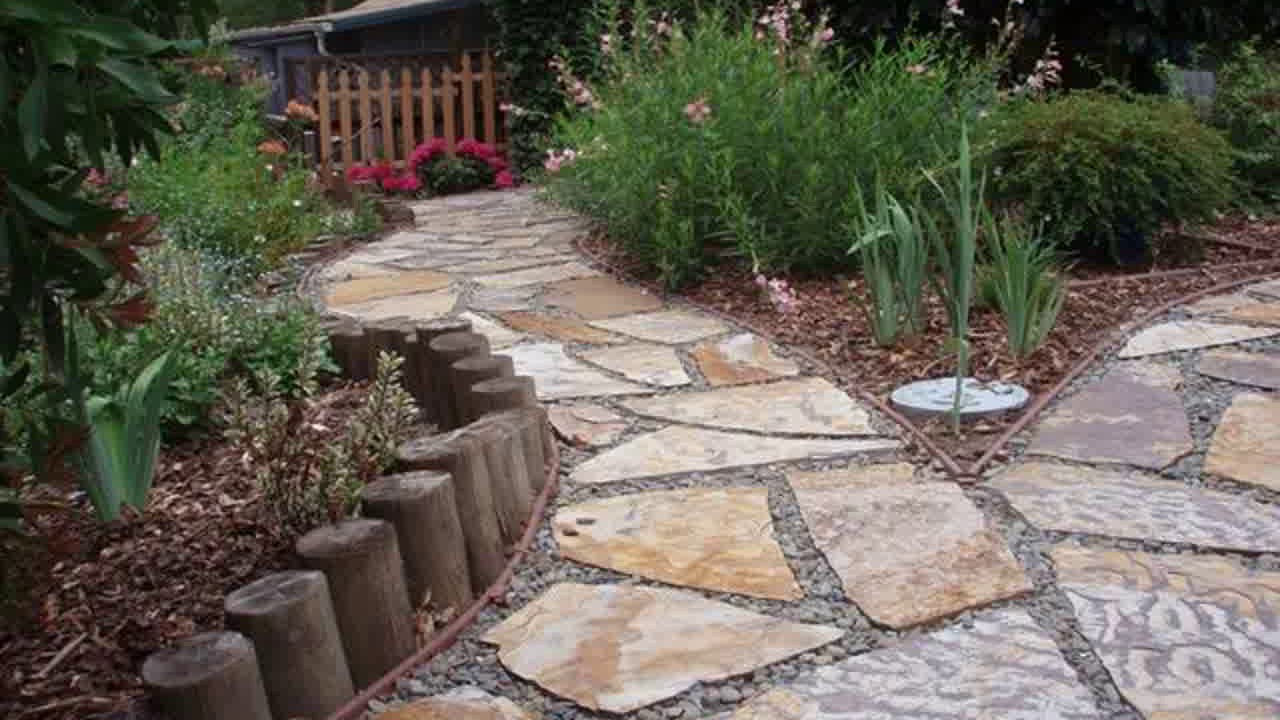
Фото: Тропинка из камня
Общие требования к садовым дорожкам
При проектировании важно учесть, каким будет материал покрытия, определить виды троп, их расположение.
- Они должны занимать не более 25% от общей площади участка.
- Хорошо держать заданную форму и при намокании не расползаться и не размокать.
- В жаркую погоду не должны сильно накаляться.
- Иметь обязательный уклон в одну строну или от центра к бокам.
____________________________________________________________________
ФОТО САДОВЫХ ДОРОЖЕК: ВИДЫ, ФОРМЫ И ОФОРМЛЕНИЕ
____________________________________________________________________
Фото: Оригинальная тропинка в саду
Дизайн садовых дорожек
Расположение и форма садовых дорожек
- В обычном саду все пути, как правило, располагаются прямо и пересекаются под прямым углом.
 В садах природного стиля они, напротив, имеют плавные изгибы.
В садах природного стиля они, напротив, имеют плавные изгибы.
- Варианты с изгибом смотрятся намного лучше прямых. Старайтесь не создавать много прямых углов, скругляйте их. На одной тропе можно сделать несколько небольших изгибов: от 2 до 5, в зависимости от длины.
- Если дорожка изначально идет прямо, специально искривлять ее не нужно. Попробуйте сделать одну сторону уже, а вторую шире, будет очень интересный эффект.
- Варианты с изгибом зрительно расширяют границы сада, но по ним труднее передвигаться, поэтому в них нет необходимости. Например, по извилистой тропе будет труднее двигаться с тачкой травы.
- Короткую дорожку до бани или сарая удобнее сделать прямой. Так сократится расходный материал, да и на коротком участке делать изгиб не совсем уместно.
Цвет садовых дорожек
- Цвет нужно подбирать, исходя от фасадного оформления дома, забора и стиля.
- Например, в восточном саду идеально выглядят варианты из натурального камня.

- Цвет камня зависит от концепции. Камень может быть черного цвета или белого, или в крапинку.
___________________________________________________________________
КАМНИ В ДИЗАЙНЕ УЧАСТКА
Фото: Деревянный трап
Обустройство садовых дорожек
Покрытие
- Дорожки могут быть сделаны в виде сплошного полотна или иметь небольшие разрывы в покрытии.
- На участках с большой проходимостью лучше делать сплошное покрытие.
- Тропинки к беседке, бане, пруду, можно делать с разрывами, менять виды и материал покрытия.
- При правильно подобранном покрытии дефекты скрываются, а достоинства участка выходят на передний план.
Материал для покрытия
Дорожки могут быть выполнены из различного материала. Покрытие бывает твердым и мягким.
- К твердому покрытию относится: дерево, камнь, бетон, пластик, клинкер, брусчатка.
- Мягким считается покрытие из мраморной крошки, песка, гравия, травы, гранитного отсева и гальки.

При выборе материала определитесь, кто будет прокладывать дорожки: вы сами или профессиональные строители. Это нужно, чтобы понять, какую конструкцию и варианты мощения вы сможете сделать. Также при выборе материала важно учитывать личные предпочтения хозяина участка и его финансовые возможности.
- Подбирайте нескользящие материалы, чтобы после дождя по ним было безопасно передвигаться.
- При комбинировании материалов не используйте больше 3-х видов.
Каменные садовые дорожки
Это самый распространенный вид, который ценится из-за долговечности, красоты и надежности.
- Камень может быть натуральным или искусственным.
- Каменные строения хорошо сочетаются с другими видами материалов и окружающей средой.
- Оставшийся камень можно пристроить на альпийскую горку или создать рокарий.
Фото: Каменная тропинка
Дорожки из дерева
Дерево добавляет тепла в сад, это экологичный и легко доступный материал. При правильной обработке и дальнейшем уходе деревянные настилы из лиственницы могут прослужить больше 10 лет. Обрабатывают дерево специальными пропитками.
При правильной обработке и дальнейшем уходе деревянные настилы из лиственницы могут прослужить больше 10 лет. Обрабатывают дерево специальными пропитками.
В последнее время широкое распространение получили конструкции из террасной доски или декинга. Основной состав материалов – это определенные сорта деревьев, которые измельчаются в муку. Затем добавляются красители, стабилизаторы и пропилен. Срок службы такой доски достаточно долгий, она не боится ни воды, ни морозов.
Фото: Деревянная тропинка
Бетонные садовые дорожки
При небольшом бюджете идеальный вариант – это залить конструкцию бетоном или положить бетонные плиты, которые можно сделать самим или купить готовые. Нужно хорошо знать технологию: в какой пропорции замешать бетон, как подготовить основание под заливку.
Фото: Бетонная тропинка
___________________________________________________________________
ДОРОЖКА ИЗ МОЗАИКИ СВОИМИ РУКАМ
Размещение садовых дорожек
Для целостности композиции, нужно продумать дорожки ко всем элементам сада: к пруду, барбекю, детской площадке. Троп не должно быть много. Их нужно столько, чтобы перемещаться по участку было легко и удобно .
Троп не должно быть много. Их нужно столько, чтобы перемещаться по участку было легко и удобно .
- Маршрут дорожек выстраивайте так, чтобы вы любовались самыми красивыми видовыми точками.
- Обратите внимание на те дорожки, что вы уже протоптали на своем участке. Как правило, это самые удобные пути.
- В маленьком саду целесообразно будет сделать тропинку по периметру и по диагонали.
- Старайтесь, чтобы ваши пути не пересекались и не создавали развилок.
- В саду должна установиться гармония и тишина.
___________________________________________________________________
ПЛАНИРОВАНИЕ ДАЧНОГО УЧАСТКА: ЧТО УЧЕСТЬ И С ЧЕГО НАЧАТЬ
___________________________________________________________________
Фото: Камни в ландшафте
Основные садовые дорожки
Основные тропы ведут к главному входу дома, к зоне барбекю и летней беседке.
- Ширина дорожки составляет от 120 до 200 см.
- Толщина должна быть не менее 10 см, для парковочного места можно и до 12 см.

При выборе ширины основной дорожки нужно отталкиваться от того, чтобы по ней могли спокойно пройти 2 взрослых человека. Иногда можно сделать пути шире рекомендуемых размеров.
Фото: Ландшафтный дизайн с оригинальными тропинками
Второстепенные садовые дорожки
Второстепенные дорожки – это вспомогательные узкие тропинки. Например, к дальнему выходу в лес или к хозяйственным постройкам.
- Ширина второстепенных вариантов примерно 70-100 см.
- Обычно их мостят на основание из песка, а толщина должна составить примерно 6-7 см.
Фото: Тропинка из бетонных плит
Как сделать садовую дорожку самому
- Контур дорожки обозначаем колышками с натянутым шпагатом или веревкой.
- Снимаем верхний слой земли, около 15-20 см, толщина слоя зависит от выбранного материала.
- Под основание дорожки лучше всего класть геотекстиль или полиэтиленовую пленку. Это предотвратит оседание дорожки, задержит сорняки и повысит несущую способность.
Укладываем нетканый материал с нахлестом по краям на 15 – 18 см.
- Засыпаем подушку из гравия, щебня или гальки, примерно 5 см.
- При необходимости делаем бетонный бордюр или прокладываем бордюрную ленту. При прокладывании дорожек с мягким покрытием используйте садовый бордюр. С его помощью легко создать красивую форму дорожки. Бордюр поможет на долгое время сохранить заданную форму и границы.
- Для тротуарной плитки делаем песчано-гравийную подушку, для больших плит и брусчатки используем пескобетон.
- После заполнения швов песчано-бетонной смесью поверхность дорожки поливается водой для лучшего сцепления.
- При заливке бетоном понадобится опалубка. Ее сооружают из пиломатериалов толщиной от 2-2,5 см.
- Залитый бетон выравнивается и утрамбовывается, затем накрывается полиэтиленовой пленкой для равномерного высыхания. Через 1,5-2 недели опалубку можно снимать, если на дворе очень жаркая погода, можно и пораньше.

_____________________________________________________________________
ДОРОЖКА ИЗ ПЕСЧАНИКА СВОИМИ РУКАМИ
гравий, брусчатка, бетон? Правильные садовые дорожки своими руками
Очень часто садовые дорожки на дачном участке появляются стихийно, безо всякого плана. Но тем, кто решил освоить новый участок или преобразить старый, без знаний в области ландшафтного дизайна не обойтись. Итак, почему надо начинать с дорожек и какими они могут быть?
С чего начать?
Измерив с помощью рулетки все стороны участка или взяв за основу схему, полученную в БТИ, начинайте чертить на листе миллиметровой бумаги подробный план. Наиболее подходящий масштаб для малого сада (таким принято считать участок размером не более 20 соток) 1:100, то есть 1 см бумаги будет равен 1 м земли. Сфотографируйте наиболее важные фрагменты участка, это поможет при разработке плана.
Отметьте на плане участка стороны света, обозначьте места входа и въезда, нанесите в масштабе все имеющиеся строения с указанием расположения дверей и окон, водоемы, колодцы, люки, канализационные и прочие коммуникации, а также существующие деревья и живые изгороди, если нет серьезных причин для их удаления.
Организовав садовое пространство с помощью масштабной сетки, свяжите садовыми дорожками функциональные зоны между собой, с домом и другими строениями, воротами и калиткой, предусмотрев и мощеные площадки — патио, вокруг бассейна, перед гаражом и т.д.
Независимо от материала, из которого они сделаны, садовые дорожки должны быть такими, чтобы ими можно было пользоваться в любую погоду: и во время затяжных дождей, и рано весной, и в гололедицу. Въездная или входная дорога чаще всего прямая, прогулочные дорожки должны быть расположены так, чтобы они позволяли любоваться красивыми уголками сада. Ширина дорожки зависит от ее назначения: ширина основных дорожек должна быть 1,0-1,5 м; вспомогательных — 60-80 см. Минимальная ширина дорожки, позволяющей свободно разминуться двум идущим навстречу людям, равна 70 см. Неразумно экономить садовую площадь за счет ширины садовых дорожек.
Дорожки — это не просто полоски земли, по которым удобно ходить, но и декоративный элемент, подчеркивающий стиль усадьбы или даже в некоторых случаях диктующий его. Продумайте направление и расположение садовых дорожек на дачном участке, предусмотрев кратчайшие пути к важным объектам на участке и гармонично увязав их с прогулочными маршрутами.
