Дизайн личного кабинета сайта заказать на ФРИЛАНС.ру
Выведение бизнеса на WILDBERRIES
Предлагаю услуги по выведению бизнеса на WILDBERRIES, а именно:
— регистрация и создание личного кабинета на портале WB
— формирование карточек товара
— формирование заказа и накладных
— формирование этикеток
— аналитика продаж и работа с дефицитом…
Регистрация ЛК на маркеплейсах Озон, Вайлдберриз, яндекс.маркет
Зарегистрирую личный кабинет на одном из указанных маркплейсе по Вашим юридическим документам и подготовлю его к работе.
Бесплатная консультация по разработке программ продолжительностью до 2-х часов
С 2004 года наша команда занимается веб-разработкой.
Специализация:
CRM и ERP-системы
Личные кабинеты
Интранет-решения (закрытые)
Корпоративные порталы
Административные панели
Всем нашим клиентам предлагаем бесплатную консультацию до 2-х часо…
Подключение платежной системы paykeeper
Подключу платежную систему paykeeper к вашему сайту на CMS . Сам выпущу необходимые ключи для проведения тестовых платежей и настрою боевые платежи.
Нужно для заказа:
Доступ к личному кабинету, предоставить все необходимые документы paykeeper заранее…
Реклама
Нет клиентов и минимальный бюджет на рекламу?
Решаем проблемы с помощью получения заявок в рекламных кабинетах Facebook, Instagram, Vkontakte, Youtube.
Затраты в 40 раз меньше чем на наружную рекламу, телевидение и радио.
Оплата только за контакт поте…
Создание криптобиржи
Для компании Distancedecision
Необходим программист с навыком Создания криптобиржи.
Сайт должен содержать: личный кабинет с кошельком, Возможность приобретение купли-продажи криптовалюты, биржевые котировки, аналитику.
Полное тз при личной беседе.
С…
проект в категории Интерфейсы, 22.11.2013 в 14:55
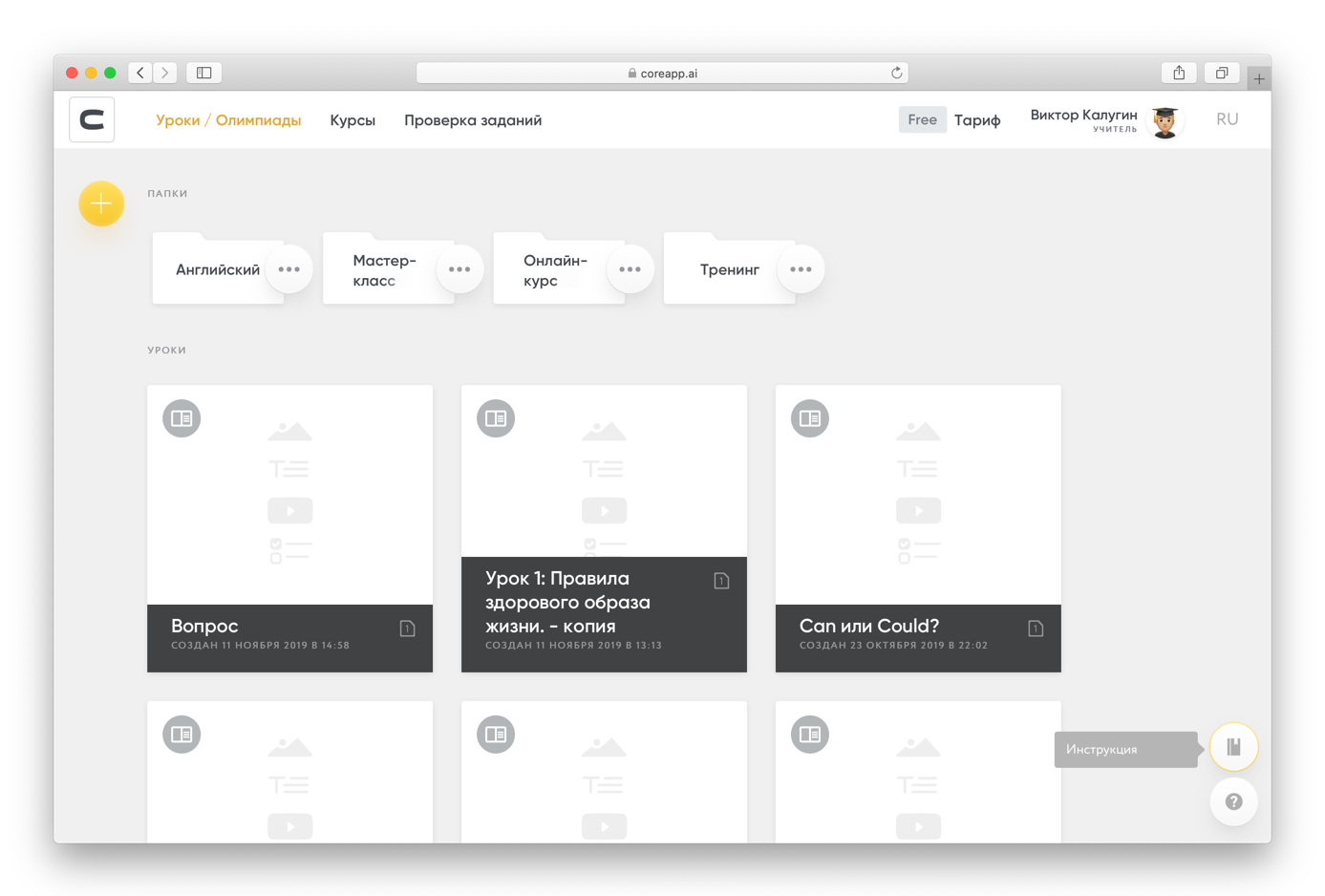
Требуется разработать интерфейс для внутреннего кабинета клиента.Главное требование к интерфейсу удобство использования. Пользователь не должен быть ошарашен сложностью задачи при первом заходе в систему. Интерфейс должен предельно упрощать стоящую перед пользователем громоздкую и нудную задачу, минимизировать число допускаемых ошибок, не быть навязчивым и требующим лишнего внимания.
Интерфейс должен предельно упрощать стоящую перед пользователем громоздкую и нудную задачу, минимизировать число допускаемых ошибок, не быть навязчивым и требующим лишнего внимания.
В кабинете могут быть использованы все доступные методы, упрощающие заполнение плейсхолдеры, валидация, подсказки по заполнению в виде текстовых и/или видеоматериалов (изготовление видеоматериалов не входит в данное задание).
Мы предоставляем прототип интерфейса в HTML, который содержит полный набор полей для заполнения, сгруппированных по смысловым категориям. Не обязательно опираться на его дизайн, макет предоставлен как наглядный перечень полей и категорий. goo.gl/gx8EW4
Дополнительные сведения
Как пример заполняемых полей предоставляется интерактивный HTML макет с настоящими полями и категориями. Все они должны быть в финальной версии. От победителя требуется PSD-файл.
Бриф
== Название сайта\доменное имя.
Заполнение данных о компании
== Цель создания сайта. Тип сайта (сайт-визитка, корпоративный, интернет-магазин, другое). Идея сайта и причины его создания. Задачи и функции, которые должен решать сайт.
Тип сайта (сайт-визитка, корпоративный, интернет-магазин, другое). Идея сайта и причины его создания. Задачи и функции, которые должен решать сайт.
Личный кабинет пользователя-юридического лица. Пользователь заполняет данные о своей компании (банковские реквизиты, данные руководства, сведения о лицензиях и т.п.), после этого для него генерируются документы. Полей, которые нужно заполнить, довольно много. Процесс долгий (полчаса-час), необходима внимательность и аккуратность. Для заполнения требуется работа с бумажными документами, откуда берутся необходимые сведения.
== Характеристика предполагаемой аудитории (ЦА)
Руководители компаний, бухгалтеры, юристы, руководители проектов лица, имеющие доступ к учредительным документам компании. Возраст 25-40 лет.
== Структура сайта: Система навигации по сайту (варианты расположение навигационного меню сайта: горизонтальное, вертикальное, горизонтально вертикальное и т.п.). Основные разделы навигации.
Желаемые блоки и модули (баннеры, счетчики посещаемости, новости, блок иконок соцсетей, презентационный слайдер и т. д.)
д.)
Структура главной и не более 2х дополнительных страниц.
Все страницы представляют собой наборы полей для заполнения. Каждое из полей соответствует какому-либо атрибуту юридического лица (ИНН, ФИО генерального директора, уставный капитал и т.п.). Атрибуты сгруппированы по смысловым категориям (О Компании, Руководство, Учредители, Лицензии, Документы, Сайт) , каждая категория должна располагаться на своей странице.
== Стиль сайта. Возможные (предпочтительные) цветовые решения и визуальные эффекты которые могут быть использованы в дизайне сайта.
goo.gl/EmGUvT соблюдение фирменной стилистики желательно, но не требуется. От него можно отказаться, если оно нагружает оформление и отвлекает внимание пользователя.
== Каково минимальное разрешение экрана монитора на которое должен быть ориентирован дизайн сайта?
Сайт должен корректно отображаться на ширине экрана от 1280px, высоте от 768 px. Адаптивный или фиксированный не принципиально, приветствуется любое решение, делающее работу с системой удобнее.
== Что вы хотите чтобы пользователь в результате посещения сайта: увидел\сделал\почувствовал?
Оформление кабинета не должно быть изысканным с художественной точки зрения, отвлекать пользователя. «Юзабилити» является главным критерием. При заходе в систему пользователь не должен быть напуган объёмом работы. Работа с кабинетом требует от пользователя внимательности и аккуратности, поэтому должно быть максимально устранено любое поведение, которые отвлечёт пользователя от выполнения задачи. Кабинет может ненавязчиво указывать на явные ошибки, позволять пропускать какие-то поля и переходить к другим разделам.
== Укажите сайты, которые нравятся\не нравятся по тем или иным причинам.