Продумайте направление и расположение садовых дорожек на дачном участке, предусмотрев кратчайшие пути к важным объектам на участке и гармонично увязав их с прогулочными маршрутами.
Чем мостить?
Облицованный камнем цоколь дома предполагает применение камня и в покрытии примыкающих к нему дорожек. Убегая от здания в сад, из одной зоны в другую, садовая дорожка может преображаться: брусчатку сменяет плитняк, а его, в свою очередь, насыпная лента из гравия. Мягкое перетекание покрытий может осуществляться путем их комбинирования в местах перехода, а также за счет повторения элементов предыдущего покрытия в следующем.
Неправильно было бы думать, что участок с деревянным домом стоит мостить только деревом. Древесные материалы хорошо сочетаются с природным камнем, гравием, бетонными или керамогранитными плитами. Если же у вас роскошный каменный дом в английском духе, да и сад вам хотелось бы спроектировать в том же стиле, сделайте гравийные дорожки. Это будет очень по-английски!
Бетон, камень, брусчатка
Чаще всего для дорожек применяют бетонные плиты разнообразных форм и окрасок, которые укладывают на песчаную подушку, — это самый недорогой способ устройства дорожек, и он наиболее распространен. Внешняя нейтральность этого материала позволяет приспособить его под любой тон и стиль оформления участка, а также комбинировать с прочими видами покрытий.
Еще один способ решения дорожки или площадки — бетонный или цементный монолит. Такое покрытие отличается высокой прочностью, но выглядит уныло. Впрочем, монолитную дорожку или площадку можно декорировать, например, оформить вкраплениями гальки, цветного стекла, керамики.
Хороши для мощения и, конечно, гораздо интереснее плиты из натурального камня не тоньше 5-6 см — их тоже укладывают на песок без бетона. Более тонкий камень (для мощения дорожек годятся пласты толщиной не менее 4 см) нужно бетонировать.
Кроме плитняка, в качестве материала для мощения наиболее известна брусчатка. Ее высокая стоимость компенсируется изысканностью и качеством. При укладке брусчатки или мощении камнем необходимо выдерживать небольшой уклон в поперечном профиле дорожки, позволяющий обеспечить активный сток воды с поверхности. Уклон в 2–3 см на погонный метр ширины дорожки, отсчитывая от ее продольной оси, обеспечивается за счет устройства основания соответствующей формы или в процессе укладки брусчатки на сухую смесь. Фиксация дорожного полотна обеспечивается за счет крайних плиток, укладываемых на цементный раствор. Края дорожек желательно устраивать вровень с уровнем почвы, не опасаясь возможного загрязнения поверхности дорожки плодородным грунтом, — со временем газон образует мощную дернину, прочно связывающую частицы почвы.
Фиксация дорожного полотна обеспечивается за счет крайних плиток, укладываемых на цементный раствор. Края дорожек желательно устраивать вровень с уровнем почвы, не опасаясь возможного загрязнения поверхности дорожки плодородным грунтом, — со временем газон образует мощную дернину, прочно связывающую частицы почвы.
Деревянные дорожки
Сейчас в российских садах начали активно использовать деревянные дорожки и настилы, так как появились их нескользкие варианты. Лучшим материалом для нашей климатической зоны является не гниющая лиственница. Деревянные настилы соорудить проще и быстрее, чем замостить ту же площадь. Дерево теплое, гораздо приятнее, если площадка для шезлонгов вокруг водоема правильной формы замощена не плиткой, а деревом. Да и в лесной зоне сада гораздо логичнее и естественней будут смотреться не мощеные дорожки, а дорожки из деревянных настилов, поставленные на бруски, и таким образом приподнятые над землей. Бруски, в свою очередь, устанавливаются на гравий. Доски в настиле устанавливают с зазором 1–2 см для проветривания. Лучше всего использовать лиственницу.
Доски в настиле устанавливают с зазором 1–2 см для проветривания. Лучше всего использовать лиственницу.
Когда-то в Сибири целые дороги мостили шашками из торцов ее бревен. Эта порода отличается большой прочностью, влагостойкостью, уникальным рисунком древесины. Из нее делают «садовый паркет» — квадратные и треугольные секции (базовый элемент имеет размер 50×50 см), набранные из широких реек. А для деревянных тротуаров применяют доски с профилем «вельвет», исключающим скольжение в дождливую погоду. Укладывать «садовый паркет» следует на небольшую (до 15 см) гравийную подушку.
Деревянные дорожки могут быть сделаны из пеньков-кругляков, уложенных вертикально, или из деревянных прямоугольных чурок, а также из поперечных срезов толстых деревьев толщиной 10-12 см. Для зашиты дерева его обрабатывают антисептиком. Сначала при помощи колышков и веревки намечают границы дорожки или площадки, затем выкапывают ложе соответствующей глубины (чаще всего 25-30 см), дно посыпают песком, который выравнивают и утрамбовывают, поверх него укладывают гравий, который тщательно разравнивают, обильно поливают и хорошо утрамбовывают. Затем приступают к укладке кругляков, чурок или спилов, которые плотно подгоняют друг к другу, в зазоры между крупными шашками «втискивают» более мелкие. После этого сверху насыпают гравий так, чтобы все зазоры были заполнены, и хорошо утрамбовывают его, поливая водой.
Затем приступают к укладке кругляков, чурок или спилов, которые плотно подгоняют друг к другу, в зазоры между крупными шашками «втискивают» более мелкие. После этого сверху насыпают гравий так, чтобы все зазоры были заполнены, и хорошо утрамбовывают его, поливая водой.
Булыжник и гравий
Хорошо смотрится дорожка, выложенная булыжником. Фундаментом для нее служит слой гравия с насыпанным поверх него слоем песка с глиной. Выложенный произвольно или в виде узора, булыжник станет эффектным украшением ландшафта. Комбинация деревянного настила с булыжниками усилит «японистость» созданного вами японского сада.
Гравийные дорожки универсальны в использовании, их можно устроить как на подъезде к дому, так и в самых отдаленных частях участка. Они прекрасны своей естественностью, недороги, их легко сделать, придав любую форму. Выполняют их немного углубленными по сравнению с поверхностью почвы. Под гравийную дорожку выкапывают траншею глубиной 15-20 см и хорошо утрамбовывают ее дно. Чтобы исключить прорастание сорняков и «утекание» гравия в землю, на дно укладывают геотекстиль. Для гравийных дорожек необходимы бордюры, иначе сыпучее покрытие «разбежится» на цветники и газон. Гравий насыпают тонкими слоями с плотной трамбовкой каждого слоя.
Чтобы исключить прорастание сорняков и «утекание» гравия в землю, на дно укладывают геотекстиль. Для гравийных дорожек необходимы бордюры, иначе сыпучее покрытие «разбежится» на цветники и газон. Гравий насыпают тонкими слоями с плотной трамбовкой каждого слоя.
По мере удаления от дома, например в прогулочной части сада, используйте совсем другие материалы. Это подчеркнет то, что здесь другая зона. Комбинирование материалов для мощения — очень интересный прием, при умелом использовании он подчеркнет стилистику каждой зоны и в то же время объединит композицию сада в одно целое. Не стоит только применять более трех материалов для мощения одновременно.
Используем газонные решетки
Сейчас дорожки и площадки часто делают с применением газонных решеток, сотовидных панелей, изготавливаемых из полиэтилена высокого давления. Установленная на подготовленное основание решетка засыпается плодородной землей и засевается травой. В итоге получается газон, обладающий высокой механической прочностью (выдерживает нагрузку до 200 т/кв. м), который может служить стоянкой для автомобиля, подъездной или пешеходной дорожкой.
м), который может служить стоянкой для автомобиля, подъездной или пешеходной дорожкой.
Важно то, что в отличие от газона обычного по такому можно ходить рано весной и в любую погоду.
Газонные решетки — конструкции модульные, они снабжены надежным соединением на защелках и легко монтируются. Необходимые изгибы дорожек выполняют с помощью режущих инструментов. Толщина основания под решетки определяется характером нагрузки на поверхность. Например, песчано-гравийная подушка на въезде в гараж должна иметь толщину 20-25 см, на месте паркинга — 30 см.
С помощью ячеек решетки можно не только вырастить газон, стойкий к механическим воздействиям, по которому можно ходить в любое время года в любую погоду. Если засыпать в ячейки мелкий гравий, то получится гравийная площадка, подъездная дорожка или стоянка.
Если в саду есть лесная зона, то в ней логично и естественно будут смотреться не мощеные дорожки, а деревянные настилы, а также дорожки из гравия или щепы.
Делаем раз и навсегда
В Англии принято считать, что стоимость сада должна составлять около трети стоимости дома. У нас пока вкладывают деньги в сад не очень охотно, хотя только слияние дома с окружающим пространством даст ощущение комфорта и покоя и подчеркнет личность хозяина. Некоторые вещи в саду лучше сразу делать качественными и дорогими — к ним относятся и дорожки, которые стоит делать надолго, желательно раз и навсегда.
У нас пока вкладывают деньги в сад не очень охотно, хотя только слияние дома с окружающим пространством даст ощущение комфорта и покоя и подчеркнет личность хозяина. Некоторые вещи в саду лучше сразу делать качественными и дорогими — к ним относятся и дорожки, которые стоит делать надолго, желательно раз и навсегда.
Чтобы стать обладателем красивой и качественной дорожки на дачном участке, необходимо соблюсти два основных условия.
Первое — правильно выполнить все подготовительные работы для создания ложа под дорожку и тщательно провести укладку. Второе — использовать качественный материал для мощения. Любая дорожка должна иметь продольный (3-6 см на 1 м) и поперечный (2 см на 1 м) уклоны, чтобы на ней не стояла вода. Мощение в саду должно быть чуть выше газона (на 1–1,5 см).
Не стоит «резать» газон широкой дорожкой, здесь гораздо уместнее будет пошаговая дорожка из отдельных плиток, уложенных непосредственно на газон. Расчет прост: от середины плиты нужно отмерить 60-63 см (это среднестатистическая длина шага), уложить следующую плиту, и готово!
Если на участке, обустроенном в ландшафтном стиле, много перекрестков, то, скорее всего, вы ошиблись с планировкой. Идеальный вариант для малого сада (площадью до 15-20 соток) — замкнутая круговая прогулочная дорожка с ответвлениями. Планируя дорожки на участке и выбирая их направления, необходимо пытаться найти верное решение, при котором будет организован приятный маршрут прогулки по саду, газон будет меньше дробиться, а расстояния между отдельными строениями и зонами участка будут по возможности короткими.
Идеальный вариант для малого сада (площадью до 15-20 соток) — замкнутая круговая прогулочная дорожка с ответвлениями. Планируя дорожки на участке и выбирая их направления, необходимо пытаться найти верное решение, при котором будет организован приятный маршрут прогулки по саду, газон будет меньше дробиться, а расстояния между отдельными строениями и зонами участка будут по возможности короткими.
Правильнее всего сначала сделать план участка, наметить на нем дорожки и попытаться «погулять» по нему. Если вы считаете составление плана слишком сложным, можете наметить дорожки на земле с помощью ленты и колышков и пройтись по ним уже не виртуально. Помните, что дорожки должны быть не только функциональными, но и иметь красивые линии границ. Исправьте все, что вам не нравится. Пройдитесь еще раз. Продолжайте в том же духе и завершите процесс только тогда, когда найдете идеальное решение.
Дорожек на участке требуется много — это необходимо для облегчения ухода за садом, устройства зон отдыха, возможности вечерней прогулки, легкого доступа ко всем объектам на участке в любой сезон года. Как правило, площадь под мощение и дорожки составляет от 5 до 20% площади участка. Когда дорожек на участке недостаточно, это неудобно, но не стоит впадать и в другую крайность, когда площадь, занятая мощением, неоправданно велика, — сад перестает быть садом.
Как правило, площадь под мощение и дорожки составляет от 5 до 20% площади участка. Когда дорожек на участке недостаточно, это неудобно, но не стоит впадать и в другую крайность, когда площадь, занятая мощением, неоправданно велика, — сад перестает быть садом.
Устройство дорожек и площадок
Казалось бы, чтобы соорудить такие ландшафтные элементы, как дорожки и площадки, много ума не надо. Проложить дорожки – это не дом построить.
Однако если вы хотите, чтобы они прослужили вам не один год, надо учесть все нюансы в сооружении подобных элементов.
Иначе все ваши силы и время могут быть потрачены впустую.
Какими должны быть дорожки и площадки
Основные требования, предъявляемые к этим ландшафтным элементам:
• естественность и гармоничность;
• прочность и долговечность;
• простота в уходе.
Дорожки и площадки должны выглядеть естественно, т.е. сочетаться с дизайном и стилем дома.
Чтобы сделать их прочными и долговечными, следует большое внимание уделить выбору материала для мощения.
Ну и на простоту в уходе также влияют свойства материала.
Виды и назначения
Можно выделить 3 вида дорожек:
• прогулочные;
• вспомогательные;
• транспортные.
Для начала вам нужно решить, какую задачу будет выполнять каждая конкретная дорожка. Будет ли по ней проезжать автомобиль, или она будет предназначена для прогулок по саду.
От назначения зависит, каким способом будет устроено основание (подстилающий слой), тип покрытия, а также ширина и высота.
Параметры дорожек и площадок
На каждый параметр влияет несколько факторов. Например, ширина конкретной дорожки (а также площадки) будет зависеть от того, какую функцию вы ей определите.
Ширина
На прогулочной тропинке должны свободно умещаться два человека, т.е. ширина должна составлять 1-1,5 м. Это касается и тропы, которая ведёт к дому.
Тропинка второстепенного значения (вспомогательная) может быть шириной 80-100 см. Например, тропа, соединяющая дом и гараж, подсобное помещение, или дом и зону отдыха. А для вспомогательных тропинок в огороде между грядками достаточно ширины 50-60 см.
Например, тропа, соединяющая дом и гараж, подсобное помещение, или дом и зону отдыха. А для вспомогательных тропинок в огороде между грядками достаточно ширины 50-60 см.
Ширина транспортных и подъездных дорог, в первую очередь, зависит от величины транспорта, который будет по ним проезжать. Она может варьироваться от 2 до 3,5 м.
Размеры транспортных площадок также зависят от размера самого транспорта и его количества. Для одного автомобиля отводят место примерно в 2,5х4,5 м.
Высота
Что касается высоты, имеется в виду высота относительно уровня газона, то здесь может быть 2 варианта: выше уровня газона или ниже. Расчёт делается на то, что вода, выпадающая с осадками должна куда-то стекать.
Если вы собираетесь устроить сток воды по дорожкам, то их необходимо соорудить ниже уровня газона. При этом на участке должны быть строго соблюдены проектные высоты и других покрытий, чтобы исключить перекрывание стока.
Дорожки выше уровня газона можно устраивать только в том случае, если участок хорошо дренирован. Так как их сооружают с небольшим поперечным уклоном, вся вода будет стекать на прилегающий газон. И чтобы вода на нём не застаивалась, почва должна быть влагоёмкой.
Так как их сооружают с небольшим поперечным уклоном, вся вода будет стекать на прилегающий газон. И чтобы вода на нём не застаивалась, почва должна быть влагоёмкой.
Уклон
Вся дорожно-тропиночная сеть в саду должна проектироваться с небольшим уклоном, чтобы избежать образования луж во время осадков или таяния снега.
При этом уклон вдоль тропинки может составлять 2-5%, а поперёк – всего 1-2%. Кроме того, направление уклона может быть разным: от центральной оси в стороны или от одной кромки до другой.
Направление зависит от многих факторов, например, ровная ли на участке поверхность или она имеет общий уклон. К тому же, чтобы вода не накапливалась в какой-то одной точке сада, весь участок необходимо планировать с «разуклонкой». Таким образом, линия уклона дорожек зависит ещё и от этой планировки.
Типы покрытия
Сегодня современные материалы позволяют сделать дорожки и площадки не только долговечными, но и красивыми, а в некоторых случаях даже особо декоративными.
В зависимости от вида материала различают 3 типа покрытия:
• твёрдое;
• мягкое;
• комбинированное.
Бордюры
Не для всех дорожек и площадок необходимы бордюры. Как правило, бордюрами укрепляют края мягких и комбинированных покрытий. А для твёрдых покрытий укрепление краёв необязательно.
Для бордюра используют тот же материал или гармонирующий с ним по цвету и структуре. Хорошо смотрятся как низкие, так и высокие бордюры.
Закладываются бордюры в канавку, расположенную немного ниже уровня дорожки, дно которой засыпают песком, а затем бетоном. Закладку производят до начала мощения.
И напоследок несколько советов
Чтобы дорожка не зарастала сорняками, под отсыпку или под «корыто» следует постелить плёнку. Разумеется, в зазоры между плитами (при пошаговом мощении) сорняки могут пробиться. Поэтому в качестве профилактики зазоры засаживают мхом, газонной травой, почвопокровными растениями, мшанкой, или обрабатывают препаратом Раундап.
Если вы собираетесь покупать дорогой материал для покрытия, то лучше доверьте устройство дорожек и площадок профессионалам, или хотя бы почитайте специализированную литературу. В технологии мощения есть свои секреты, например, как правильно создать фундамент (корыто) под мощение. И даже если вы решили сделать простую тропинку из деревянных спилов, основание под неё всё равно понадобится.
Если для мощения будет выбран хороший, прочный материал и при устройстве дорожек будут соблюдены все тонкости технологии, то срок их эксплуатации без ремонта составит около 15-20 лет.
Дорожки на участке загородного дома: симпатично, практично и долговечно
Оформлению участка возле дома сегодня уделяется огромное внимание. Садовые дорожки в ландшафтном дизайне играют одну из важнейших эстетических и практических ролей. Это украшение сада и двора, которое прослужит долго, если провести прокладку правильно, придерживаясь основных правил процесса.
Виды садовых дорожек
В качестве основных материалов для изготовления тропинок на участке загородного дома используются:
- натуральный камень;
- искусственный камень;
- брусчатка;
- бетонный монолит;
- клинкерный кирпич;
- тротуарная плитка;
- древесина;
- гравий и/или галька;
- мульча;
- песок.

Покрытие из последних трех веществ называют мягким.
Натуральный камень — самый прочный и надежный вариант, но и стоит он совсем недешево. Между тем, из более дешевых предложений можно создать красивые и весьма долговечные тропинки: привезти щебень, песок, гравий и т. п. выгоднее и проще, чем каменные глыбы.
Дорожка из речной гальки
Комбинированные варианты садовых троп, сочетающие мягкие и твердые материалы, считаются одной из самых актуальных модных тенденций в ландшафтном дизайне. Чаще всего сочетаются брусчатка или клинкерный кирпич с гравием, которые и выглядят стильно, и взаимно дополняют друг друга, предотвращая проседание или появление пустот.
Делаем основу
От того, насколько точно и правильно будет заложено основание дорожки, во многом зависит ее внешний вид и долговечность. Этот этап состоит из нескольких частей:
- разметка линий;
- снятие верхнего слоя грунта;
- установка фундамента.
Первая часть процесса требует наибольшего внимания и точности. Ведь она должна максимально совпадать с составленным ранее ландшафтным проектом.
Ведь она должна максимально совпадать с составленным ранее ландшафтным проектом.
Толщина снимаемого грунта для тропок разного назначения, формы и дизайнерского замысла будет разной. Некоторые модификации вообще находятся выше уровня земли, тогда сниматься будет самая малость почвы. После этого дно траншеи тщательно утрамбовывается.
Для того чтобы сделать фундамент, нужно заказать доставку цемента или щебня. Последний вариант более дешевый, но забетонированное дно станет прочной основой и прослужит очень долго, тогда как время эксплуатации щебневого фундамента не превышает 15 лет. За нижним слоем идет цементно-песчаный, который иногда покрывается геотекстилем.
Геотекстиль — современный дренаж, предназначенный специально для дорожного строительства различной сложности. Он помогает продлить срок службы покрытия, защищая его от вымывания песка.
Верхний слой
После геотекстиля наносится основной материал, который нужно покрыть специальной влагозащитной смесью. Она тоже поспособствует долговечности садовой тропинки. Главное — ежегодно обновлять эту защиту.
Садовая тропинка из натурального камня
Гравий, галька или песок засыпаются на геотексиль постепенно, каждый раз тщательно утрамбовываясь виброплатформой. Если в процессе эксплуатации покрытие потеряло свой внешний вид, эстетичность, достаточно просто обновлять его, подсыпая мелкие камушки.
Важно! Любая тропка на участке должна быть снабжена качественной системой водоотвода, иначе систематическое подмывание разрушит даже самую надежную конструкцию.
Бордюр
Он станет не только четким очертанием контуров тропинки, но и поможет укрепить ее. Укладывая бордюр в конструкцию с бетонной основой, лучше забыть о слишком жестком мощении, это может привести к появлению трещин в фундаменте и на поверхности. Предотвратить их появление можно, распределив поперечные деревянные доски под верхним слоем длинной дорожки через каждые 3 метра.
Каменная садовая дорожка с бордюром
Мягкое покрытие не требует сильной утрамбовки бордюров. Их роль прекрасно будут выполнять более крупные булыжники контрастного цвета, выложенные по контуру конструкции.
Их роль прекрасно будут выполнять более крупные булыжники контрастного цвета, выложенные по контуру конструкции.
Проектирование дорожек на садовом участке
Дорожки являются обязательным атрибутом любого участка. Они нужны не только для удобного перемещения людей по участку, но и для красивой разбивки пространства. Правильно проложенная тропинка открывает взору сад с самых интересных ракурсов.
Сеть дорожек с оригинальным покрытием подчиняет пространство единой идее. Фактура и цвет дорожного покрытия, направление и форма тропинок, чередование дорожек и площадок, бордюры и украшения – все это придает оригинальность приусадебной территории. И, конечно, все это должно сочетаться с общим стилем, в котором выполнен особняк и создается ландшафтный дизайн.
Дорожки на участке имеют пять основных функций, они:
- создают удобную поверхность для перемещения;
- являются структурной частью ландшафта;
- помогают с зонированием территории;
- украшают участок;
- скрывают инженерные коммуникации.

Проектирование дорожек на садовом участке происходит вместе с разработкой проекта сада. При этом огромное внимание следует уделить потребностям семьи, проживающей на участке, ведь дорожки должны быть удобны и практичны.
Каким может быть покрытие садовых дорожек?
Перед планировкой дорожек и тропинок следует определиться с очень важным моментом – будут ли владельцы участка находиться в доме круглый год или это всего лишь летняя дача? Этот вопрос является решающим, когда вы выбираете покрытие для дорожек и площадок.
Для участка, по которому люди будут перемещаться и в зимнее время, целесообразно выбирать прочное, достаточно гладкое покрытие, с которого будет удобно счищать снег и лед в зимние месяцы. В то же время дорожка не должна быть скользкой, ведь тогда на ней можно поскользнуться во время дождя.
Дорожки на дачном участке также не должны иметь острых высоких неровностей, о которые можно пораниться или споткнуться. Безопасности следует уделить достаточно внимания, поэтому, если дорожка лежит на спуске или переходит в ступени, не лишним будет установить удобные поручни.
Вместе с тем, если размеры участка невелики, а сеть из всевозможных ходов и тропинок покрывает значительную площадь, следует с особой тщательностью выбирать материал покрытия. Твердое тяжелое покрытие, лежащее на земле, давит на находящиеся в земле корни растений. Это может привести к отмиранию корней и болезням деревьев.
Также монолитное покрытие не пропускает воду. Вода стекает по обе стороны дороги, где может накапливаться в отрезанных со всех сторон дорожками секторах, что, в свою очередь, может приводить к переувлажнению почвы. Чтобы этого не случилось, устройство дорожек на участке нужно поручать специалистам.
Стильное планирование дорожек на участке
Существует два основных стиля планирования садового участка: регулярный и ландшафтный или пейзажный. Регулярная планировка – это пример четкой симметрии, строгих форм, правильных линий. Такая планировка особенно хороша для просторных участков. Аккуратность и строгость, которые присутствуют в каждой мелочи, создают также ощущение величества и помпезности. Такая разбивка сада будет стимулировать человека к деятельности, дисциплинировать и подстегивать его.
Такая разбивка сада будет стимулировать человека к деятельности, дисциплинировать и подстегивать его.
Пейзажная планировка отличается мягкостью и романтизмом, она помогает расслабиться и погрузиться в себя. Для этого у садов пейзажного типа множество своеобразных приемов. Извивающиеся дорожки, затененные аллеи, потайные скамейки и, конечно, никакой симметрии, а только асимметрия и легкая загадочность.
В настоящее время сады строго пейзажного или строго регулярного типа найти практически невозможно. Все чаще встречается некий симбиоз и взаимное дополнение двух типов планировок. Например, центральную часть сада, где происходит активный отдых и прием гостей, устраивают на подобии регулярного парка – прямые дорожки, симметричная посадка растений, стриженных в виде геометрических фигур.
А вот дальние, более тихие части сада, обустраивают в пейзажном стиле. Тут начинаются изгибистые тропинки, открывающие с каждым шагом все более необычный и интересный ландшафт. Тут также берет свое начало буйная растительность, разнообразие цветов, которые то образовывают поляны, то прячутся у корней могучих деревьев.
Как спланировать садовые дорожки по участку
Сад на загородном участке с тротуарной дорожкой всегда смотрится красиво. Однако многие из тех, кто недавно приобрёл загородный участок и занимается его благоустройством, не подозревают, что планировка садовых дорожек является непростым процессом. В этом деле необходимо учесть множество факторов, которые влияют на расстановку дорожек, их ширину и уклоны. В этой статье мы расскажем, как правильно спланировать садовые дорожки по участку.
Маршрут садовых дорожек по участку
Стоит не забывать о том, что мощение тротуарных дорожек в любом саду является вторичным процессом, необходимым именно для человека. Ведь в естественных условиях в садах нет никаких тротуаров. Соответственно, дорожки не должны переносить на себя внимание от главной красоты сада: деревьев, кустарников, цветов.
Маршрут укладки садовых дорожек необходимо планировать на чертеже вашего участка. Направление каждой дорожки должно быть продумано. Сразу стоит отметить, что для сада не используются ровные дорожки, как тротуары. Сад — это, в первую очередь, возможность единения с природой, а в ней, как известно, нет ровных линий. Конечно, это не касается, дорожки, ведущей от калитки или ворот к дверям дома. По фасаду участка желательно делать прямоугольные площадки и дорожки. А вот позади дома по территории сада дорожки должно быть криволинейные. При этом вдоль длины одного участка можно проложить сразу несколько дорожек, которые будут соединены между собой. Так вы сможете создать длинный маршрут для прогулок на небольшом садовом участке. Криволинейные дорожки станут декоративным элементом сада.