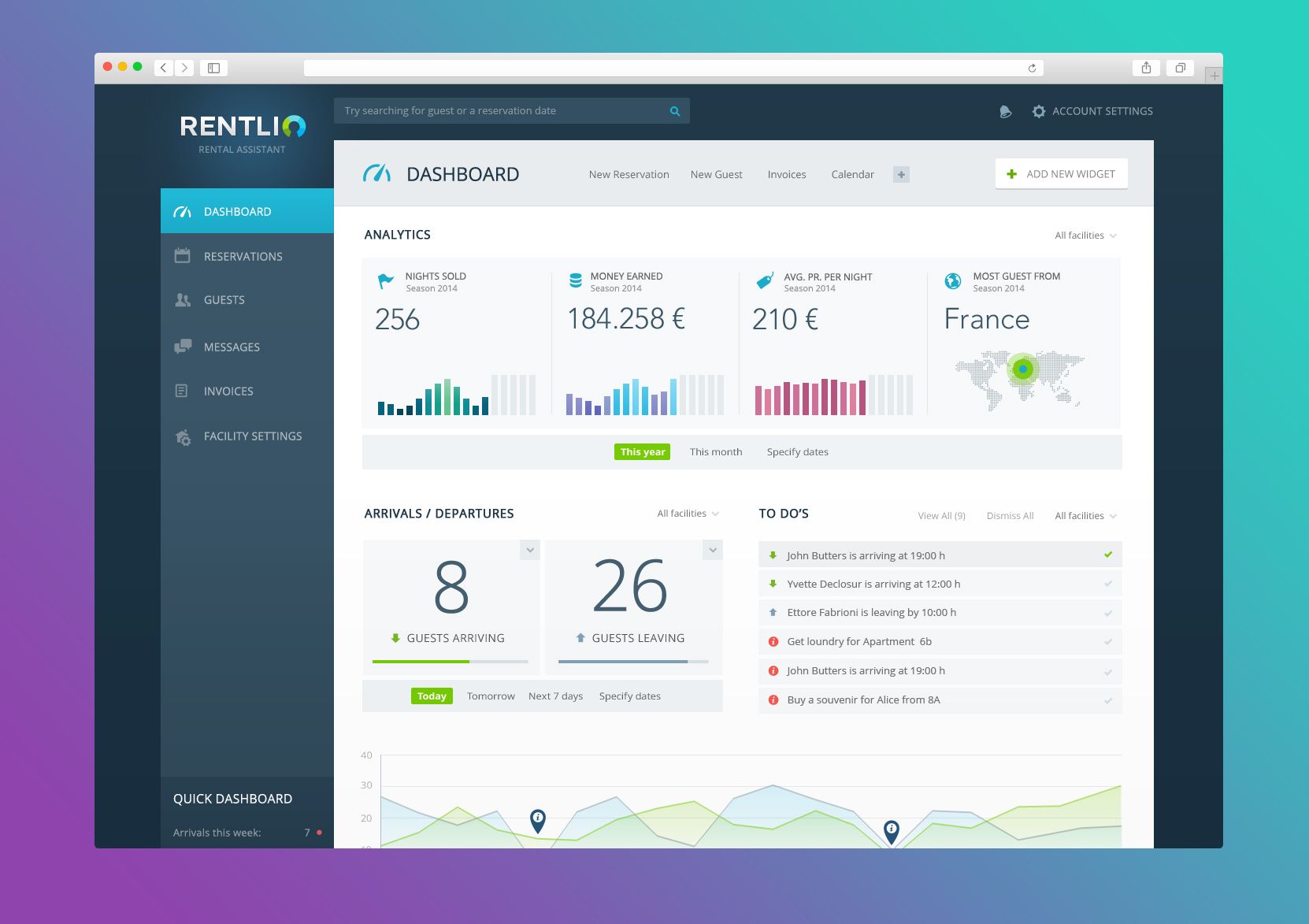
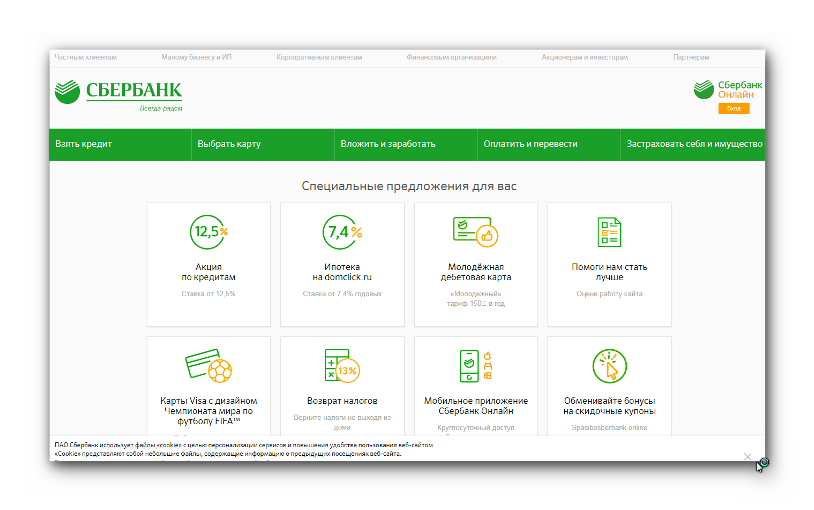
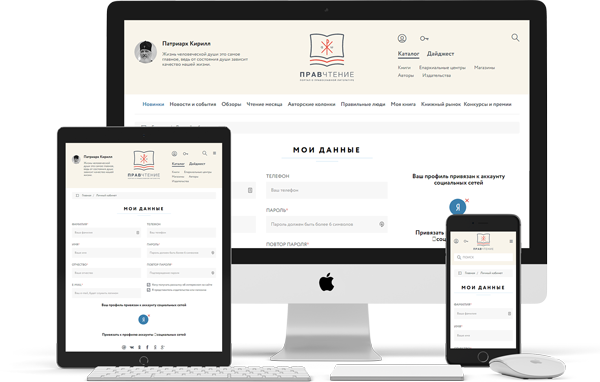
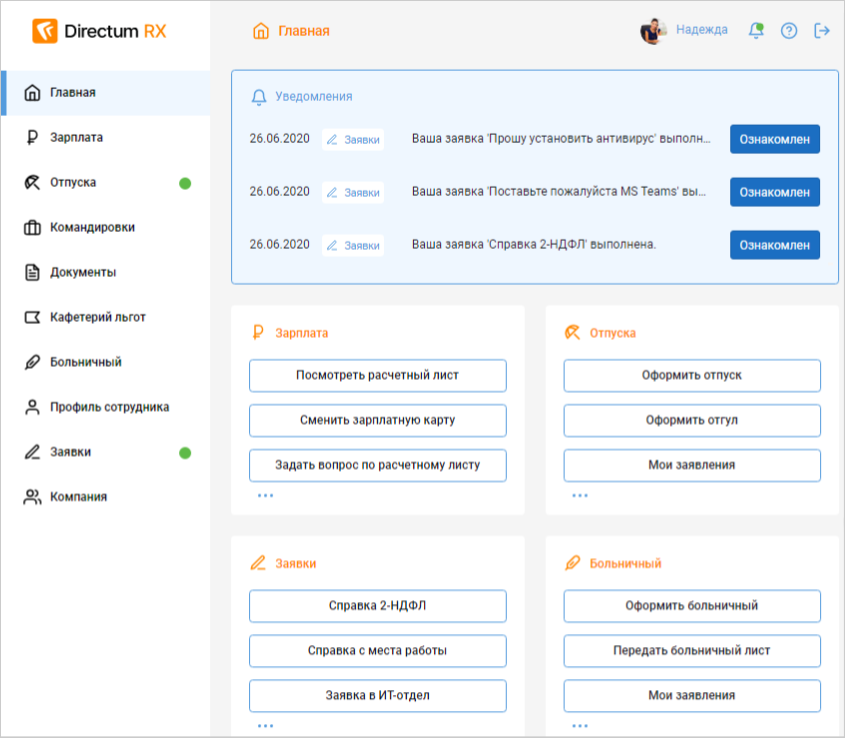
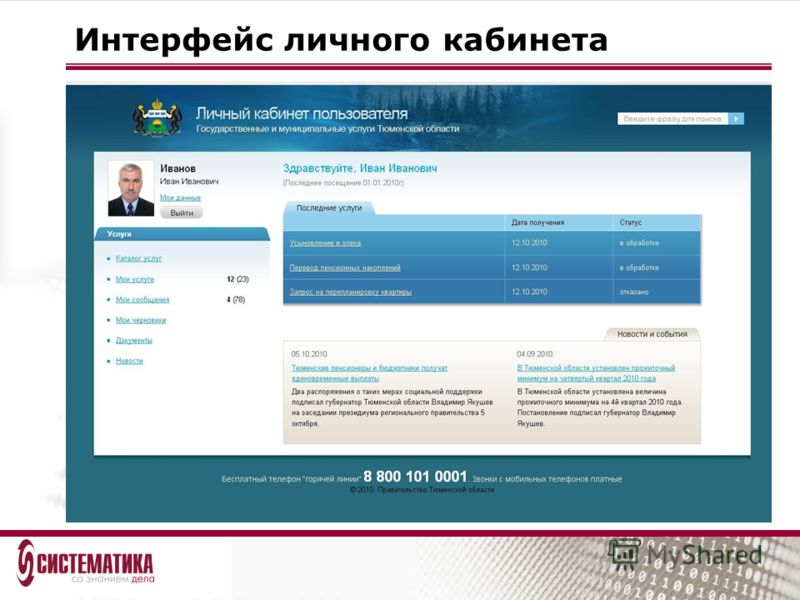
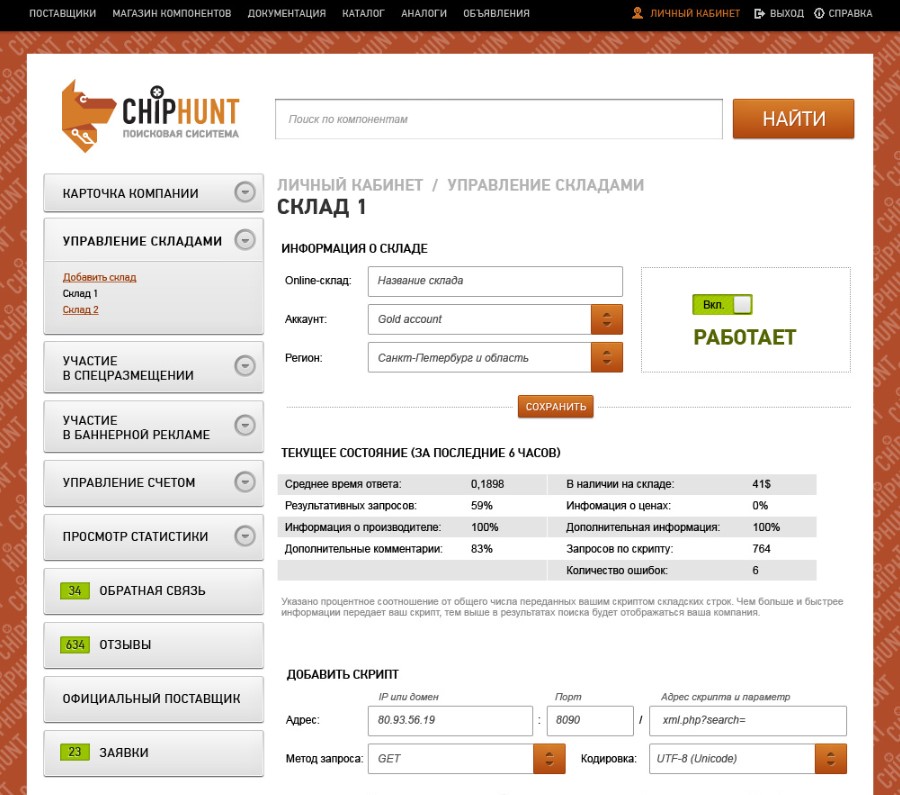
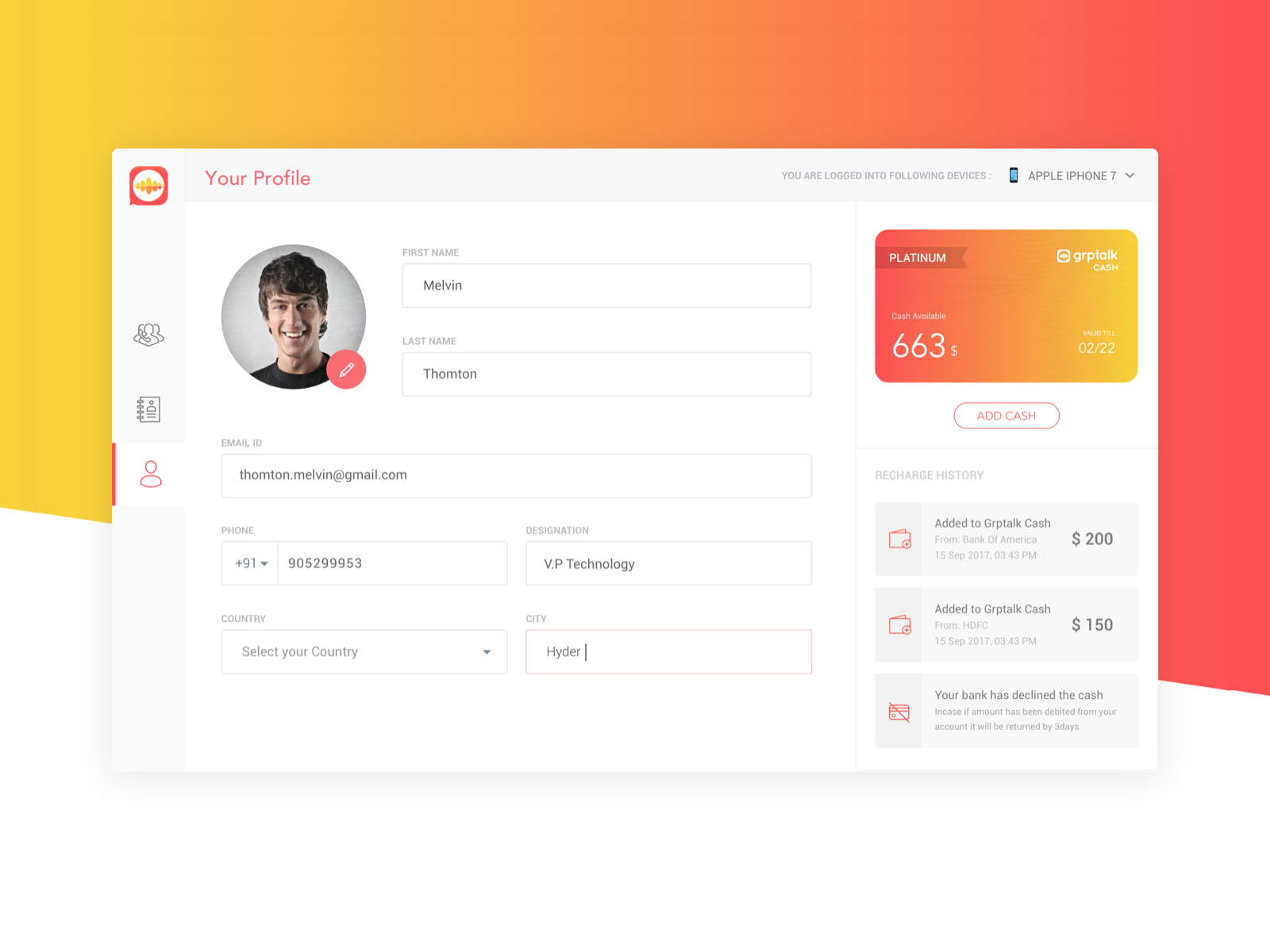
Ниже приведены ресурсы, на которых решаются аналогичные задачи:
goo.gl/G1LMrb
goo.gl/6Gm94p
goo.gl/vkNCHh
goo.gl/OgP9fi
На них для просмотра интерфейса потребуется зарегистрироваться.
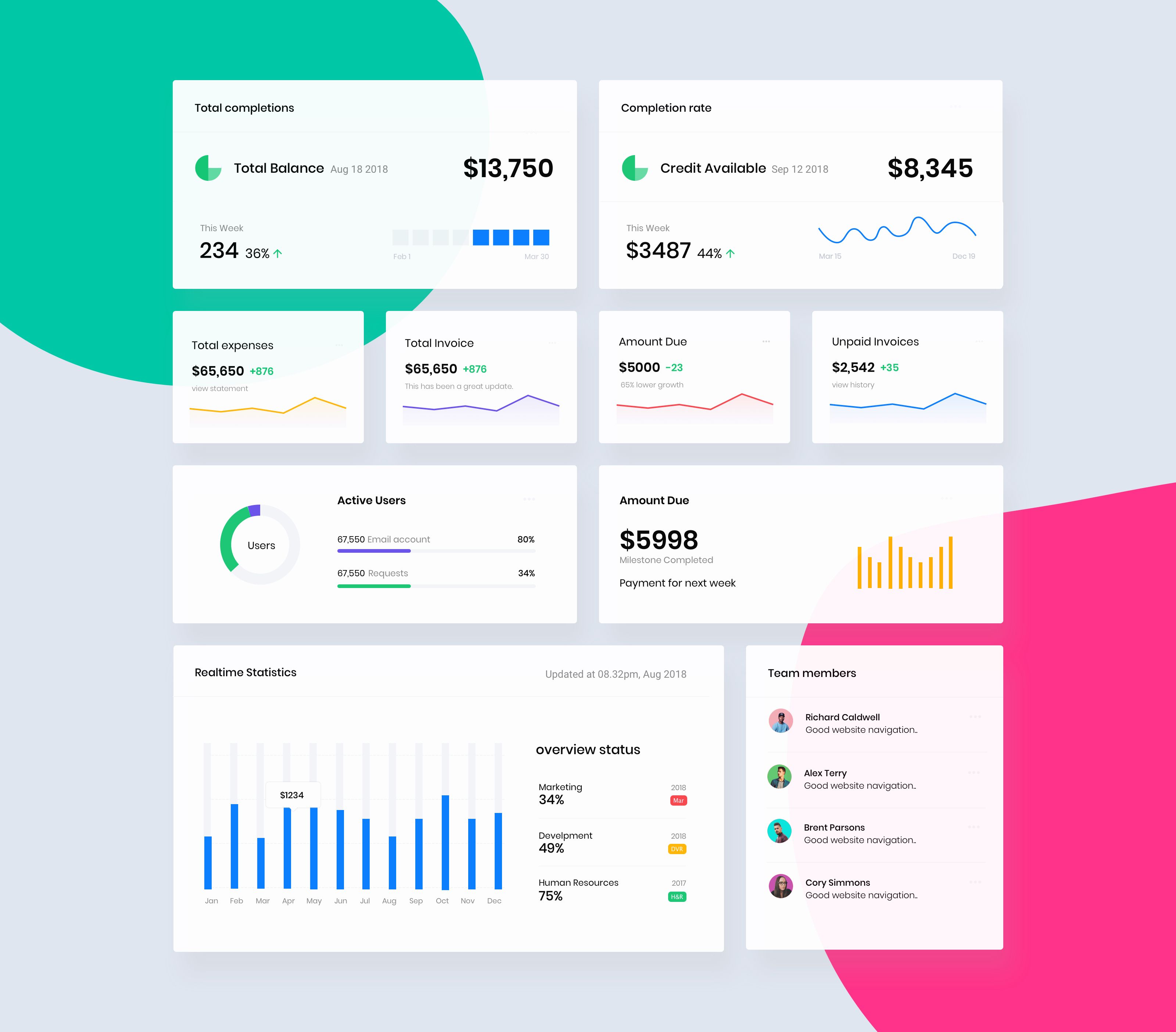
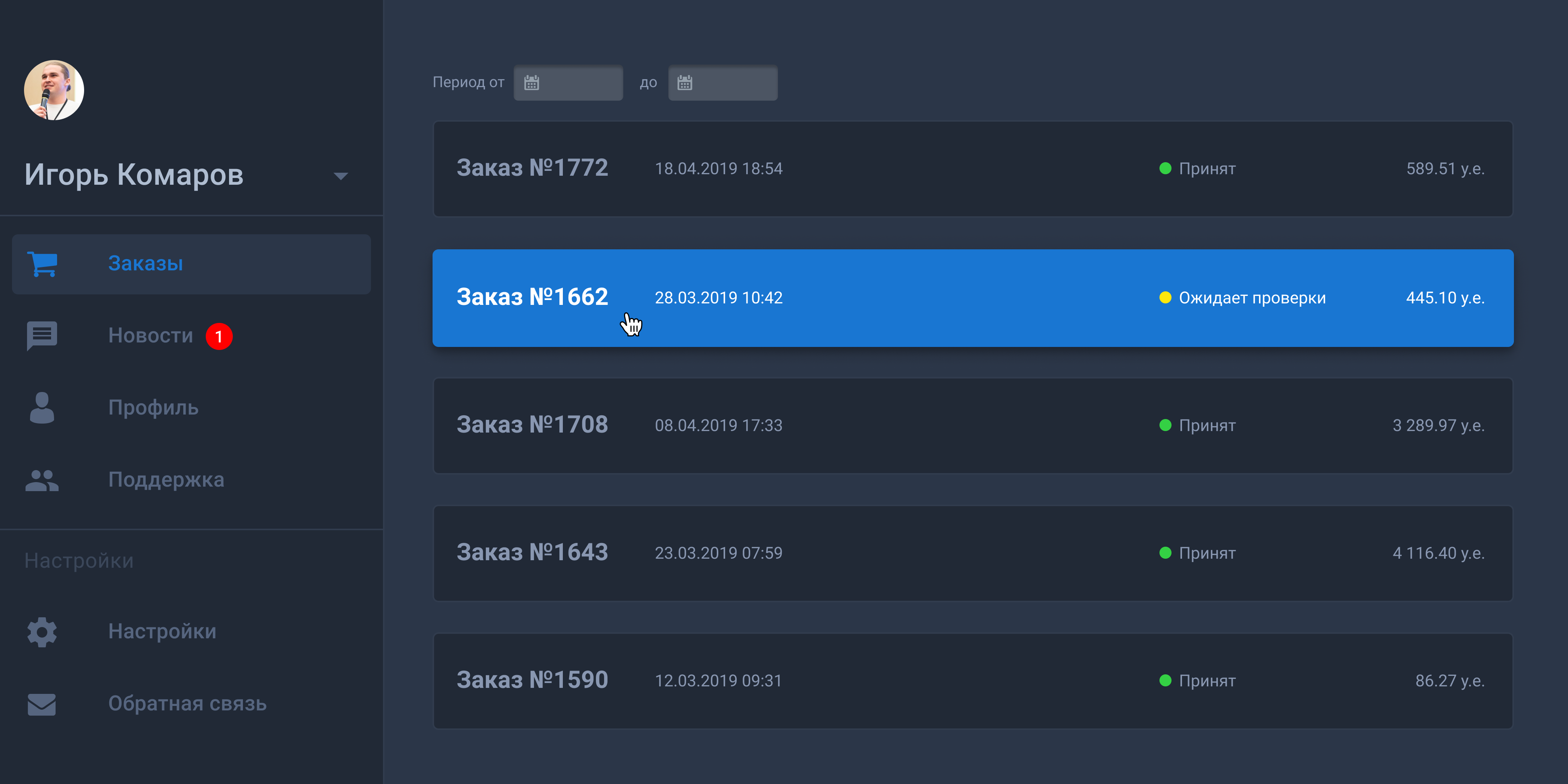
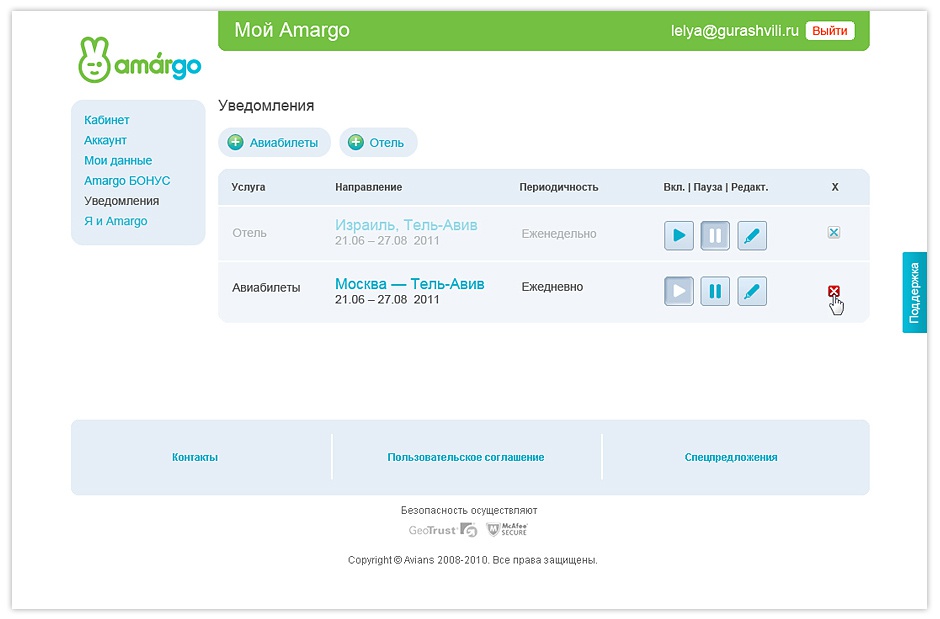
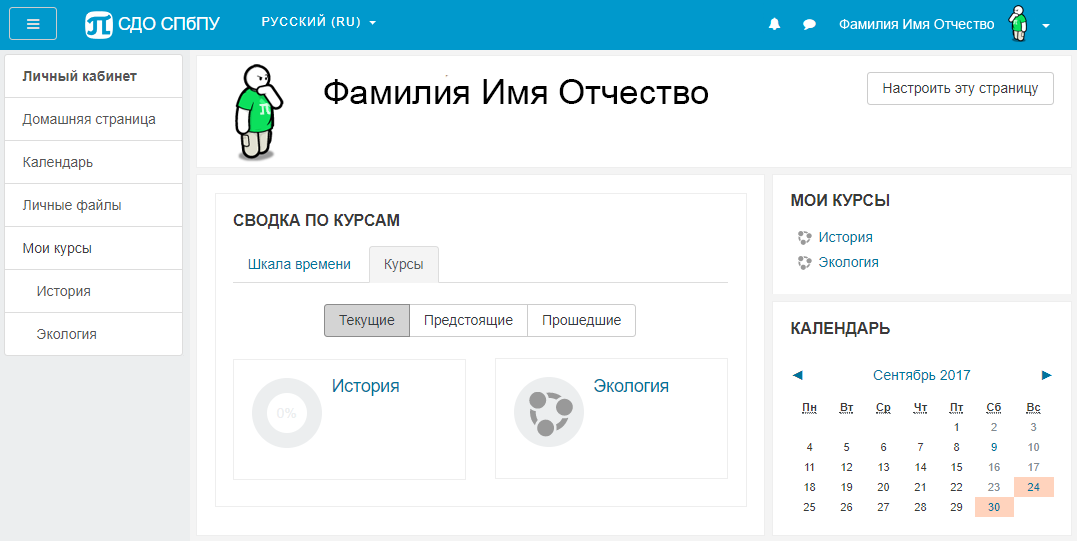
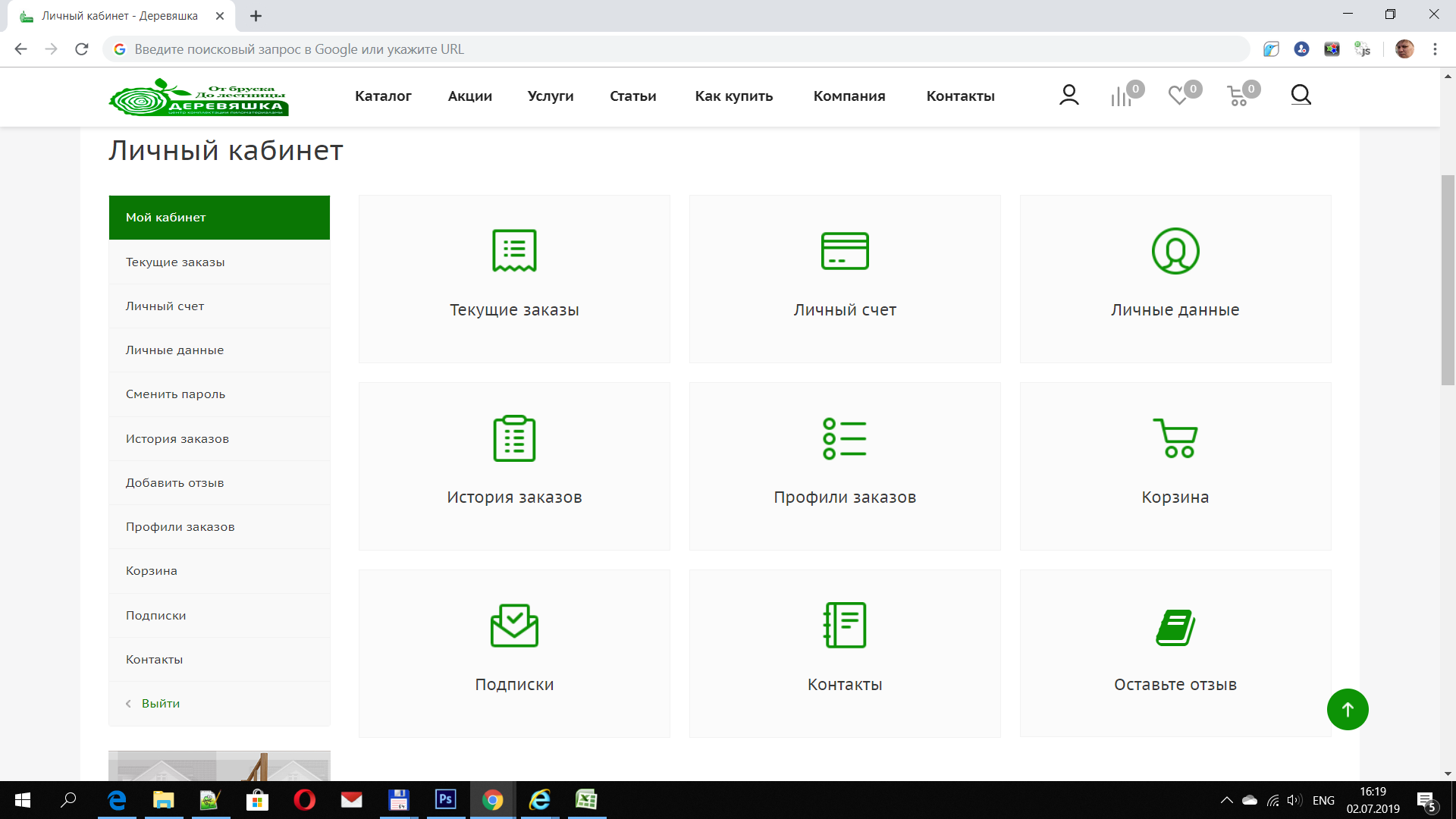
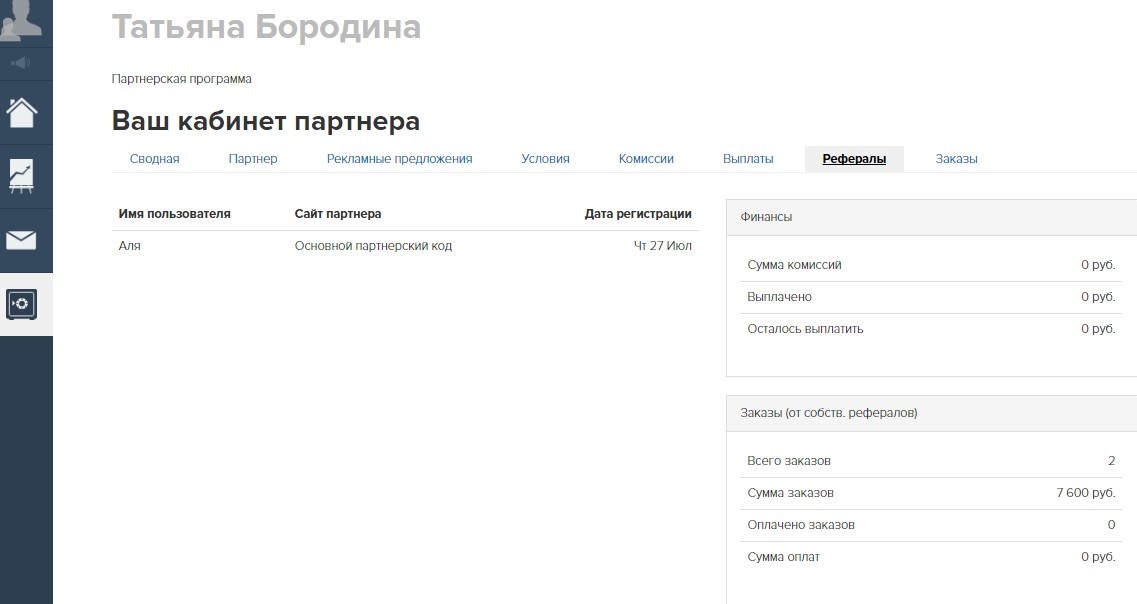