Направление каждой дорожки должно быть продумано. Сразу стоит отметить, что для сада не используются ровные дорожки, как тротуары. Сад — это, в первую очередь, возможность единения с природой, а в ней, как известно, нет ровных линий. Конечно, это не касается, дорожки, ведущей от калитки или ворот к дверям дома. По фасаду участка желательно делать прямоугольные площадки и дорожки. А вот позади дома по территории сада дорожки должно быть криволинейные. При этом вдоль длины одного участка можно проложить сразу несколько дорожек, которые будут соединены между собой. Так вы сможете создать длинный маршрут для прогулок на небольшом садовом участке. Криволинейные дорожки станут декоративным элементом сада.
Направление садовых дорожек
Сидя перед чертежом своего участка, вы должны отметить или наметить, если они еще не были созданы, функциональные зоны:
- беседка,
- водоем, бассейн,
- шезлонги и скамейки
- мангал, барбекю,
- колодец,
- компост и т.
 д.
д.
К некоторым из этих зон вам нужен будет быстрый доступ, соответственно, и короткая дорожка. А к другим зонам, наоборот, можно провести длинную огибающую деревья дорожку. Также на чертеже можно будет спланировать очередность зон, к которым будет доступ по одной садовой дорожке.
Следите за тем, чтобы картинки, которые открываются перед глазами при прогулке по дорожке в саду, постоянно менялись. Этого как раз можно добиться закруглениями и петлянием дорожек.
Планирование уклонов садовых дорожек
Бетонные дорожки в саду делают, в первую очередь, для того, чтобы не разводить грязь в дождливую погоду. Они позволяют прогуляться по саду и зайти обратно в дом с чистой обувью. Это также означает, что в дождь садовые дорожки не должны покрываться огромными лужами. А для этого необходимо создать эффективный водоотвод. Благодаря плотной подложке садовые дорожки будут непроницаемые для дождевой воды. Это означает, что каждая дорожка должна иметь уклон для стекания воды. Также стоит не забывать, что бывают и слабопроницаемые почвы. Если у вас на участке есть место с такой почвой, то необходимо также создать водоотвод от них. Главным инструментом для этого будет служить уклон дорожек. Для того чтобы с тротуара эффективно стекала вода, достаточно выполнить основные правила укладки садовых дорожек у себя на участке:
Также стоит не забывать, что бывают и слабопроницаемые почвы. Если у вас на участке есть место с такой почвой, то необходимо также создать водоотвод от них. Главным инструментом для этого будет служить уклон дорожек. Для того чтобы с тротуара эффективно стекала вода, достаточно выполнить основные правила укладки садовых дорожек у себя на участке:
- на 1 метр ширины дорожки должна быть разница в горизонте 10 миллиметров;
- направление уклона дорожек должно быть в сторону общего уклона всего участка;
- если на участке имеется углубление почвы, не стоит в его сторону направлять уклон садовой дорожки, так вы получите только большие лужи после дождя.
Надеемся, что наши советы помогут вам правильно спланировать садовые дорожки на участке.
Абсолютный путь и объяснение относительного пути
Объяснение абсолютного и относительного пути
Веб-страницы состоят из веб-ссылок. Ссылки могут направлять пользователей либо на внешние сайты, либо на страницы того же сайта, что и внутренние ссылки. Внутренние ссылки могут быть созданы с использованием абсолютного или относительного пути.
Внутренние ссылки могут быть созданы с использованием абсолютного или относительного пути.
Относительный путь — это путь относительно пути к текущей странице. Текущая страница — это страница, содержащая URL-ссылку.
Абсолютный путь — это путь, который начинается с URL-адреса домена.Абсолютный путь может быть полным или кратким. Краткая версия всегда начинается с косая черта, которая является частью полного URL-адреса без части имени домена.
Рекомендация
Когда вы ссылаетесь на страницу на своем собственном веб-сайте, всегда используйте короткую версию абсолютный путь или использовать относительный путь. Это ускоряет время загрузки страницы, потому что вы сообщили веб-серверу, что связанная страница находится на том же сайте.
Еще одно преимущество отказа от использования полной версии абсолютного пути заключается в том, что если вам когда-либо понадобится изменить доменное имя для вашего сайта,
ссылки порваться не собираются. Это связано с тем, что вы не закодировали свое старое доменное имя в ссылках с полной версией абсолютного пути.
Это связано с тем, что вы не закодировали свое старое доменное имя в ссылках с полной версией абсолютного пути.
Когда вы ссылаетесь на страницу на другом веб-сайте, вы можете использовать только полную абсолютную дорожка. Это полный URL.
Примеры абсолютного и относительного пути
В следующей таблице показаны примеры различных путей.Мы предполагаем, что текущее расположение страницы:
http://www.site.com/products/sales/july/
| Тип | Уровень | Абсолютный путь (полная версия) | Абсолютный путь (короткая версия) | Относительный путь |
|---|---|---|---|---|
| Справочник | Текущий | http: // www.site.com/products/sales/july/ | / продукты / продажи / июль / | |
| Файл | Текущий |
http://www. site.com/products/sales/july/index.html site.com/products/sales/july/index.html
|
/products/sales/july/index.html | |
| Справочник | На 1 уровень выше | http: // www.site.com/products/sales/ | / продукты / продажи / | ../ |
| Файл | На 1 уровень выше | http://www.site.com/products/sales/summary.html | /products/sales/summary.html | ../summary.html |
| Файл | На 1 уровень выше |
http: // www.site.com/products/sales/services/index. html html
|
/products/sales/services/index.html | ../services/index.html |
| Справочник | 2 уровня вверх | http://www.site.com/products/ | /продукты/ | ../../ |
| Файл | 2 уровня вверх | http: // www.site.com/products/demo.html | /products/demo.html | ../../demo.html |
| Файл | 2 уровня вверх | http://www.site.com/products/category/index.html |
/products/category/index. html html
|
../../category/index.html |
| Справочник | На 3 уровня выше | http: // www.site.com | / | ../../../ |
| Файл | На 3 уровня выше | http://www.site.com/index.html | /index.html | ../../../index.html |
| Файл | На 3 уровня выше | http: // www.site.com/aboutus/index.html | /aboutus/index.html | ../../../aboutus/index.html |
| Справочник | 1 уровень ниже |
http://www. site.com/products/sales/july/images/ site.com/products/sales/july/images/
|
/ продукты / продажи / июль / изображения / | изображений/ |
| Файл | 1 уровень ниже | http: // www.site.com/products/sales/july/images/product1.jpg | /products/sales/july/images/product1.jpg | images / product1.jpg |
Когда вы ссылаетесь на страницу, расположенную на два каталога выше текущего каталога, это будет так:
Это потому, что текущее местоположение вашей страницы — http://www.site.com/products/sales/july/index.html
Авторские права © GeeksEngine. com
com
Что такое серверный путь?Серверный путь — это путь через структуру каталогов сервера между двумя файлами. Чтобы связать два файла вместе, например, разместить изображение в Интернете на странице, вам необходимо знать путь через компьютер от веб-страницы к изображению, чтобы указать браузеру, где его найти.Когда вы создаете свой веб-сайт на своем компьютере, «путь к серверу» в принципе то же самое, это путь от одного файла к другому на вашем компьютере. Если вы настроите свой веб-сайт на своем компьютере, так как он будет находиться на сервере вашей хостинговой компании, вы сможете проверить все свои внутренние ссылки перед загрузкой своего сайта. Два типа путейЧто касается Интернета, существует два вида путей: относительные и абсолютные. Абсолютный путь — это полный URL-адрес файла.Если бы на вашей странице индекса была ссылка на страницу с изображением, абсолютный путь мог бы выглядеть следующим образом:YourDomain.com/pictures.html"> ФотографииОтносительный путь указывает на расположение файла, на который вы хотите создать ссылку, относительно просматриваемой страницы, все в пределах вашего серверного пространства . Если страница, на которую вы ссылаетесь, находится в том же каталоге, что и просматриваемая страница, то относительный путь — это просто имя страницы. Использование относительного пути для той же страницы выше, вы бы закодировали его: Фото Так что же лучше?Обе ссылки ведут на одну и ту же страницу, но есть большая разница в том, как они работают. Используя относительный путь, браузер знает, что нужно просто искать связанный файл в пространстве сервера вашего собственного веб-сайта. Однако, если вы используете абсолютный путь, браузер снова выйдет в Интернет и обнаружит, что ваш сайт еще раз, затем находит файл в вашем каталоге. Итак, если вы ссылаетесь на страницы своего собственного сайта, использование относительного пути ускорит ответ вашего сайта. Все дело в скорости! Все дело в скорости!
Если вы ссылаетесь на что-то за пределами своего сайта, вы должны использовать абсолютный путь, потому что относительного пути нет. Что делать, если мой файл находится не в том же каталоге?Хороший вопрос, Gleeblefumber! Вы по-прежнему можете использовать относительные пути, пока файл находится в пределах вашего собственного серверного пространства. Посмотрите на таблицу ниже, чтобы увидеть, как будут работать некоторые переменные относительного пути.../ представляет один уровень до браузера.
Теперь ясно, как грязь? Ну иди в душ, ради бога. |
Почти информационный бюллетеньИзменение списка хостов. Скоро опубликую новую форму подписки.Знаете ли вы …На сайте участника есть около 100 руководств по HTML и CSS, соответствующих стандартам, 31 удобная справочная таблица, перепечатываемый контент, веб-графика, эксклюзивные шрифты, бесплатное программное обеспечение, бесплатные электронные книги и многое другое? И все это менее чем за 9 центов в день! [ Подробности ] |
Абсолютные и относительные пути / ссылки | Программное обеспечение CoffeeCup
И сегодня одна из наиболее сложных и запутанных вещей в HTML — это ссылки на другие страницы и сайты, особенно когда в игру вступают абсолютные и относительные пути.Но не волнуйтесь! Создание ссылок — как относительных, так и абсолютных — на самом деле довольно просто. Читайте дальше, и к концу этой статьи вы узнаете разницу между этими двумя типами ссылок, а также когда и как их использовать.
Конечно, все еще важно понимать, как работают относительные и абсолютные ссылки, поэтому читайте дальше …
Во-первых, как вы можете знать или не знать, вы должны использовать следующий код для создания ссылки в HTML:
Click Me
ссылка здесь.html будет страницей, на которую вы хотите создать ссылку, а Click Me будет синей подчеркнутой ссылкой, отображаемой на странице.
В приведенном выше примере мы использовали относительный путь. Вы можете определить, является ли ссылка относительной, если путь не является полным адресом веб-сайта. (Полный адрес веб-сайта включает http: // www. ) Как вы, возможно, догадались, абсолютный путь обеспечивает полный адрес веб-сайта. Вот несколько основных примеров относительных и абсолютных путей:
Относительные пути
- индекс.
 HTML
HTML - /graphics/image.png
- /help/articles/how-do-i-set-up-a-webpage.html
Абсолютные пути
- http://www.mysite.com
- http://www.mysite.com/graphics/image.png
- http://www.mysite.com/help/articles/how-do-i-set-up-a-webpage.html
Первое различие, которое вы заметите между двумя разными типами ссылок, заключается в том, что абсолютные пути всегда включают доменное имя веб-сайта, включая http: // www., тогда как относительные ссылки указывают только на файл или путь к файлу. Когда пользователь щелкает относительную ссылку, браузер переводит его в это место на текущем сайте. По этой причине вы можете использовать только относительные ссылки при ссылках на страницы или файлы на своем сайте, и вы должны использовать абсолютные ссылки, если вы переходите на место на другом веб-сайте.
Итак, когда пользователь щелкает относительную ссылку, как их браузер узнает, куда их взять? Что ж, он ищет расположение файла относительно страницы, на которой появляется ссылка. (Отсюда и название!) Вернемся к нашему первому примеру:
(Отсюда и название!) Вернемся к нашему первому примеру:
Click Me
Эта ссылка указывает на имя файла без указания пути. Это означает, что linkhere.html находится в той же папке, что и страница, на которой появляется эта ссылка. Если бы оба файла находились в корневом каталоге веб-сайта http://www.website.com , фактический адрес веб-сайта, на который будет перенаправлен пользователь, будет http: // www.website.com/linkhere.html . Если бы оба файла находились в подпапке корневого каталога с именем files , пользователь попадет на http://www.website.com/files/linkhere.html .
Как насчет другого примера? Допустим, у нас в домене http://www.website.com есть подпапка с названием pictures . В папке изображений находится файл с именем pictures.html . Полный путь к этой странице:
"http://www. website.com/pictures/pictures.html "
website.com/pictures/pictures.html "
Все еще с нами? Хороший. Допустим, в этом файле pictures.html есть ссылка:
Дополнительные изображения
Если кто-то нажмет на это, как вы думаете, куда он их приведет? Если бы вы сказали http://www.website.com/pictures/morepictures.html , вы были бы правы! Вы, наверное, знаете, почему он взял их туда: потому что оба файла сохранены в подпапке images .
А что, если бы мы хотели использовать относительную ссылку для отображения страницы в другой папке? Если вы хотите создать ссылку на файл в подпапке текущей папки, укажите путь к этому файлу, например:
Прочтите о моем отпуске на Таити.
В этом примере вы указываете браузеру искать в текущей папке ( изображения, ) подпапку ( tahiti-vacation ), содержащую файл, в который вы хотите перенаправить пользователя ( tahiti. html ). Вы можете ссылаться на любое количество вложенных папок, используя этот метод.
html ). Вы можете ссылаться на любое количество вложенных папок, используя этот метод.
Что делать, если вы хотите создать ссылку на файл в папке над текущей папкой? Вы должны указать браузеру переместиться на одну папку вверх в вашей относительной ссылке, поставив две точки и косую черту (../ ) перед именем файла или путем:
Вот как будет выглядеть относительная ссылка на этот файл:
Читать истории
Теперь поговорим об абсолютных путях. Как мы упоминали ранее, абсолютные пути предоставляют полный адрес веб-сайта, по которому вы хотите, чтобы пользователь перешел. Абсолютная ссылка будет выглядеть так:
Нажмите здесь, чтобы перейти к программе CoffeeCup.
Вы, , должны использовать абсолютные пути при ссылке на другой веб-сайт, но вы также можете использовать абсолютные пути на своем собственном веб-сайте. Однако эта практика обычно не одобряется. Относительные ссылки позволяют легко делать такие вещи, как изменение вашего доменного имени, без необходимости просматривать все ваши HTML-страницы, искать ссылки и изменять имена. В качестве дополнительного бонуса они заставляют вас поддерживать структуру вашего сайта в чистоте и порядке, что всегда является хорошей идеей.
предполагаемых пользовательских путей: движение в дизайне веб-сайтов
Перемещение посетителей через ваш сайт очень важно. Если ваша цель — создать бесконечный пул информации, такой как Википедия или Facebook, в какой-то момент появится задача, которую пользователь должен выполнить, чтобы получить от вас дополнительную ценность.
Один из способов, которым мы помогаем клиентам моделировать этот процесс, — это предполагаемые пути пользователя.
Составление идеального маршрута для ваших посетителей
Работаем ли мы с клиентом по входящему маркетингу (который интенсивно использует путь покупателя) или просто создаем процесс оформления заказа для веб-сайта электронной коммерции, зная, какие шаги нужно предпринять посетителю, чтобы получить от первого впечатления от сайт для успешной транзакции важен.
Путешествие покупателя предполагает, что каждый человек проходит три стадии в процессе покупки; Осведомленность о бренде или решении, Рассмотрение доступных вариантов и Решение об использовании или покупке решения. Этот процесс может потребовать много возвратов на ваш сайт, часто из разных источников. Каждое посещение должно предлагать посетителям варианты, соответствующие их месту в пути покупателя, и должно рассматриваться как единый, дискретный путь, по которому вы идете этому посетителю.
Этот процесс может потребовать много возвратов на ваш сайт, часто из разных источников. Каждое посещение должно предлагать посетителям варианты, соответствующие их месту в пути покупателя, и должно рассматриваться как единый, дискретный путь, по которому вы идете этому посетителю.
Если страницы вашего веб-сайта успешны, на них будет достаточно информации, чтобы посетитель почувствовал, что они получают ценность, и достаточно сигналов о том, что их ждет больше пользы, совершив какое-то действие.
Процесс, по сути, одинаков для всех сайтов; Открытие приводит к начальной ценности, а через руководство заканчивается конверсией.
Discovery — откуда приходят ваши посетители
Эта часть цепочки очень часто является высшим приоритетом для дискуссий по интернет-маркетингу.Мы знаем, как мы хотим, чтобы посетители попадали на наши веб-сайты; они найдут нас в поиске или в социальных сетях — мы будем показывать им рекламу, и они будут нажимать на эти объявления или вводить URL-адрес из брошюры или визитной карточки, которую мы им дали.
Однако, когда они прибыли, нам нужно продолжать работу.
Ценность — показать того, кто сделал правильный выбор, приходя к вам
Сначала это может показаться простым, но часто становится самой большой проблемой.
Почему кто-то зашел на ваш сайт? Может быть, друг показал им ссылку на какой-то контекст? Были ли они активно искали конкретный термин и происходили ли они на вашем сайте? Получили ли они вашу визитку шесть месяцев назад и, наконец, только сейчас начали исследование?
Важно разработать содержание, которое имеет смысл для как можно большего числа этих вопросов.
Визитные карточки обычно имеют вашу домашнюю страницу, поэтому содержание вашей домашней страницы имеет очень общий характер.
Поисковые запросы, как правило, выявляют страницы с содержанием, которое, по мнению движка, является релевантным, поэтому, даже если это глубокая страница или старая запись в блоге, важно убедиться, что содержание является самодостаточным и объясняет свою цель.
Независимо от причины, по которой кто-то произошел на вашем веб-сайте, ваш контент должен представлять ценность заранее или очень четко направлять людей туда, где существует ценность.
Руководство — рука для посетителей
Не каждый случай надлежащего руководства для пользователя на вашем веб-сайте будет очевидным призывом к действию, формой или страницей регистрации — они не могут быть таковыми, иначе вы будете очень жесткими.
Ссылки в тексте могут быть тонким способом направлять ваших пользователей по вашему веб-сайту, предоставляя дополнительные ресурсы или контекст. Пагинация работает точно так же; Если ваш посетитель читает более длинную статью или работает над подробными предложениями продуктов и услуг, каждая страница может естественным образом развиваться на основе последней.
Даже размещение элементов на вашей странице помогает пользователям понять, где стоит прервать их текущие действия, чтобы сделать что-то новое. Формы комментариев почти всегда находятся в конце сообщения в блоге, например, как и сегменты призыва к действию.
Формы комментариев почти всегда находятся в конце сообщения в блоге, например, как и сегменты призыва к действию.
Конверсия — когда происходят продажи, подписки и другие обязательства
Не все призывы к действию приводят к покупке, но в конечном итоге, если это цель вашего веб-сайта, некоторые должны. Когда пользователь обязуется что-то купить у вас, запрашивать информацию или расценки, или завершает действие, при котором происходит обмен информацией — это конверсия.
После того, как этот процесс завершится, посетители получат некоторую ценность от посетителей. Контактная информация, деньги, регистрация новой учетной записи пользователя — это значение имеет множество форм. Это конечная цель большинства пользовательских путей — туда, куда вы хотите, чтобы они попали.
Любые посещения, не завершившиеся какой-либо конверсией, мы называем прерванными посещениями. Даже если посетитель не начал процесс корзины покупок, если он просмотрел продукт или целевую страницу и не смог выполнить действия, необходимые для прохождения этих ворот, что-то не соответствует.
Преступления случаются по разным причинам. Технические неисправности, недовольство посетителей или пересмотр своего выбора в начале процесса, внешние перебои. Все это дает нам данные, которые мы можем использовать, чтобы сгладить весь путь — от входа до конверсии — и улучшить наш успех.
Примеры пользовательских путей
Прототипирование того, как пользователи могут перемещаться по вашему веб-сайту, может многое рассказать о том, соответствует ли дизайн вашего веб-сайта правильным типам движений.Хитрость здесь в том, чтобы учесть, откуда пришел посетитель и что он может захотеть получить с точки зрения ценности.
Примечание. Программное обеспечение для интеллектуальных карт или любая программа для создания диаграмм является огромным благом для этого процесса. Даже доска или плоская поверхность, на которой вы можете разместить заметки в стиле Post-It, помогут. Важная часть — просто получить информацию. Для этого мы используем доски и такие инструменты, как Lovely Charts, потому что они действительно делают процесс очень быстрым.
Социальный посетитель, который нашел вас по личному интересу.
значение сообщения в блоге> руководство со ссылками, комментариями, призывом к действию> первичная конверсия подписки ”height =” 212 ″ src = ”http://cdn2.hubspot.net/hubfs/510091/blog-files/userpath-social.png” стиль = ”Ширина: 754 пикселей;” title = ”Путь пользователя: вход в соцсети> ценность сообщения в блоге> руководство со ссылками, комментариями, CTA> первичная конверсия подписки” width = ”754 ″>
Подумайте, как ваш пользователь нашел вас. В данном случае кто-то наткнулся на обновление (возможно, на опубликованный твит, публикацию в Facebook или Google+) и заинтересовался.Они решают прочитать прикрепленную запись в блоге и опубликовать общее обновление… Но им на самом деле не нужно ничего из того, что вы предлагаете прямо сейчас. Как вы можете побудить этого посетителя поддерживать с вами отношения, пока ему не понадобится что-то, что вы предлагаете? Ключевым моментом здесь является кратчайший путь к этому маркеру поддержки.
Контактное лицо с торговой выставки после публикации вашей брошюры
ценность страницы продукта / услуги> общие призывы к действию или текст для связи> преобразование информационного бюллетеня ”height =” 303 ″ src = ”http: // cdn2.hubspot.net/hubfs/510091/blog-files/userpath-direct.png «style =» width: 754px; » title = ”Путь пользователя: Прямой вход> ценность страницы продукта / услуги> общие призывы к действию или текст для связи> преобразование информационного бюллетеня” width = ”754 ″>
Если вы проводите какое-либо время на выставках, вы будете знать, как часто это происходит; вы раздаете брошюры, визитки и демонстрационные материалы … И, вероятно, никогда больше не услышите от людей, с которыми вы разговаривали. Почему?
Прямой трафик сложно отследить без специального URL-адреса или кода, конечно, но чаще всего серьезной проблемой является отсутствие призыва к действию или простота общения.Насколько легко для человека, у которого была демонстрационная версия или кто читал брошюру, связаться с вами? Насколько сильно трение можно убрать из этого процесса?
Владелец бизнеса, которому нужен такой продукт, как ваш
ценность страницы продукта / услуги> покупка / контактные данные> Контакт / расценки / системы закупок ”height =” 302 ″ src = ”http://cdn2. hubspot.net/hubfs/510091/blog-files/userpath-search.png ”Style =” width: 754px; ” title = ”Путь пользователя: вход в поиск> ценность страницы продукта / услуги> подсказки для покупки / контакта> Системы контактов / предложений / закупок” width = ”754 ″>
hubspot.net/hubfs/510091/blog-files/userpath-search.png ”Style =” width: 754px; ” title = ”Путь пользователя: вход в поиск> ценность страницы продукта / услуги> подсказки для покупки / контакта> Системы контактов / предложений / закупок” width = ”754 ″>
Это не импульсивная покупка, это хорошо продуманная покупка, сделанная кем-то, кто знает, что им нужно, и благодаря чудесам поиска нашел ваш веб-сайт именно по правильному ключевому слову.Что дальше? Если кто-то остановился на вашем продукте или услугах, как быстро и безболезненно они могут передать вам свои деньги? Или, если они все еще думают, насколько легко они могут связаться с вами и задать конкретные вопросы, чтобы продолжить движение по вашей воронке продаж?
Эта модель является отправной точкой для создания нового контента веб-сайта.
Как только вы поймете, как посетителю нужно перемещаться по вашим страницам, вам будет легче решить, какие страницы нуждаются в ссылках, где могут возникнуть естественные шансы попросить о продаже, и вы можете начать мониторинг аналитики своего сайта на предмет признаков, которые вы настроили. ценный заказ.
ценный заказ.
На следующей неделе мы поговорим о том, как организовать ваш контент в рамках этой структуры и как это помогает сделать дизайн веб-сайта, ориентированный на рост, более доступным.
Источник: Hello BLOG
путей — SVG 2
путей — SVG 2
Содержание
-
- 9.1. Введение
- 9.2. Элемент «путь»
- 9.3. Данные пути
- 9.3.1. Общая информация о данных пути
- 9.3.2. Указание данных пути: свойство «d»
- 9.3.3. «moveto» команд
- 9.3.4. Команда «closepath»
- 9.3.4.1. Завершающая сегмент операция закрытия пути
- 9.3.5. «lineto» управляет
- 9.3.6. Кубическая кривая Безье
- 9.3.7. Квадратичная кривая Безье
- 9.3.8. Управляет эллиптической дугой
- 9.3.9. Грамматика данных пути
- 9.4. Направленность пути
- 9.5. Примечания по реализации
- 9.
 5.1. Параметры эллиптической дуги вне допустимого диапазона
5.1. Параметры эллиптической дуги вне допустимого диапазона - 9.5.2. Отраженные контрольные точки
- 9.5.3. Сегменты пути нулевой длины
- 9.5.4. Обработка ошибок в данных пути
- 9.6. Расстояние по трассе
- 9.6.1. Атрибут «pathLength»
- 9.7. Интерфейсы DOM
- 9.7.1. Интерфейс SVGPathElement
9.1. Введение
Путь представляет собой контур фигуры, который можно заливать или
погладил.Путь также можно использовать в качестве обтравочного контура для описания
анимация или позиционирование текста. Путь может использоваться более чем для одного из
эти функции одновременно. (Видеть
Серверы заливки, обводки и покраски,
Обрезка и маскирование,
Анимация (‘animateMotion’),
и текст на пути.)
Путь описывается с использованием концепции текущей точки. В
аналогия с рисованием на бумаге, текущая точка может быть
думал как расположение ручки. Положение пера
могут быть изменены, а контур фигуры (открытый или закрытый) может
можно провести перетаскиванием по прямым линиям или
кривые.
Пути представляют собой геометрию контура объекта,
определяется в терминах перейти на (установить новую текущую точку),
линии до (начертить прямую), кривой до (начертить
кривая с использованием кубической кривой Безье), дуги (эллиптическая
или дуги окружности) и closepath (закрыть текущую
shape, подключившись к последним командам moveto ).