Также приложены скриншоты интерфейсов этих ресурсов.
Новый личный кабинет для корпоративных клиентов МТС: удобство и функциональность — Экономика и бизнес
Предоставление цифровых услуг для бизнеса сегодня стало не просто прихотью крупных компаний, но и важным элементом их B2B-стратегий.
МТС как одна из ведущих цифровых компаний в России сегодня предоставляет широкий спектр B2B-услуг, в том числе с акцентом на «цифру». Одно из таких решений — личный кабинет «МТС Бизнес», который позволяет сотрудникам компаний самостоятельно управлять своей корпоративной связью, а руководителям — всеми номерами в корпоративной сети МТС в одном интерфейсе.
В октябре компания выпустила масштабное обновление личного кабинета «Виртуальный менеджер», значительно улучшив сервис — как с точки зрения функциональности, так и с точки зрения удобства работы. Особенную актуальность этому обновлению придал «вынужденный» тренд на удаленку — когда клиенты не могут лишний раз получить услугу или решить проблему в офлайне, например посетив офис.
Чтобы сделать сервис более удобным для работы в онлайне и исключить необходимость для клиентов лишний раз посещать офисы компании, упростили меню личного кабинета «МТС Бизнес». Интерфейс личного кабинета сделали минималистичным и понятным, вывели все главные функции на основной экран, дали возможность пользователю настроить главный экран так, как он хочет, сделали удобный и функциональный поиск.