Составные пути (т. Е. Путь с несколькими подпутьями) являются
можно разрешить такие эффекты, как «дырки от бублика» в объектах.
В этой главе описываются синтаксис, поведение и DOM.
интерфейсы для путей SVG. Различные примечания по реализации для SVG
пути можно найти в реализации элемента «path»
Примечания.
Путь определяется в SVG с помощью элемента «path».
Все основные формы описаны с точки зрения их
эквивалентный путь — это
какова их форма как тропинка. (Эквивалентный путь
Элемент «path» — это просто сам путь.)
Чтобы определить основные формы как эквивалентные пути,
определена завершающая сегмент операция замыкания пути,
который в настоящее время не может быть представлен в синтаксисе основного пути.
9.2. Элемент «путь»
‘ path ‘
- Категории:
- Графический элемент, визуализируемый элемент, элемент формы
- Модель содержимого:
- Любое количество следующих элементов в любом порядке: clipPath, маркер, маска, скрипт, стиль
- Атрибуты:
-
- атрибуты aria — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-colcount’, ‘aria-colindex’ , ‘aria-colspan’, ‘aria-controls’, ‘aria-current’, ‘aria -hibitedby’, ‘aria-details’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-errormessage’, ‘ aria-extended, aria-flowto, aria-grabbed, aria-haspopup, aria-hidden, aria-invalid, aria-keyshortcuts, aria-label, aria- labelledby ‘,’ aria-level ‘,’ aria-live ‘,’ aria-modal ‘,’ aria-multiline ‘,’ aria-multiselectable ‘,’ aria-Ориентация ‘,’ aria-own ‘,’ aria-placeholder ‘ , ‘aria-posinset’, ‘aria-press’, ‘aria-readonly’, ‘aria-related’, ‘aria-required’, ‘aria-roledescription’, ‘aria-rowcount’, ‘aria-rowindex’, ‘aria-rowspan’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria -valuetext ‘,’ role ‘
- атрибутов условной обработки -‘ requiredExtensions ‘,’ systemLanguage ‘
- основных атрибутов -‘ id ‘,’ tabindex ‘,’ lang ‘,’ xml: space ‘,’ class ‘,’ style ‘
- глобальные атрибуты событий — ‘oncancel’, ‘oncanplay’, ‘oncanplaythrough’, ‘onchange’, ‘onclick’, ‘onclose’, ‘oncuechange’, ‘ondblclick’, ‘ondrag’, ‘ondragend’, ‘ondragenter’, ondragexit, ondragleave, ondragover, ondragstart, ondrop, ondurationchange, onemptied, onended, onerror, onfocus, oninput, oninvalid, onkeydown ‘,’ onkeypress ‘,’ onkeyup ‘,’ onload ‘,’ onloadeddata ‘,’ onloadedmetadata ‘,’ onloadstart ‘,’ onmousedown ‘,’ onmouseenter ‘,’ onmouseleave ‘,’ onmousemove ‘,’ onmouseout ‘,’ onmouseover ‘, onmouseup, onmousewheel, onpause, onplay, onplaying, onprogress, onratechange, onreset, onresize, onscroll, onseeke d ‘,’ onseeking ‘,’ onselect ‘,’ onshow ‘,’ onstalled ‘,’ onsubmit ‘,’ onsuspend ‘,’ ontimeupdate ‘,’ onggle ‘,’ onvolumechange ‘,’ onwaiting ‘
- атрибуты событий элемента документа -‘ oncopy ‘,’ oncut ‘,’ onpaste ‘
- графические атрибуты событий -‘ onfocusin ‘,’ onfocusout ‘
- атрибуты презентации —
- ‘ pathLength ‘
- Свойства геометрии:
- Интерфейсы DOM:
31
Контур формы для элемента «путь» задается с помощью d
имущество. См. Данные о пути ниже.
См. Данные о пути ниже.
9,3. Данные пути
9.3.1. Общая информация о данных пути
Путь определяется включением «пути»
элемент, для которого свойство d указывает
данные пути. Данные пути содержат
moveto , lineto , curveto (кубическая и
квадратичный Безье), arc и closepath
инструкции.
Пример треугольника01
указывает путь в форме треугольника. (В
M обозначает переход с на ,
L s означает строки до s, а
z обозначает ближний путь ().
Пример треугольника01
Просмотреть этот пример как SVG (только для браузеров с поддержкой SVG)
Данные пути могут содержать символы новой строки и, следовательно, могут быть
разбит на несколько строк для удобства чтения.Новые строки внутри атрибутов в разметке будут нормализованы до пробела
символы при разборе.
Синтаксис данных пути краток, чтобы позволить
минимальный размер файла и эффективная загрузка, поскольку многие файлы SVG
будут преобладать их данные пути. Некоторые из способов, которыми SVG
попытки минимизировать размер данных пути следующие:
- Все инструкции выражаются одним символом (например,
moveto выражается как M ).
-
Избыточный пробел и разделители (например, запятые) могут
быть устраненным; например, следующее содержит ненужные
мест:
м 100100 л 200200
Более компактно это можно выразить как:
M100 100L200 200
-
Буква команды может быть удалена, если идентичная команда
в противном случае ему предшествовало бы письмо; например, следующие
содержит ненужную вторую команду «L»:
М 100200 л 200100 л -100-200
Более компактно это можно выразить как:
M 100200 L 200100-100-200
- Для большинства команд есть абсолютные и относительные
доступные версии (прописные буквы означают абсолютные координаты,
строчные буквы означают относительные координаты).
- Альтернативные формы lineto доступны для
оптимизировать частные случаи горизонтальных и вертикальных линий
(абсолютное и относительное).
- Альтернативные формы кривой кривой доступны для
оптимизировать частные случаи, когда некоторые из контрольных точек
на текущем сегменте может быть определена автоматически из
контрольные точки на предыдущем сегменте.
Синтаксис данных пути представляет собой префиксную нотацию (т. Е. Команды
за которыми следуют параметры).Единственная допустимая десятичная точка — это
Юникод
U + 0046 FULL STOP («.») Символ (также называемый в Юникоде как
PERIOD, точка и десятичная точка) и никаких других разделителей
разрешены символы [UNICODE].
(Например, следующее
недопустимое числовое значение в потоке данных пути: «13,000,56».
Вместо этого скажите: «13000,56».)
Для относительных версий команд все координаты
значения относятся к текущей точке в начале
команда.
В таблицах ниже используются следующие обозначения
описать синтаксис заданной команды пути:
- (): группировка параметров
- +: требуется 1 или несколько заданных параметров
В описании команд пути cpx и
cpy представляют координаты текущей точки.
9.3.2. Указание данных пути: свойство «d»
Имя:
г
Значение:
нет |
Начальный:
нет
Применимо к:
«путь»
Унаследовано:
№
в процентах:
НЕТ
Медиа:
визуал
Вычисленное значение:
как указано
Анимируемое:
да
Свойство d используется для определения формы элемента «путь».
Значение none указывает, что нет
данные пути для элемента. Для элементов «path» это означает, что
элемент не отображает и не влияет на ограничивающую рамку предка
элементы контейнера.
Путь состоит из нескольких сегментов, и каждая команда, либо явная
или неявно, кроме moveto или closepath,
определяет один сегмент пути .
Все координаты и длины, указанные в данных пути, должны рассматриваться как
в пользовательских единицах измерения в текущей пользовательской системе координат.
Значение
задает форму, используя строку данных пути. Содержание
Значение должно соответствовать svg-path
Грамматика EBNF определена ниже, и ошибки в строке обрабатываются в соответствии с
правила в разделе Обработка ошибок данных пути.
Если строка данных пути не содержит допустимых команд, то поведение
то же самое, что и значение none.
Для анимации два значения свойства d могут быть только
гладко интерполируется, когда строки данных пути содержат
та же структура, (т.е. точно такое же количество и типы данных пути
команды, расположенные в том же порядке). Если указана анимация
и списки команд данных пути имеют разную структуру,
тогда значения должны быть
интерполированный
с помощью
дискретный
тип анимации.
Если список команд данных пути имеет одинаковую структуру, то каждая
параметр для каждой команды данных пути должен быть
интерполированный
отдельно как
действительные числа. Флаги и логические значения должны быть интерполированы как
дроби от нуля до единицы, с учетом любого ненулевого значения
быть значением один / истина.
Решено, что «d станет атрибутом презентации (без имени
изменить) со строкой данных пути в качестве значения «в
Лондон
Встреча редакторов.
В следующих разделах перечислены команды, которые можно использовать
в строках данных пути. Те что
рисовать отрезки прямых линий, включая команды lineto
( л , л ,
H , h , V и v )
и команды закрытия пути
( Z и z ). Эти три группы команд рисуют кривые:
- Кубический
Команды Безье ( C ,
c , S и
с ).Кубический отрезок Безье определяется
по начальной, конечной и двум контрольным точкам.
- Квадратичный
Команды Безье ( Q ,
q , T и
т ). Квадратичный отрезок Безье — это
определяется начальной точкой, конечной точкой и одним элементом управления
точка.
- Эллиптический тренажер
команды arc ( A и a ).
Сегмент эллиптической дуги рисует сегмент эллипса.
9.3.3.
«moveto» команд
Команды «moveto» ( M или
м ) необходимо установить новую начальную точку
и новая текущая точка.Эффект такой, как если бы «перо» подняли и переместили в
новое место. Сегмент данных пути (если он есть) должен начинаться с «moveto»
команда. Последующие команды «moveto» (т. Е. Когда «moveto»
не первая команда) представляют собой начало нового
подпуть :
Команда
Имя
Параметры
Описание
M (абсолютное)
m (относительное)
moveto
(x y) +
Начните новый вложенный путь с заданными координатами (x, y). M (верхний регистр) указывает, что абсолютное
координаты последуют; м (строчные буквы)
указывает, что последуют относительные координаты. Если moveto
за которыми следуют несколько пар координат, последующие пары
рассматриваются как неявные команды lineto. Следовательно, неявный lineto
команды будут относительными, если moveto является относительным, и
absolute, если moveto является абсолютным. Если относительный ход
( м ) появляется как первый элемент пути,
тогда он рассматривается как пара абсолютных координат.В этом
случае последующие пары координат рассматриваются как относительные
даже если начальное движение интерпретируется как абсолютное движение.
Когда используется относительная команда m ,
позиция перемещена в ( cpx + x ,
копий ( + y ).
9.3.4. Команда
«closepath»
«Ближний путь» ( Z или z )
завершает текущий подпуть, возвращая его в исходную точку.Автоматический
от текущей точки к начальной проводится прямая линия
текущего подпути. Этот сегмент пути может быть нулевым
длина.
Если за «closepath» сразу следует «moveto», то
«moveto» определяет начальную точку следующего подпути.
Если за «closepath» сразу следует любая другая команда, то
следующий подпуть начинается в той же начальной точке, что и текущий
подпуть.
Когда подпуть заканчивается «закрытым путем», он отличается по поведению.
от того, что происходит, когда «вручную» закрывает подпуть через
команда «lineto» в способе соединения «штрих-линия»
и «штрих-линейный колпачок».С «closepath» конец последнего сегмента
подпути «соединяется» с началом начального
сегмент подпути, использующий текущее значение «stroke-linejoin».
Если вместо этого вы «вручную» закроете подпуть через «lineto»
команда, начало первого сегмента и конец последнего
сегменты не соединяются, но вместо этого каждый закрывается с помощью
текущее значение «stroke-linecap».
В конце команды новая текущая точка устанавливается на
начальная точка текущего подпути.
Команда
Имя
Параметры
Описание
Z или
z
ближний путь
(нет)
Закройте текущий подпуть, подключив его обратно к текущему
начальная точка подпути (см. выше). Поскольку
Z и z
Команды не принимают параметров, они имеют идентичный эффект.
Замкнутый подпуть должен быть закрыт
команда «closepath», она «соединяет» первый и последний сегменты пути.Любой другой путь — это открытый подпуть .
Закрытый подпуть отличается по поведению
из открытого подпути, конечная координата которого является начальной точкой
подпути.
Первый и последний сегменты открытого подпути не будут
соединены, даже если конечной координатой последнего сегмента пути является
начальная точка подпути. Это приведет к первому и последнему
сегменты контура ограничиваются текущим значением stroke-linecap
вместо того, чтобы соединяться с использованием текущего значения stroke-linejoin.
Если за «closepath» сразу следует
«moveto», затем «moveto» определяет начальную точку
следующий подпуть. Если за «closepath» сразу следует любой
другая команда, то следующий подпуть должен начинаться с той же начальной точки
как текущий подпуть.
9.3.4.1. Завершающая сегмент операция закрытия пути
Чтобы представить основные формы как эквивалентные пути,
должен быть способ закрыть изогнутые формы
без введения дополнительного прямолинейного участка
(даже если этот сегмент будет иметь нулевую длину).Для этой цели здесь определяется операция закрытия сегмента.
Завершение сегмента закрытие пути операция объединяет с предыдущей командой пути,
с двумя эффектами:
- Обеспечивает точное совпадение конечной координатной точки предыдущей команды
начальная точка текущего подпути.
- Он соединяет конечную и начальную точки подпути, делая его замкнутым подпутьем.
Завершающие сегменты операции закрытия пути в настоящее время не поддерживаются
как команду в синтаксисе данных пути.Рабочая группа предложила такой синтаксис для будущих версий спецификации.
9.3.5.
«lineto» команд
Различные команды «lineto» рисуют прямые линии от
от текущей точки к новой:
Команда
Имя
Параметры
Описание
л (абсолютный)
л (относительный)
линето
(x y) +
Проведите линию от текущей точки до заданной (x, y)
координата, которая становится новой текущей точкой. L (верхний регистр) указывает, что абсолютное
координаты последуют; л (строчные буквы)
указывает, что последуют относительные координаты. Число
пары координат могут быть указаны для рисования ломаной линии.
В конце команды новая текущая точка устанавливается на
предоставленный окончательный набор координат.
H (абсолютный)
h (относительный)
горизонтальная линия
х +
Рисует горизонтальную линию от текущей точки. H (верхний регистр) указывает
что последуют абсолютные координаты; ч
(нижний регистр) указывает, что относительные координаты будут
следить. Может быть указано несколько значений x (хотя обычно
это не имеет смысла). Ан H или h
команда эквивалентна L или l
команда с 0 указанным для координаты y.
В конце команды новая текущая точка
берется из окончательного значения координаты.
V (абсолютный)
v (относительный)
вертикальная линия
г +
Рисует вертикальную линию от текущей точки.
V (верхний регистр) означает, что
последуют абсолютные координаты; v
(нижний регистр) указывает, что относительные координаты будут
следить. Могут быть предоставлены несколько значений y (хотя обычно
это не имеет смысла). A V или v
команда эквивалентна L или l
команда с 0 указанным для координаты x.В конце команды новая текущая точка
берется из окончательного значения координаты.
Когда используется относительная команда l ,
конечная точка линии ( cpx + x ,
копий ( + y ).
Когда используется относительная команда h ,
конечная точка линии ( cpx + x ,
копеек ). Это означает
что команда h с положительным значением x
value рисует горизонтальную линию в направлении положительной оси x.
Когда используется относительная команда v ,
конечная точка линии ( cpx ,
копий ( + y ).
9.3.6. Кубическая кривая Безье дает команду
Кубические команды Безье следующие:
Команда
Имя
Параметры
Описание
C (абсолютный)
c (относительный)
кривой до
(x1 y1 x2 y2 x y) +
Рисует кубическую кривую Безье по текущему
указать на (x, y), используя (x1, y1) в качестве контрольной точки в
начало кривой и (x2, y2) в качестве контрольной точки в
конец кривой. C (прописные)
указывает, что последуют абсолютные координаты;
c (нижний регистр) указывает, что относительный
координаты последуют. Несколько наборов координат могут
указать, чтобы нарисовать полибезье. В конце
команда, новая текущая точка становится последней (x, y)
пара координат, используемая в полибезье.
S (абсолютный)
s (относительный)
сокращение / плавная кривая до
(x2 y2 x y) +
Рисует кубическую кривую Безье по текущему
указать на (x, y).Предполагается, что первая контрольная точка
отражение второй контрольной точки на предыдущей
команду относительно текущей точки. (Если нет
предыдущая команда или если предыдущая команда не была C,
c, S или s, предположим, что первая контрольная точка совпадает
с текущей точкой.) (x2, y2) — второй элемент управления
точка (т. е. контрольная точка в конце кривой).
S (верхний регистр) указывает, что абсолютное
координаты последуют; s (строчные буквы)
указывает, что последуют относительные координаты.Несколько
наборы координат могут быть указаны для рисования
полибезье. В конце команды новый
текущая точка становится последней используемой парой координат (x, y)
в полибезье.
При родственнике c или s
используется команда, каждая из относительных пар координат
вычисляется так же, как и в команде m .
Например, конечная контрольная точка кривой
обе команды: ( cpx + x ,
копий ( + y ).
Пример cubic01 показывает некоторые
простое использование кубических команд Безье в пути. В
пример использует внутреннюю таблицу стилей CSS для назначения стиля
характеристики. Обратите внимание, что контрольной точкой для команды «S» является
вычисляется автоматически как отражение контрольной точки
для предыдущей команды «C» относительно начальной точки
Команда «S».
Пример cubic01
Просмотреть этот пример как SVG (только браузеры с поддержкой SVG)
На следующем рисунке показано, как кубический Безье
кривые меняют свою форму в зависимости от положения
контрольные точки.Первые пять примеров иллюстрируют один
кубический отрезок пути Безье. Пример внизу
справа показана команда «C», за которой следует команда «S».
Просмотр
этот пример как SVG (только браузеры с поддержкой SVG)
9.3.7. Квадратичная кривая Безье дает команду
Квадратичные команды Безье следующие:
Команда
Имя
Параметры
Описание
Q (абсолютный)
q (относительный)
квадратичная кривая Безье до
(x1 y1 x y) +
Строит квадратичную кривую Безье по текущему
укажите на (x, y), используя (x1, y1) в качестве контрольной точки. Q (верхний регистр) указывает, что абсолютное
координаты последуют; q (строчные буквы)
указывает, что последуют относительные координаты. Несколько
наборы координат могут быть указаны для рисования
полибезье. В конце команды новый
текущая точка становится последней используемой парой координат (x, y)
в полибезье.
T (абсолютный)
t (относительный)
Сокращение / гладкая квадратичная кривая Безье до
(x y) +
Строит квадратичную кривую Безье по текущему
указать на (x, y).Контрольной точкой считается
отражение контрольной точки на предыдущей команде
относительно текущей точки. (Если нет предыдущего
команда или если предыдущая команда не была Q, q, T или t,
предположим, что контрольная точка совпадает с текущей
точка.) T (верхний регистр) означает, что
последуют абсолютные координаты; т
(нижний регистр) указывает, что относительные координаты будут
следить. В конце команды новая текущая точка
становится последней парой координат (x, y), используемой в
полибезье.
Когда родственник q или t
используется команда, каждая из относительных пар координат
вычисляется так же, как и в команде m .
Например, конечная контрольная точка кривой
обе команды: ( cpx + x ,
копий ( + y ).
Пример quad01 показывает некоторые
простое использование квадратичных команд Безье внутри контура.
Обратите внимание, что контрольная точка для команды «T» вычисляется
автоматически как отражение контрольной точки для
предыдущая команда «Q» относительно начальной точки «T»
команда.
Пример quad01
Просмотрите этот пример как SVG (только для браузеров с поддержкой SVG)
9.3.8. Команды эллиптической кривой дуги
SVG 2 Требование:
Упростите рисование дуг в синтаксисе пути SVG.
разрешение:
Упростите дуги в путях.
Назначение:
Чтобы облегчить авторам запись данных пути с дугами вручную.
Владелец:
Кэмерон (ACTION-3151)
Команды эллиптической дуги следующие:
Команда
Имя
Параметры
Описание
A (абсолютный)
a (относительный)
эллиптическая дуга
(rx ry x-axis-rotation big-arc-flag sweep-flag x
г) +
Рисует эллиптическую дугу от текущей точки до
( x , y ).Размер и
ориентация эллипса определяется двумя радиусами
( rx , ry ) и
x-axis-rotation , который указывает, как
эллипс в целом поворачивается в градусах относительно текущего
система координат. Центр ( сх , г.
cy ) эллипса вычисляется
автоматически, чтобы удовлетворить ограничения, налагаемые
другие параметры. флаг большой дуги и
развертка-флаг вносит вклад в автоматический
расчеты и помогают определить, как нарисована дуга.
Когда используется относительная команда и , конечная точка
дуги составляет ( cpx + x ,
копий ( + y ).
Пример arcs01 показывает некоторые
простое использование команд дуги внутри контура.
Пример arcs01
Просмотреть этот пример как SVG (только для браузеров с поддержкой SVG)
Команда эллиптической дуги рисует часть эллипса.
который должен соответствовать следующим ограничениям:
- дуга начинается в текущей точке
- дуга заканчивается в точке ( x ,
y )
- эллипс имеет два радиуса ( rx ,
ры )
- ось абсцисс эллипса поворачивается на
ось x-поворот градуса относительно оси x
текущая система координат.
В большинстве случаев на самом деле есть четыре разные дуги.
(два разных эллипса, каждый с двумя разными дугами)
которые удовлетворяют этим ограничениям. флаг большой дуги
и флаг развертки указывает, какой из четырех
дуги нарисованы следующим образом:
- Из четырех возможных свипов дуги два будут представлять
размах дуги не менее 180 градусов (
«большая дуга»), а два будут представлять длину дуги менее
чем или равный 180 градусам («малая дуга»).Если
флаг с большой дугой — это ‘1’, затем один из двух
будут выбраны более крупные развертки дуги; в противном случае, если
флаг с большой дугой — это «0», один из меньших
будут выбраны дуговые развертки,
- Если флаг развертки равен ‘1’, то дуга будет
быть нарисованным в направлении «положительного угла» (т. е. эллипс
формула x = cx + rx * cos (theta)
и y = cy + ry * sin (theta) равно
оценивается так, что тета начинается под углом, соответствующим
текущей точки и увеличивается положительно, пока дуга
достигает (x, y)).Значение 0 заставляет дугу рисовать в
направление «отрицательный угол» (т. е. тета начинается под углом
значение, соответствующее текущей точке, и уменьшается до тех пор, пока
дуга достигает (x, y)).
Ниже показаны четыре комбинации
флаг с большой дугой и развертка
и четыре разные дуги, которые будут построены на основе
значения этих флагов. Для каждого случая следующие данные пути
использовалась команда:
где «?,?» заменяется на «0,0» «0,1» «1,0» и «1,1» на
сгенерируйте четыре возможных случая.
Просмотр
этот пример как SVG (только браузеры с поддержкой SVG)
См. Раздел Параметры эллиптической дуги, выходящие за пределы допустимого диапазона.
для подробных примечаний по реализации для
команды эллиптической дуги данных пути.
Приложение «Замечания по реализации»
имеет соответствующие формулы для программного обеспечения, которое необходимо преобразовать
Обозначение дуги SVG в формате, в котором используются центральные точки и дуги.
9.3.9. Грамматика для данных пути
Данные пути SVG соответствуют следующей грамматике EBNF.
svg_path :: = wsp * moveto? (перейти к drawto_command *)?
drawto_command :: =
двигаться
| близкий путь
| Lineto
| horizontal_lineto
| vertical_lineto
| кривая
| smooth_curveto
| quadratic_bezier_curveto
| smooth_quadratic_bezier_curveto
| эллиптическая_дуга
moveto :: =
("M" | "m") wsp * последовательность_координат
closepath :: =
("Z" | "z")
lineto :: =
("L" | "l") wsp * последовательность_координат
horizontal_lineto :: =
("H" | "h") wsp * последовательность_координат
vertical_lineto :: =
("V" | "v") wsp * последовательность_координат
curveto :: =
("C" | "c") wsp * curveto_coordinate_sequence
последовательность_координат_кривой :: =
Coordin_pair_triplet
| (тройка_координат запятая? последовательность_координат_координат)
smooth_curveto :: =
("S" | "s") wsp * smooth_curveto_coordinate_sequence
smooth_curveto_coordinate_sequence :: =
Coordinate_pair_double
| (Coordinate_pair_double comma_wsp? smooth_curveto_coordinate_sequence)
quadratic_bezier_curveto :: =
("Q" | "q") wsp * quadratic_bezier_curveto_coordinate_sequence
quadratic_bezier_curveto_coordinate_sequence :: =
Coordinate_pair_double
| (пара_координат, двойная запятая_wsp? quadratic_bezier_curveto_coordinate_sequence)
smooth_quadratic_bezier_curveto :: =
("T" | "t") wsp * последовательность_координат
эллиптическая_дуга :: =
("A" | "a") wsp * elliptical_arc_argument_sequence
elliptical_arc_argument_sequence :: =
elliptical_arc_argument
| (эллиптическая_дуга_аргумент запятая_всп? эллиптическая_дуга_аргумент_последовательность)
эллиптический_дуговой_аргумент :: =
число comma_wsp? число comma_wsp? число comma_wsp
флаг comma_wsp? флаг comma_wsp? Coordin_pair
двойной_координат :: =
Coordin_pair comma_wsp? Coordin_pair
Coordin_pair_triplet :: =
Coordin_pair comma_wsp? Coordin_pair comma_wsp? Coordin_pair
последовательность_пар_координат :: =
Coordin_pair | (пара_координат, запятая_wsp? последовательность_пар_координат)
последовательность_координат :: =
координата | (координата запятая? последовательность_координат)
пара_координат :: = координата запятая_wsp? координировать
координата :: = знак? количество
знак :: = "+" | "-"
число :: = ([0-9]) +
flag :: = ("0" | "1")
comma_wsp :: = (wsp + ","? wsp *) | ("," wsp *)
wsp :: = (# x9 | # x20 | #xA | #xC | #xD)
Обработка EBNF должна потреблять как можно больше заданного
Производство EBNF по мере возможности, останавливаясь в момент, когда
встречается персонаж, который больше не удовлетворяет
производство.Таким образом, в строке «М 100-200» первая
координата для «moveto» потребляет символы «100» и
останавливается при встрече со знаком минус, потому что знак минус
не может следовать за цифрой при производстве «координаты». В
в результате первая координата будет «100», а
вторая координата будет «-200».