Интерфейс личного кабинета сделали минималистичным и понятным, вывели все главные функции на основной экран, дали возможность пользователю настроить главный экран так, как он хочет, сделали удобный и функциональный поиск.
Управление корпоративной связью из единого центра
Личный кабинет «МТС Бизнес» — это веб-сервис, в котором сотрудники могут самостоятельно управлять корпоративной связью с любого устройства с выходом в интернет.
Все функции сервиса работают круглосуточно и бесплатно, чтобы клиенты могли управлять процессами вне зависимости от часовых поясов. Если у компании-клиента есть несколько контрактов на услуги связи МТС в одном или нескольких городах России, то номерами всего холдинга можно управлять из единого личного кабинета.
В основе сервиса — user-friendly интерфейс, который позволяет клиенту оперативно получать доступ к различного рода информации о корпоративных номерах. К примеру, руководитель организации может контролировать расходы — вся информация об этом подана в виде наглядных диаграмм, а все расходы разбиты на простые и понятные категории.
В целом клиент получает быстрый доступ к справочной информации по номерам: ФИО пользователя, баланс, наличие блокировок и т. д. Это позволяет администраторам оперативно отвечать на вопросы конечных пользователей номеров и предоставлять им корректную информацию.
Новые возможности сервиса
Помимо упрощения работы с основными функциями личного кабинета, МТС добавила в сервис несколько новых возможностей, которые помогают еще эффективнее контролировать предоставляемые услуги корпоративной связи.
Так, в сервисе появилась возможность подключать и отключать услуги сотрудникам, управлять блокировками и изменять тарифные планы. Благодаря этому можно избежать лишних трат на связь, поскольку теперь нет необходимости тратить время на лишние процедуры в офлайне.
Кроме того, в личном кабинете стало удобнее формировать отчеты и следить за расходами и балансами, а также заказывать бухгалтерские документы себе на электронную почту. Это также позволяет оперативнее решать вопросы с корпоративной связью.
Упрощена через сервис и работа с внесением персональных данных сотрудников в реестр, согласно законам № 245-ФЗ и № 533-ФЗ «О связи», по которым МТС может оказывать услуги связи только после проверки личных данных пользователей. Управлять персональными данными сотрудников можно в разделе «Услуги и операции» в меню «Персональные данные». Если персональные данные не прошли проверку, номер может быть заблокирован. В таком случае нужно будет обратиться к менеджеру МТС.
Другая полезная возможность — создание групп номеров. Все действия и операции в сервисе распространяются на группу номеров. В личном кабинете появилась возможность формировать каждый раз новую группу или использовать сохраненную. В группу можно объединять номера по любому принципу — например, те, которые нужны чаще остальных.
Изменилось и отображение номеров. Так, в любом разделе личного кабинета можно нажать на номер телефона — откроется карточка с информацией. В личном кабинете можно выбрать, в каком формате показывать номера: в виде таблицы со всеми номерами компании, таблицы со всеми лицевыми счетами компании или иерархически — то есть в виде структуры контракта компании, как он заведен в базе МТС.
Что стояло за обновлением
Проанализировав отзывы клиентов о прошлой версии личного кабинета, в МТС поняли, что одной из главных претензий было неудобство интерфейса и его перегруженность.
Чтобы разработать более удобный и user-friendly дизайн сервиса, специалисты МТС сформировали на основе обратной связи от клиентов гипотезы и видение по редизайну, провели UX-исследования с клиентами, полностью переработали пользовательский интерфейс (UI).
В результате этой работы «Личный кабинет МТС Бизнес» получил значительное обновление. В частности, был создан новый функциональный экран: сокращено число пунктов главного меню, в центр экрана вынесены избранные операции. Кроме того, теперь для лучшего доступа к нужным функциям пользователь может помещать их в «Избранное».
Также на главном экране располагается список из пяти номеров с самым большим расходом. Так, пользователь личного кабинета получает быстрый доступ с главной страницы к номерам с самым большим расходом, что помогает быстро реагировать и предотвращать большие начисления по номерам, например находящимся в международном роуминге.
Сервис помогает быстрее искать номера и вызвать список возможных действий с ними благодаря системе поиска, которая позволяет найти нужный номер лишь по нескольким цифрам.
Умный и логичный перезапуск сервиса
В компании отмечают, что при перезапуске сервиса ей было важно облегчить знакомство с личным кабинетом «МТС Бизнес» для новых клиентов, а также упростить поиск любых функций, даже тех, которые нужны редко. Для этого все было перестроено так, что теперь почти для каждой операции требуется пройти одни и те же шаги.
Сначала клиенту нужно выбрать категорию в левом меню сервиса, затем выбрать операцию — при этом на экране сразу появятся все доступные операции выбранной категории с описанием. Потом необходимо выбрать лицевые счета, к которым нужно применить выбранную операцию, а также настроить параметры и подтвердить выполнение операции. Такой подход позволил значительно упростить работу с сервисом как для старых клиентов, так и для новичков.
Несмотря на то что новый сервис для корпоративных клиентов МТС стал проще и в целом более user-friendly, компания подготовила гайд по работе с личным кабинетом, который можно найти на сайте личного кабинета «МТС Бизнес» и который будет полезен при возникновении проблем или вопросов.
При этом сохраняется возможность обратиться за помощью к сотрудникам МТС — например, направив обращение через чат-бот, доступ к которому есть на главном экране личного кабинета «МТС Бизнес».
Новый дизайн личного кабинета | Новости
Ура! Улучшенная версия Личного кабинета по версии 2.0 стала активна для всех клиентов Дельта! Теперь с помощью обновленного дизайна любая цель достигается в несколько кликов.
Рассказываем, каким стал главный клиентский сервис компании.
Стиль
Разработчики Дельта вдохновлялись стилевым решением мобильного IOS-приложения «DELTA Личный кабинет 2.0». Как итог, новая версия личного кабинета стала более привлекательной.
Адаптивность
При обновлении дизайна разработчики Дельта не забыли и об адаптивности нового интерфейса. Теперь дизайн личного кабинета может адаптироваться под разный размер окна браузера и различные расширения экранов. Так же было переделано отображение всех окон личного кабинета. Если по какой-то причине Вы не можете установить мобильное приложение «DELTA Личный кабинет 2.0», но при этом хотите взаимодействовать с личным кабинетом с помощью мобильного устройства, то автоматическая адаптация дизайна под экраны с малым расширением поможет правильно отобразить весь функционал сервиса на экране.
Если по какой-то причине Вы не можете установить мобильное приложение «DELTA Личный кабинет 2.0», но при этом хотите взаимодействовать с личным кабинетом с помощью мобильного устройства, то автоматическая адаптация дизайна под экраны с малым расширением поможет правильно отобразить весь функционал сервиса на экране.
Структура
В новой версии личного кабинета кардинально изменилась логика переходов, теперь все объекты и договора сгруппированы в отдельные разделы, в рамках которых можно производить детальные настройки и изменения. Появилась удобная форма для совершения платежа, а так же форма внутреннего поиска информации по личному кабинету.
Помощь
А что бы у наших клиентов не возникало вопросов по мере пользования личным кабинетом, разработчики открыли раздел «Помощь», который поможет всем желающим просто и эффективно использовать полезный функционал сервиса. Так же в этом разделе находится FAQ с ответами на все вопросы, актуальные инструкции и справочники и возможность отправить вопрос сотруднику поддержки Дельта.
Но как говорится лучше 1 раз увидеть, чем 100 раз услышать!
Воспользуетесь обновленным Личным кабинетом уже сегодня! Самых внимательных клиентов ждет сюрприз!
Создание личного кабинета на сайте в Москве — YouDo
Админка (панель администратора) — это форма, через которую администратор сайта заполняет базы данных. Как правило, личный кабинет сайта (админ-панелью, движком) называют Content Management System (CMS). Главное – правильно выбрать решения для следующих задач:
- Выяснить, где предлагают свои услуги фрилансеры, у которых можно заказать админку на сайт;
- Договориться о вписывающейся в бюджет стоимости разработке админки для сайта;
- Создать админку для сайта и научиться эффективно её использовать.
По сути дела, без админки в той или иной форме могут работать только сайты-одностраничники.
Если заказать разработку админки для сайта непрофессионалу, можно обнаружить, что ему пришло в голову создать неверный функционал, который создаёт динамические URL и формирует никуда не ведущие ссылки, дублирующиеся или вложенные страницы..png) Или вообще он не может наладить корректную работу админки с хостингом. Такая панель администратора не эффективна с точки зрения продвижения в поисковых системах.
Или вообще он не может наладить корректную работу админки с хостингом. Такая панель администратора не эффективна с точки зрения продвижения в поисковых системах.
После создания админки на сайте, важно получить возможность встраивания в неё дополнительного функционала, не входящего в первоначальную версию. Не должны теряться возможности продолжать работу с роботами поисковиков.
Чаще всего, в процессе совершенствования сайта, возникает необходимость добавления нового: разделов, блоков, функций.
Если админка не позволяет видоизменять первоначальную версию – это очень неудачное решение. От такой CMS лучше отказаться.
Есть варианты CMS, которые создают неоправданно большую нагрузку на хостинг. Это ведет к зависаниям сайта, его медленной загрузке. Как правило, такие вещи происходят, опять же, из-за неправильности организационной структуры сайта, о чем уже говорилось выше.
Личный кабинет (ЛК) – это персональная страница пользователя на вашем сайте.
Принимая решение о создании личного кабинета на сайте, владелец ресурса заботится о трёх важных группах пользователей:
- заказчики;
- менеджеры заказчиков;
- руководители предприятия.

Если принято решение заказать личный кабинет для сайта, для начала необходимо:
- Определить максимально точно и подробно цели личного кабинета;
- Исходя из целей, установить роли пользователей.
- Сформулировать функции ЛК для каждой роли.
Фрилансеры, предлагающие свои услуги на сервисе взаимопомощи Youdo, часто занимаются разработкой личного кабинета на сайте. Чтобы обсудить стоимость создания личного кабинета для сайта, создайте объявление на Youdo с собственным вариантом суммы или предложите в комментариях исполнителям высказать их пожелания. Или можно позвонить по бесплатному номеру, описать нашим сотрудникам свою задачу (разработка личного кабинета на сайте) и получить помощь в выборе квалифицированного специалиста.
Новый дизайн личного кабинета от Яндекс.Кассы
Популярная специализированная платформа Яндекс.Касса обновила дизайн личного кабинета пользователя, адаптировав его под дизайн интерфейса официального сайта сервиса.
Вплоть до последнего времени в плане навигации, личный кабинет пользователя довольно сильно отличался от официального сайта платформы Яндекс.Касса — было много свободного пространства, но мало места для выполнения рабочих задач.
Что касается обновленной версии дизайна – по мнению разработчиков, он логически дополняет опции, представленные на официальном сайте сервиса Яндекс.Касса, что будет особенно удобно для новых клиентов сервиса, так как это позволит быстро освоиться и начать прием платежей.
Блоки, в которых представлена наиболее важная информация, переехала в «шапку» главной страницы личного кабинета пользователя платформы Яндекс.Касса.
Для того чтобы быстро переключиться между несколькими магазинами, достаточно будет перейти в раздел «Все магазины и выплаты» — все возможные статусы собраны в одной вкладке.