Аналогично для строки «M 0.6.5» первая координата
«moveto» потребляет символы «0,6» и останавливается на
встречает вторую десятичную точку, потому что производство
«координата» допускает только одну десятичную точку.Результат
что первая координата будет «0,6», а вторая
координата будет «.5».
Обратите внимание, что EBNF разрешает строку данных пути в
d должно быть пустым. Это не
ошибка, вместо этого он отключает отображение пути.
Отрисовка также отключается, когда свойство d
имеет значение none.
Если данные пути не соответствуют грамматике, значит, данные пути ошибочны.
(см. Обработка ошибок).
9,4. Направленность пути
Некоторые функции, например ориентация
маркеров и формы
ограничения строк определяются в терминах
направление пути на заданном расстоянии вдоль пути или на
начало или конец отдельного сегмента.
Направление пути в указанном
расстояние по пути определяется следующим образом:
- Если заданное расстояние равно нулю, то направление пути равно
направление в начале
первый сегмент пути.
- В противном случае, если данное расстояние является длиной пути, то
направление пути — это
направление в конце пути
последний сегмент.
- В противном случае, если данное расстояние по пути встречается на пути
граница сегмента, то направление пути — это
направление в начале
отрезок на заданном расстоянии, учитывая, что каждый отрезок
быть конечной точкой эксклюзивно.
Это будет «пройти мимо»
сегменты нулевой длины и выберите более поздний сегмент, если расстояние
находится на границе между двумя сегментами ненулевой длины.
- В противном случае заданное расстояние по пути будет посередине.
отрезка пути ненулевой длины. Направление — это просто направление
кривой в этой точке. Если точка лежит на разрыве, например
куспид в сегменте Безье, то направление не определено; в этом случае,
направление между входящим и исходящим направлениями вокруг неоднородности
должен быть использован.
Направление в начале
сегмента пути определяется следующим образом:
- Если длина всего пути, которому принадлежит сегмент, равна нулю, то
направление в начале сегмента указывает в том же направлении, что и
положительная ось абсцисс.
- В противном случае, если сегмент пути имеет нулевую длину, а сегмент не
имеют любые предшествующие сегменты ненулевой длины, то направление в
начало сегмента такое же, как
направление в конце отрезка.
- В противном случае, если сегмент пути имеет нулевую длину и есть ненулевые
сегмент длины, предшествующий этому сегменту, затем направление в начале
этот сегмент такой же, как и
направление в конце ближайшего
предшествующий сегмент ненулевой длины.
- В противном случае сегмент пути имеет ненулевую длину. Направление на
начало сегмента — это просто направление, выходящее из начала сегмента
точка.
Направление в конце пути
сегмент определяется следующим образом:
- Если длина всего пути, которому принадлежит сегмент, равна нулю, то
направление в конце сегмента указывает в том же направлении, что и
положительная ось абсцисс.
- В противном случае, если сегмент пути имеет нулевую длину, а сегмент не
есть следующие сегменты ненулевой длины, то направление в
конец сегмента совпадает с
направление в начале сегмента.
- В противном случае, если сегмент пути имеет нулевую длину и есть ненулевые
сегмент длины, следующий за этим сегментом, затем направление в конце
этот сегмент такой же, как и
направление в начале ближайшего
следующий сегмент ненулевой длины.
- В противном случае сегмент пути имеет ненулевую длину. Направление на
конец сегмента — это просто направление, ведущее к концу сегмента
точка.
9,5. Примечания по реализации
Соответствующий пользовательский агент SVG должен реализовывать функции, использующие данные пути.
по следующим реквизитам:
9.5.1. Параметры эллиптической дуги вне допустимого диапазона
Для всех параметров эллиптической дуги разрешены произвольные числовые значения.
(кроме логических флагов),
но пользовательские агенты должны внести следующие корректировки для недопустимых значений
при рендеринге кривых или вычислении их геометрии:
-
Если конечная точка ( x , y ) сегмента
совпадает с текущей точкой
(е.g., конечная точка предыдущего отрезка),
тогда это эквивалентно полностью исключению сегмента эллиптической дуги.
-
Если либо rx , либо ry равно 0,
тогда эта дуга рассматривается как отрезок прямой
(«lineto»), соединяющий конечные точки.
-
Если либо rx , либо ry
имеют отрицательные знаки, они опущены;
вместо этого используется абсолютное значение.
-
If rx , ry и x-axis-rotation
таковы, что нет решения
(в основном, эллипс недостаточно большой, чтобы дотянуться до
от текущей точки до новой конечной точки)
затем эллипс увеличивается
равномерно, пока не будет ровно одно решение (пока
эллипс как раз достаточно большой).
См. Раздел приложения
Коррекция радиусов вне допустимого диапазона
для математической формулы для этой операции масштабирования.
Это снисходительное, но последовательное обращение с выходом за пределы допустимого диапазона
values гарантирует, что:
- Неизбежные приближения, исходящие от компьютера
арифметика не может вызвать допустимый набор значений, записанных одним
Реализация SVG будет считаться недействительной при чтении
другая реализация SVG. В противном случае это было бы
проблема для общих граничных случаев, таких как полукруглый
дуга.
- Непрерывная анимация, вызывающая передачу параметров
из-за недопустимых значений не проблема. Движение
остается непрерывным.
9.5.2. Отраженные контрольные точки
Команды S / s и T / t указывают, что первая контрольная точка
данный кубический сегмент Безье вычисляется по формуле
отражение последней контрольной точки предыдущего сегмента пути
относительно текущей точки. Точная математика выглядит как
следует.
Если текущая точка ( curx , cury ) и
конечная контрольная точка предыдущего отрезка пути —
( oldx2 , oldy2 ), затем отраженная точка (т.е.е., ( новыйx1 ,
newy1 ), первая контрольная точка текущего сегмента пути):
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - любопытный))
= (2 * curx - старыйx2, 2 * cury - oldy2)
9.5.3. Сегменты пути нулевой длины
Сегменты пути с нулевой длиной недействительны,
и повлияет на рендеринг в следующих случаях:
- Если маркеры указаны, то маркер рисуется на
каждая применимая вершина, даже если данная вершина является
конечная точка отрезка пути нулевой длины и даже если
Команды moveto следуют друг за другом.
- Как указано в Stroke Properties,
заглушки должны быть окрашены для подпути нулевой длины, когда
stroke-linecap имеет значение
круглый или
квадрат.
9.5.4. Обработка ошибок в данных пути
Нераспознанное содержимое в потоке данных пути (т. Е.
содержимое, которое не является частью грамматики данных пути) является
ошибка.
В таком случае необходимо использовать следующие правила обработки ошибок:
- Общее правило обработки ошибок в данных пути:
что пользовательский агент SVG должен отображать элемент «путь» вверх
к (но не включая) команду пути, содержащую
первая ошибка в спецификации данных пути.Это будет
предоставить пользователю или разработчику визуальную подсказку о
где ошибка может быть в спецификации данных пути.
Это правило сильно препятствует созданию недействительных
Данные пути SVG.
- Если команда данных пути содержит неверный набор
параметры, то отображается заданная команда данных пути
до последнего правильно определенного сегмента пути включительно,
даже если этот сегмент пути является подкомпонентом
команда данных составного пути, например «lineto» с
несколько пар координат.Например, для пути
строка данных ‘M 10,10 L 20,20,30’,
есть нечетное количество параметров для команды «L», которая требует четного
количество параметров. Пользовательский агент требуется для рисования
строка от (10,10) до (20,20), а затем выполнить ошибку
отчет с ‘L 20 20’
это последний правильно определенный сегмент спецификации данных пути.
- По возможности, все пользовательские агенты SVG должны сообщать
все ошибки пользователю.
9.6.Расстояние по тропе
Различные операции, включая текст на траектории и анимацию движения
и различные инсульты
операции, требуют, чтобы пользовательский агент вычислял
расстояние по геометрии графического элемента, например «путь».
Существует точная математика для вычисления расстояния вдоль пути,
но формулы очень сложные и требуют существенного
вычисление. Рекомендуется, чтобы продукты авторинга и пользователь
агенты используют алгоритмы, которые дают столь же точные результаты, как
возможный; однако, чтобы учесть различия в реализации
и помочь при расчетах расстояний получить результаты, которые
приблизительное намерение автора, можно использовать атрибут «pathLength»
предоставить авторский расчет общей длины
путь, чтобы пользовательский агент мог масштабировать расстояние вдоль пути
вычислений по отношению «pathLength» к собственному пользовательскому агенту
вычисленное значение для общей длины пути.
Операция «moveto» в элементе «path» определяется как
нулевая длина. Только различные «lineto», «curveto» и «arcto»
команды участвуют в расчетах длины пути.
9.6.1. Атрибут pathLength
-
Имя
Значение
Начальное значение
Анимационный
путь Длина
<номер>
(нет)
да
-
Авторский расчет полной длины
путь в пользовательских единицах.Это значение используется для калибровки
собственное расстояние по пути пользовательского агента
расчеты с автором. Пользовательский агент будет
масштабировать все вычисления расстояния вдоль пути по соотношению
«pathLength» пользователю
собственное вычисленное значение общей длины пути агента. «PathLength» потенциально влияет
вычисления текста по пути,
анимация движения и
различные инсультные операции.
Нулевое значение допустимо и должно рассматриваться как бесконечный масштабный коэффициент.Значение нуля, масштабируемое бесконечно, должно оставаться нулевым, в то время как любое непроцентное значение больше
чем ноль должно стать + Infinity.
Отрицательное значение — ошибка (см. Обработка ошибок).
«pathLength» не влияет на процент
расчеты расстояния по траектории.
9,7. Интерфейсы DOM
9.7.1. Интерфейс SVGPathElement
Объект SVGPathElement представляет «путь» в DOM.
[Exposed = Window]
interface SVGPathElement : SVGGeometryElement {
};
Пути к HTML-файлам
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Примеры путей к файлам
Путь Описание 
Файл «picture.jpg» находится в той же папке, что и текущая страница.

Файл «picture.jpg» находится в папке изображений в текущей папке.

Файл «picture.jpg» находится в папке изображений в корне текущего веб-сайта.

Файл «picture.jpg» находится в папке на один уровень выше текущей папки.
Пути к файлам HTML
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Пути к файлам используются при связывании с внешними файлами, например:
- Интернет-страницы
- Изображения
- Таблицы стилей
- JavaScripts
Абсолютные пути к файлам
Абсолютный путь к файлу — это полный URL-адрес файла:
Пример

Попробуйте сами »
Тег ![]() объясняется в главе: Изображения HTML.
объясняется в главе: Изображения HTML.
Относительные пути к файлам
Относительный путь к файлу указывает на файл относительно текущей страницы.
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной
в корне текущей сети:
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в
текущая папка:
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в
папка на один уровень выше текущей папки:
Лучшая практика
Рекомендуется использовать относительные пути к файлам (если возможно).
При использовании относительных путей к файлам ваши веб-страницы не будут привязаны к текущему
базовый URL. Все ссылки будут работать как на вашем собственном компьютере (localhost), так и на
ваше текущее общественное достояние и ваши будущие общедоступные домены.
Узнайте, как посетители проходят через ваш сайт.
Принимайте обоснованные решения о дизайне и содержании, исследуя пути навигации посетителей по вашему сайту.
Visitor Paths показывает пути навигации посетителей по вашему веб-сайту и сколько времени они провели на каждой странице.Смотрите их страницы входа и выхода, а также страницы, которые они посещают во время каждого сеанса. Обратитесь к этому отчету, чтобы узнать, проходят ли посетители по вашему сайту так, как вы ожидаете, и оценить, насколько хорошо они взаимодействуют с вашим контентом.
В этом отчете также выделяются сайты, которые направляют трафик на ваши страницы, чтобы вы могли обратиться к сайтам, которые отправляют вам качественный трафик, и заблокировать те, которые могут отправлять вам плохой трафик. Просматривайте этот отчет вместе с нашими отчетами «Активность посетителей» и «Активность просмотра страниц», чтобы определить структурные изменения и изменения в содержании, которые помогут вам повысить вовлеченность и достичь целей вашего сайта.
Для начала перейдите к проекту, который вы хотите изучить, разверните меню «Последние действия» на боковой панели навигации и выберите «Пути посетителей».
Анатомия пути посетителя
Каждый путь посетителя включает список URL-адресов и время посещения, начиная с самого последнего действия вверху. Ссылки для скачивания и выхода не появляются на каждом пути посетителя и имеют цветовую кодировку для облегчения распознавания.
-
Ссылающийся URL
Все ссылающиеся URL-адреса отображаются зеленым цветом.Этот первый ссылающийся URL в пути посетителя показывает, что посетитель пришел со страницы результатов поиска Google.com и попал на главную страницу 2 марта в 12:33 и 48 секунд.
-
Просмотр страницы
В следующей строке зеленым цветом показан внутренний URL-адрес ссылки, который является домашней страницей и посещением страницы продуктов сайта.
-
Скачать
URL-адреса загрузки всегда отображаются коричневым цветом. Этот пример показывает, что посетитель загрузил PDF-файл со страницы продуктов.
-
Просмотр другой страницы
Затем посетитель перешел со страницы «О нас» на страницу «Контакты».
-
Выходная ссылка
И, наконец, на странице контактов посетитель щелкнул ссылку на Twitter, которая представляет собой ссылку на страницу за пределами веб-сайта, также известную как ссылка для выхода.