Помимо этого переход к «Платежам», «Возвратам» и «Счетам клиентам» стал более очевидным. Вместо «плоского» списка со ссылками, приоритетные опции личного кабинета пользователя платформы Яндекс. Касса были выделены в наглядные подразделы, чтобы их было легче найти.
Касса были выделены в наглядные подразделы, чтобы их было легче найти.
Кроме того следить за предложениями бизнес-маркета теперь можно будет, не отрываясь от более важных дел. Теперь он автоматически открывается в новом окне, и пользователю платформы Яндекс.Касса не нужно будет выходить из личного кабинета, который останется открытым на старой вкладке.
Помимо всего прочего была значительно улучшена интеграция с API V3, который используется платформой Яндекс.Касса. Если раньше для изменения параметров интеграции интернет-магазина и сервиса Яндекс.Кассы требовалось участие специально обученного менеджера и до трех дней ожидания, то теперь обновление настроек происходит практически мгновенно.
Дмитрий Герасимовглавный редактор
Кейс: дизайн личного кабинета сайта покупок товаров в Великобритании
о проекте
Основное направление деятельности компании Alfaparcel – оказание услуг по покупке и доставке товаров из Англии и других стран ЕС в Россию и СНГ. Компания зарегистрирована и работает на территории Великобритании.
Компания зарегистрирована и работает на территории Великобритании.
С компанией Alfaparcel мы работаем достаточно давно – первые работы начались в 2008 году. И с тех пор мы активно взаимодействуем, постоянно улучшая и актуализируя сайт.
Задача проекта:
Проанализировать личный кабинет alfaparcel-support.com на предмет недоработок в юзабилити и предложить их решения. Упростить интерфейс, чтобы в новом дизайне он получился более прозрачный и удобный для пользователей.
РАБОТЫ ПО ПРОЕКТУ:
- 1. Проведен подробный анализ предыдущей версии личного кабинета. Собраны замечания по всем страницам и сформулированы рекомендации по редизайну.
Предыдущая версия личного кабинета alfaparcel-support.com
- 2. Упрощен интерфейс для впервые зарегистрировавшихся пользователей. Для пользователей, впервые авторизовавшихся, показываются небольшие текстовые инструкции. Также, для новых пользователей без заказов, отображаются тизеры услуг и видео-инструкции на главной странице личного кабинета.

Инструкции для впервые зарегистрировавшихся пользователей
- 3. Сделана единая страница регистрации/авторизации
Страница регистрации/авторизации
- 4. В дизайне реализовано пошаговое оформление заказов и формирования посылки с возможностью вернуться на предыдущий шаг.
Страница оформления заказа
Страница формирования посылки
- 5. Также был разработан дизайн личного кабинета для разрешений мобильных устройств 320px, 480px и 950px.
Адаптивный дизайн личного кабинета
Получить консультацию по разработке сайта:
Возврат к списку проектов
Дебетовая картаDesign Mine | Индивидуальная дебетовая карта
Добавьте фотографию в свою карточку или выберите одну из наших.
 Имея текущий счет в Atlantic Union Bank, вы можете быстро и легко заказать персонализированную дебетовую карту.
Имея текущий счет в Atlantic Union Bank, вы можете быстро и легко заказать персонализированную дебетовую карту.
Хотите добавить индивидуальности своей повседневной дебетовой карте? Выберите любую фотографию, которая вызовет улыбку на вашем лице. С Design Mine мы упрощаем настройку вашей карты за несколько простых шагов.
- Загрузите собственное изображение (см. Наши рекомендации по изображениям) или выберите его из нашей галереи изображений.
- Следуйте инструкциям, обрезая, вращая или переворачивая загруженное изображение; или подтвердите изображение, которое вы выбрали из нашей галереи.
- Просмотрите дизайн своей карты, введите данные карты и отправьте заказ.
Ваша новая карта будет отправлена вам по почте и должна прибыть в течение 10–12 рабочих дней.
Часто задаваемые вопросы
Нужно ли мне иметь номер дебетовой карты, чтобы заказать карту Design Mine?
да. Если у вас в настоящее время нет дебетовой карты, вам необходимо посетить местное отделение, чтобы запросить номер карты, чтобы затем вы могли заказать карту Design Mine.
Если у вас в настоящее время нет дебетовой карты, вам необходимо посетить местное отделение, чтобы запросить номер карты, чтобы затем вы могли заказать карту Design Mine.
Когда я закажу свою дебетовую карту Design Mine, изменится ли номер моей дебетовой карты или PIN-код?
Нет, номер вашей дебетовой карты и PIN-код останутся прежними.
Сколько стоит карта Design Mine?
Плата за ваш первый заказ на дебетовую карту Design Mine или за карты, заказанные через 12 месяцев или более после вашего последнего заказа на карту Design Mine, не взимается.Если вы закажете новую карту Design Mine в течение 12 месяцев с момента последнего заказа Design Mine, к вашему текущему счету будет применена комиссия в размере 10,00 долларов США.
Если я создам дебетовую карту Design Mine, получат ли другие держатели карт такой же дизайн?
Нет, когда вы настраиваете свою дебетовую карту, вы настраиваете только свою собственную карту.
Какой формат изображения я могу использовать?
Design Mine требует, чтобы все фотографии были в форматах JPEG (.jpg), PNG, GIF, Bitmap (.bmp) или в формате TIFF. Размер изображения должен быть не менее 480 на 480 пикселей. Разрешение должно быть не менее 300 dpi, и чем выше разрешение вашего изображения, тем лучше будет ваша открытка при печати. Пожалуйста, обратитесь к нашим рекомендациям по изображениям для получения полной информации.
Что делать, если моя картинка слишком большая или маленькая? Могу ли я изменить размер, и если да, то как?
Если вы не можете загрузить свое изображение из-за слишком большого размера файла, вы можете изменить размер изображения с помощью любого редактора фотографий.Если вы попытаетесь загрузить слишком маленькую фотографию, ваше изображение потеряет качество при увеличении размера. Пожалуйста, ознакомьтесь с нашими рекомендациями по изображениям, чтобы помочь вам выбрать фотографию.
Как я узнаю, одобрено ли мое изображение?
Вы получите уведомление по электронной почте, когда ваше изображение будет одобрено или отклонено. Процесс проверки может занять до 24 часов.
Что делать, если мое изображение не одобрено?
Если вы получили по электронной почте уведомление о том, что отправленное вами изображение не одобрено, мы рекомендуем вам использовать другое изображение, которое соответствует нашим правилам в отношении изображений.Во многих случаях проблему решает выбор изображения, на котором нет материалов, защищенных товарными знаками или авторскими правами.
Смогу ли я использовать свою текущую дебетовую карту, ожидая прибытия моей новой карты Design Mine?
Да, вы можете использовать свою текущую дебетовую карту, пока не получите и не активируете новую дебетовую карту Design Mine.
Что произойдет, если срок действия моей дебетовой карты Design Mine истечет и она будет перевыпущена?
Если вы ничего не сделаете, ваша перевыпущенная карта будет иметь ваше текущее изображение. Если вы хотите изменить изображение на перевыпущенной карте, просто используйте конструктор карт Design Mine, чтобы создать и отправить новый дизайн карты в течение 10 дней, до первого дня месяца истечения срока действия вашей карты.
Если вы хотите изменить изображение на перевыпущенной карте, просто используйте конструктор карт Design Mine, чтобы создать и отправить новый дизайн карты в течение 10 дней, до первого дня месяца истечения срока действия вашей карты.
Я не получил свою новую дебетовую карту Design Mine. Что я должен делать?
Если вы не получили свою карту в течение 12 рабочих дней, обратитесь в Службу поддержки клиентов, чтобы подтвердить статус заказа карты.
Дополнительные ресурсы
Чем еще мы можем помочь?
Концепция дизайна катализатора на основе различных сплавов: личный кабинет и соответствующие исследования
Обзор наших последних достижений в разработке высокоэффективных сплавов для каталитических применений (интерметаллические соединения, псевдобинарные, твердорастворные и одноатомные сплавы и их производные) предоставляется в качестве личного отчета для разработки катализаторы на основе сплавов. Ряд важных и появляющихся материалов сплавов и производных, разработанных другими исследователями для каталитических процессов, таких как сплавы Гейслера, высокоэнтропийные сплавы и корневые катализаторы, также представлены для охвата широкого спектра таких каталитических материалов. Представленные материалы сплавов подразделяются на (1) упорядоченные, (2) неупорядоченные (случайные) и (3) прекурсоры для нанокомпозитов, и каждый из них далее классифицируется на подкатегории на основе различий в их структуре. Роль металлических элементов, структурных факторов и электронных свойств в усиленном катализе также кратко объясняется интерпретацией в атомном масштабе.
Ряд важных и появляющихся материалов сплавов и производных, разработанных другими исследователями для каталитических процессов, таких как сплавы Гейслера, высокоэнтропийные сплавы и корневые катализаторы, также представлены для охвата широкого спектра таких каталитических материалов. Представленные материалы сплавов подразделяются на (1) упорядоченные, (2) неупорядоченные (случайные) и (3) прекурсоры для нанокомпозитов, и каждый из них далее классифицируется на подкатегории на основе различий в их структуре. Роль металлических элементов, структурных факторов и электронных свойств в усиленном катализе также кратко объясняется интерпретацией в атомном масштабе.
У вас есть доступ к этой статье
Подождите, пока мы загрузим ваш контент. ..
Что-то пошло не так. Попробуйте снова?
..
Что-то пошло не так. Попробуйте снова?
Как создать учетную запись Instagram для личного и делового бренда
Как создать личный бренд в Instagram
Когда дело доходит до развития личного бренда в Instagram, важно подумать о темах, которые вы выделите в своих сообщениях, и о главном сообщении, которое вы хотели бы донести до своих подписчиков.
На fotojet.com вы найдете множество впечатляющих возможностей для бесплатного создания привлекательных графических дизайнов и коллажей. Вам нужно отредактировать свои фотографии, чтобы они выглядели более привлекательно и привлекательно для ваших подписчиков? Вы можете применить все необходимые штольни онлайн, без необходимости загружать и устанавливать программное обеспечение на свой компьютер.
Конечно, когда дело доходит до личного или делового продвижения, все упирается в визуальный контент. Если вы делаете только первые шаги по продвижению своего личного бренда, вы можете использовать предварительно разработанные шаблоны социальных сетей, которые готовы к использованию на вашей собственной странице в социальных сетях.Просто настройте их, добавьте текст в описание, используйте теги, и все готово.
Вы также можете использовать готовые наборы графики, шрифтов, типографики и другие инструменты дизайна, которые вы можете использовать в своем профиле Instagram для личного использования или рекламных кампаний. MasterBundles предлагает впечатляющую коллекцию визуального контента, который вы можете использовать в личных или деловых целях. Есть пакеты высококачественных визуальных эффектов, соответствующих разным тематикам и микро-нишам. Цены более чем доступные.Если вы подпишетесь на их информационный бюллетень, вы будете одними из первых пользователей, которые получат уведомления о новых профессиональных кампаниях и розыгрышах. Таким образом, вы можете получить потрясающую графику бесплатно.
Таким образом, вы можете получить потрясающую графику бесплатно.
Будь собой
Будьте искренними, когда решите создать и продвигать свой личный бренд в Instagram. Быть самим собой — один из самых эффективных приемов интернет-маркетинга. К счастью, в социальных сетях есть множество способов быть аутентичными. Какие самые популярные типы фотографий можно найти в Instagram? Это же селфи, правда? Сделать и опубликовать селфи — один из способов быть аутентичным.
Вы также можете делать снимки своей повседневной деятельности, занятий спортом, еды, которую вы любите есть в ресторане, и т. Д. Нет такой вещи, как неправильный пост для вашей персональной страницы бренда в Instagram.
@xohappyalicaxo
Сохраните основную тему своими сообщениями
При использовании Instagram для личного брендинга важно выбрать тему и придерживаться ее. Например, если вы фуд-блогер, большая часть ваших публикаций будет посвящена приготовлению еды, новым рецептам, экзотическим продуктам и т. Д.Если в какой-то момент вы решите попробовать что-то новенькое, то можете внести изменения и совместить публикацию статей по двум темам в одном аккаунте. Например, это может быть фуд-блог в сочетании с некоторыми туристическими советами.
Д.Если в какой-то момент вы решите попробовать что-то новенькое, то можете внести изменения и совместить публикацию статей по двум темам в одном аккаунте. Например, это может быть фуд-блог в сочетании с некоторыми туристическими советами.
@ steak.and.matcha
Пригласите пользователей на свой сайт или в блог
Если у вас есть блог или личный веб-сайт, вы можете привлечь больше людей на свой веб-ресурс, дав ссылку на него в разделе биографии. К сожалению, Instagram не позволяет добавлять ссылки под сообщениями в блоге, вы можете предложить пользователям проверить ссылку в своей биографии.Если у вас еще нет веб-сайта, начните с visualmodo или Boxmode, чтобы создать сайт, который вы хотите сейчас.
@goldenlipgloss
Использовать геотеги
Geotagging — еще один способ привлечь больше пользователей к вашему профилю Instagram. Добавление геотега к вашему сообщению займет всего несколько секунд, однако усилия всегда окупаются. Использование геотегов увеличивает шансы на то, что ваш контент будет распространен в популярных ресторанах, парках, отелях и т. Д. Когда ваша аудитория видит, где вы находитесь, у них больше шансов связаться с вами и связаться с вами.
Д. Когда ваша аудитория видит, где вы находитесь, у них больше шансов связаться с вами и связаться с вами.
@goldenlipgloss
Ответить на все комментарии
Социальные сети — это общение. В Instagram люди могут оставлять комментарии под вашими сообщениями. Когда вы видите комментарии в своем профиле, это означает, что вы достигли определенного уровня, и люди ждут от вас обратной связи. Поэтому, когда вы видите, что кто-то комментирует ваш пост, ответьте на него.
Тег брендов с большим количеством подписчиков
Не проявляйте эгоизм, когда другие бренды просят вас продвигать их на вашей странице.Бренд с большим количеством подписчиков может перепрограммировать его, таким образом привлекая больше пользователей к вашему профилю.
Как продвигать бизнес в Инстаграм
Когда дело доходит до продвижения вашего бизнеса в Instagram, важно сделать ваш аккаунт общедоступным. Это сделает его видимым для всех, кто зарегистрирован на социальной платформе. Если вы создаете бизнес-аккаунт, то это то, что вы хотите — позволить максимальному количеству пользователей видеть ваши предложения и проверять информацию о вашем бренде.
Если вы создаете бизнес-аккаунт, то это то, что вы хотите — позволить максимальному количеству пользователей видеть ваши предложения и проверять информацию о вашем бренде.
Узнаваемый @username
Прежде всего, а затем, используя Instagram в деловых целях, вам нужно сделать свое имя доступным для поиска.Лучший способ создать имя пользователя в Instagram — использовать там название вашей компании.
● Чтобы изменить @username, перейдите на страницу и найдите кнопку «Изменить профиль», расположенную справа от фотографии вашего профиля.
● Затем щелкните текст или открытое пространство справа от значка человека и введите желаемое имя пользователя.
Изображение профиля
Изображение профиля в Instagram — это первое, что видят люди, когда выполняют расширенный поиск и посещают ваш профиль в Instagram.Это должен быть заметный имидж, который легко узнаваем и который выделит ваш бренд среди других компаний.
Для компаний — это может быть ваш логотип.
Информационная биография
После привлекательной фотографии профиля ваши посетители будут видеть описательную информативную биографию. Instagram устанавливает ограничение в 150 символов для текста в биографии. Итак, вам нужно тщательно подумать о том, какая информация является наиболее ценной и может представить ваш бизнес в лучшем виде.Кроме того, биография — единственное место в Instagram (кроме историй), где можно разместить ссылку. Как правило, компании вставляют ссылку на свой официальный сайт или блог.
Обновив URL-адрес в биографии, вы сможете лучше привлекать своих подписчиков. Уведомление об обновлении может появиться в описании ваших постов в Instagram. Например, если ваша компания выпускает новое видео на YouTube, вы можете добавить ссылку в биографию и пригласить пользователей посмотреть его. Кроме того, вы можете опубликовать уведомление в Instagram Stories и прикрепить туда ссылку.
Качественные фото
Instagram — это делиться высококачественным визуальным контентом. Вот где первое впечатление имеет значение. Когда люди заходят в ваш профиль, они в первую очередь видят изображения. Далее следуют тексты под вашими изображениями. Качество вашего визуального контента будет важным фактором, влияющим на решение пользователя о том, будет ли он следовать за вами. Так что, если у вас нет ничего впечатляющего для публикации, лучше вообще не публиковать.
Вот где первое впечатление имеет значение. Когда люди заходят в ваш профиль, они в первую очередь видят изображения. Далее следуют тексты под вашими изображениями. Качество вашего визуального контента будет важным фактором, влияющим на решение пользователя о том, будет ли он следовать за вами. Так что, если у вас нет ничего впечатляющего для публикации, лучше вообще не публиковать.
Кроме того, вам необходимо выбрать тему Instagram, которая добавит аутентичности вашему бизнес-аккаунту.Наличие последовательной ленты в Instagram поможет вам добиться лучшей эстетики на своей странице и произвести неизгладимое впечатление на ваших подписчиков. @starbucks делает это впечатляюще хорошо.
Завершение
С Instagram можно добиться впечатляющих результатов, но нужно делать все правильно. Ведущая в мире платформа социальных сетей предлагает множество возможностей для продвижения вашего личного бренда или крупного корпоративного проекта. Комбинируя потрясающие визуальные данные с увлекательными текстами, вы можете повысить общественный интерес к своему проекту и получить более широкую известность. Надеюсь, что советы, описанные в этом посте, пригодятся вам и вы добьетесь максимальных результатов с помощью своей кампании в Instagram.
Надеюсь, что советы, описанные в этом посте, пригодятся вам и вы добьетесь максимальных результатов с помощью своей кампании в Instagram.
19 примеров, которые поразят вас
Вот что касается резюме и сопроводительных писем: независимо от того, насколько уникальным вы пытаетесь сделать свое собственное, по большей части они, как правило, читаются сухо.И для этого есть веская причина: это должна быть одна страница без излишеств, на которой документируется ваш опыт работы. И хотя быть кратким — это хорошо, очень мало возможностей передать вашу уникальность или проявить свою индивидуальность вообще.
Хотя резюме — это единственный, в значительной степени неизменный документ, личный веб-сайт можно настроить и обновить в соответствии с тем, над чем вы работаете или что вы хотите подчеркнуть. Он одновременно текучий и текучий.
Он одновременно текучий и текучий.
Знаете ли вы, что 80% предприятий считают личный веб-сайт важным при оценке кандидатов на работу? Рекрутеры ищут вас в Интернете, и личный веб-сайт, на котором рассказывается история, которую вы хотите рассказать, может иметь решающее значение между вами и конкурирующим кандидатом.
Если вы думаете о создании собственного личного веб-сайта, ознакомьтесь с приведенными ниже примерами, которые попадают в самую точку. Вас вдохновляет определенный тип веб-сайтов? Щелкните одну из следующих ссылок, чтобы перейти к соответствующему разделу этой статьи:
Лучшие личные сайты
- Гэри Шэн
- Брэндон Джонсон
- Куинтон Харрис
- Шон Халпин
- Тони Д’Орио
- Верена Мичелич
- Гари Круз
- Мелани Дэвид
- Зверь вернулся
- Дэниел Гриндрод
- Повсюду
- Сторона Hustle Nation
- пятьдесят кофе
- Минималистский пекарь
- г.
 Денежные усы
Денежные усы - Альбинос Тоннина
- Робби Леонарди
- Сэмюэл Рид
- Девон Станк
Персональные сайты резюме
Независимо от того, создаете ли вы одностраничный сайт или большое портфолио, веб-резюме служит более персонализированным вариантом для обмена информацией и демонстрации ваших технологических навыков — и его могут использовать все типы соискателей.
Даже если у вас очень небольшой опыт работы, вы можете использовать веб-сайт, чтобы лучше представить свои возможности и себя как кандидата, при этом опираясь на свое традиционное резюме, чтобы предоставить основную справочную информацию.
1. Гэри Шэн
В отличие от стандартного документа-резюме, веб-сайт Шэна позволяет ему легко включать логотипы и интерактивные ссылки, которые позволяют проявить его навыки разработки программного обеспечения и веб-разработки.
Нам нравится, что посетители могут прокрутить страницу вниз, чтобы просмотреть все категории веб-сайта («Обо мне», «Моя страсть» и т. Д.), Или перейти на определенную страницу с помощью верхней навигации.
Д.), Или перейти на определенную страницу с помощью верхней навигации.
Раздел «Моя система» читается как заявление компании, и этот личный подход помогает очеловечить его работу и сделать его более запоминающимся.
2. Брэндон Джонсон
Невероятное резюме Джонсона нужно увидеть, чтобы в него поверить. Красивые изображения планет помогают дополнить его опыт в области планетологии, а анимация делает его резюме больше опытом, чем документом.
С точки зрения дизайна текстурированный, многослойный фон добавляет большую глубину двухмерной странице, вызывая ощущение пространства и планетных систем, на которых сосредоточена работа Джонсона.
3. Куинтон Харрис
В резюмеХарриса используются фотографии, чтобы рассказать его личную историю, и оно читается как классный цифровой альбом для вырезок.Он охватывает все основы резюме — а затем и некоторые — путем обсуждения его образования, опыта работы и навыков в очень наглядной форме.
Не говоря уже о том, что копия фантастическая. Понятно, что Харрис нашел время, чтобы тщательно подобрать правильные слова для описания каждого шага своего личного и профессионального пути. Например, раздел о повествовании гласит:
Понятно, что Харрис нашел время, чтобы тщательно подобрать правильные слова для описания каждого шага своего личного и профессионального пути. Например, раздел о повествовании гласит:
Нью-Йорк, мой новый дом, наполнен необходимыми секретами, чтобы не только продвигать мое мастерство, но и мою личность как художника.С каждым щелчком объектива и размещением каждого пикселя я становлюсь собой.
Наконец, в последней точке навигации (обратите внимание на кружки прокрутки в левой части страницы) пользователи перенаправляются на quintonharris.com, где он продолжает рассказывать свою историю более подробно.
Рекомендации для веб-сайтов с резюме
- Кодируйте свое резюме, чтобы его могли просканировать поисковые системы.
- Предложите кнопку для загрузки вашего резюме в формате PDF, чтобы менеджер по найму мог добавить его в ваш файл.
- Поддерживайте единообразие фирменного стиля между версиями веб-сайта и документа: используйте одинаковые шрифты, цвета и изображения, чтобы вас было легко распознать.

- Будьте творческими и искренними по отношению к себе. Подумайте о цветах, изображениях и материалах, которые вы хотите включить в свою историю, которые нельзя было бы включить в резюме документа.
Личные портфели
Создание онлайн-портфолио — очень полезный инструмент личного брендинга и маркетинга, если ваш опыт работы и навыки требуют создания контента.Фактически, фотографы, графические дизайнеры, иллюстраторы, писатели и маркетологи контента могут использовать веб-портфолио, чтобы продемонстрировать свои навыки более удобным способом, чем резюме или бумажное портфолио.
4. Шон Халпин
Портфолио
Халпина короткое, приятное и по существу, что соответствует его голосу и личному бренду, изложенному на сайте. Вместо большого количества копий Халпин представляет большие миниатюры, чтобы его проекты говорили сами за себя и позволяли пользователю копаться глубже, если кто-то привлекает их внимание.
5. Тони Д’Орио
Важно, чтобы дизайн вашего визуального портфолио был простым, чтобы изображения привлекали внимание посетителей, и Д’Орио добивается этого, размещая на своем веб-сайте смелые фотографии. Его логотип и меню навигации четкие и не отвлекают от работы. И он позволяет потенциальным клиентам бесплатно скачивать его работы.
Его логотип и меню навигации четкие и не отвлекают от работы. И он позволяет потенциальным клиентам бесплатно скачивать его работы.
Хотите попробовать? Нажмите на гамбургер-меню в верхнем левом углу, затем выберите + Создать PDF , чтобы выбрать столько изображений, сколько вы хотите загрузить.
Открыв PDF-файл, вы заметите, что он полностью снабжен визитной карточкой Д’Орио в качестве обложки … на всякий случай, если она вам понадобится.
6. Верена Михелич
Когда вы дизайнер, ни один пиксель вашего личного сайта не должен оставаться неиспользованным. Портфолио Верены Мичелич, показанное выше, полностью покрыто произведениями искусства. Из своей обширной библиотеки работ она решила продемонстрировать несколько цветов, стилей и размеров, чтобы посетители могли увидеть, насколько широким ее диапазон как дизайнером.Это прекрасный пример классической поговорки «показывай, а не говори».
7. Гари Круз
Cruze — копирайтер. Но превратив свой веб-сайт в портфолио с изображениями из разных кампаний, над которыми он работал, он заставляет посетителей продолжать нажимать, чтобы узнать о нем больше. Кроме того, в верхней части страницы есть отличный призыв к действию, который ведет посетителей к его последнему сообщению в блоге.
Но превратив свой веб-сайт в портфолио с изображениями из разных кампаний, над которыми он работал, он заставляет посетителей продолжать нажимать, чтобы узнать о нем больше. Кроме того, в верхней части страницы есть отличный призыв к действию, который ведет посетителей к его последнему сообщению в блоге.
Юмористическая копия его сайта — в частности, в разделах «17 случайных вещей» и «О, да, они говорят» — служит, чтобы продемонстрировать его навыки, а также сделать его более запоминающимся.На этих страницах справа также есть его контактная информация, что позволяет легко связаться и подключиться в любой момент:
8. Мелани Дэвид
Веб-сайтDaveid — отличный пример «меньше значит больше».
Портфолио этого разработчика содержит четкие, хорошо оформленные изображения кампаний и приложений, над которыми работал Дэвид, и она демонстрирует свои навыки программирования, когда вы переходите по ссылке, чтобы увидеть специфику ее работы.
Хотя включение только трех примеров ее работ может показаться чрезмерно минимальным, Дэвид оказал своему портфолио услугу, включив в него свои лучшие, наиболее примечательные кампании. В конце концов, лучше иметь в своем портфолио меньше примеров превосходства, чем множество примеров посредственности.
В конце концов, лучше иметь в своем портфолио меньше примеров превосходства, чем множество примеров посредственности.
9. Зверь вернулся
Портфолио Кристофера Ли насыщено и красочно, что работает. Когда вы прочтете больше о Ли на его легко управляемом сайте, вы поймете, что такая веселая и яркая домашняя страница идеально подходит для иллюстратора и дизайнера игрушек.
Известный под своим брендом «The Beast Is Back», в веб-портфолио Ли представлены привлекательные дизайны с узнаваемыми брендами, такими как Target и Mario, а также ссылки для покупки его работ.Это еще одно портфолио в стиле галереи с яркими элементами, которые делают его интересным и придают индивидуальности, делая его более запоминающимся.
10. Дэниел Гриндрод
Этот видеооператор-фрилансер — еще один пример простого, но изящного портфолио, позволяющего его потенциальным клиентам глубже просматривать разделы «Работа» и «Кадры». Начальное видео на главной странице — как показано на изображении выше — также гарантирует посетителям его сайта, что он активно создает прекрасные работы.
Лучшие практики для веб-сайтов-портфолио
- Используйте в основном визуальные эффекты.Даже если вы демонстрируете свои письменные работы, использование логотипов или другого бренда будет более привлекательным для ваших посетителей.
- Не бойтесь быть собой. Ваша личность, стиль и чувство юмора могут быть тем, что отличает вас от других сайтов!
- Организация — это ключ к успеху. Если в вашем портфолио полно фотографий, логотипов и других изображений, убедитесь, что посетителям легко перейти туда, где они могут с вами связаться.
- Бренд себя. Выберите логотип или значок, чтобы вашу информацию было легко идентифицировать.
Личные блоги
Постоянные публикации в блоге — отличный способ привлечь внимание в социальных сетях и поисковых системах и привлечь трафик на ваш сайт. Ведение блога — это умный способ придать своей работе индивидуальность, записать свой опыт и растянуть писательские мускулы. Вы можете вести личный блог, если вы писатель по профессии, но практически любой может извлечь выгоду из добавления блога на свой сайт и предоставления полезного контента для своей аудитории.
Вы можете вести личный блог, если вы писатель по профессии, но практически любой может извлечь выгоду из добавления блога на свой сайт и предоставления полезного контента для своей аудитории.
11.Повсюду
Этот блог выглядит немного более загруженным, но его последовательный брендинг помогает посетителям легко перемещаться по сайту. В блоге о путешествиях используется значок земного шара для перемещения посетителей по сайту, что упрощает изучение разделов за пределами блога.
В этом блоге, принадлежащем писательнице Джеральдин ДеРуитер, также есть раздел «Лучшее», который позволяет новым посетителям узнать о том, что освещает блог, чтобы привыкнуть к нему. Цветовая гамма теплая, нейтральная, без лишнего беспорядка, который может отвлекать от контента.
12. Side Hustle Nation
Side Hustle Nation — это деловой блог Ника Лопера, консультанта, чей веб-сайт предлагает массу ценных финансовых советов для индивидуальных владельцев бизнеса. Его домашняя страница, показанная выше, задает беззаботный, но страстный тон для его читателей. Он предполагает, что вы получите дружественный контент, посвященный единственной цели: финансовой свободе. Зеленый призыв к действию «Начни здесь» помогает новым посетителям точно знать, как перемещаться по его веб-сайту.
Он предполагает, что вы получите дружественный контент, посвященный единственной цели: финансовой свободе. Зеленый призыв к действию «Начни здесь» помогает новым посетителям точно знать, как перемещаться по его веб-сайту.
На странице блога Ника, показанной выше, вы заметите два уникальных типа контента: «Мой процесс производства подкастов», верхний пост; и «Ежеквартальный отчет», третий пост вниз.Верхний пост показывает читателям, как сам Ник создает контент, который помогает его бизнесу, а третий пост держит своих читателей в курсе роста его блога с течением времени. Эти типы контента позволяют людям заглянуть за занавес вашей работы, показывая им, что вы практикуете то, что проповедуете, и что ваше понимание проверено и верно.
13. пятьдесят кофе
На веб-сайте «Пятьдесят кофе» рассказывается о серии встреч автора за чашкой кофе в поисках новой возможности трудоустройства, и он отлично справляется с использованием фотографий и визуальных эффектов, чтобы помочь в рассказе ее длинных историй.
Лучшая часть? Каждый пост заканчивается пронумерованными выводами с ее встреч для облегчения понимания прочитанного. Качественная фотография, используемая для дополнения историй, похожа на глазурь на торте.
14. Минималистский Бейкер
Я не выделяю кулинарный блог Даны только потому, что еда выглядит восхитительно, а я голоден. В ее блоге используется простой белый фон, чтобы сделать фото еды популярной, уникальный брендинг, чтобы сделать ее запоминающейся, и мини-биографию, чтобы персонализировать ее веб-сайт.
15. Мистер Усы Денег
Мистер Денежный Усатый может иметь фасад в стиле старой школы, Банды Нью-Йорка, но его дизайн блога — и советы, которые предлагает блог — не могут быть более свежими (он также действительно не выглядит что).
Этот финансовый блог представляет собой забавный веб-сайт с возможностью просмотра, который предлагает непрофессионалу хорошее понимание управления капиталом. Хотя его личные истории подтверждают правомерность его советов, навигационные ссылки вокруг его логотипа позволяют легко перейти прямо к его контенту без какого-либо предшествующего контекста вокруг его бренда.
Лучшие практики для блогов
- Сделайте свой сайт простым и свободным от беспорядка, чтобы не отвлекать его от постов в блогах.
- Публикуйте часто. Те, кто уделяет приоритетное внимание маркетинговым усилиям, в 13 раз чаще получают положительную рентабельность инвестиций.
- Поэкспериментируйте с различными стилями блога, такими как списки, интервью, графика и маркеры.
- Используйте визуальные эффекты, чтобы разбить текст и добавить контекст в обсуждение.
Персональные демонстрационные сайты
Еще один отличный способ продвинуть себя и свои навыки — это создать личный веб-сайт, который также будет демонстрацией ваших навыков программирования, дизайна, иллюстрации или разработчика.Эти сайты могут быть интерактивными и анимированными, чтобы предоставлять информацию о вас, а также показывать менеджерам по найму, почему они должны работать с вами. Это отличный вариант веб-сайта для создателей технического и художественного контента, таких как разработчики, аниматоры, дизайнеры UX, менеджеры контента веб-сайтов и иллюстраторы.
16. Альбино Тоннина
Тоннина демонстрирует передовые и сложные навыки веб-разработки, но изображения и методы повествования, которые он использует, просты и легки для понимания.В процессе вы получите демонстрацию глубины его опыта в анимации и кодировании.
17. Робби Леонарди
Невероятный демонстрационный веб-сайт Леонарди использует навыки анимации и веб-разработки, чтобы превратить свое портфолио и резюме в видеоигру для посетителей сайта. Причудливый брендинг и уникальный способ обмена информацией гарантируют, что его сайт запомнится посетителям.
18. Сэмюэл Рид
Рид использует свою страницу как полную демонстрацию того, как кодировать веб-сайт.Его веб-сайт начинается с пустой белой страницы и заканчивается полностью интерактивным сайтом, на котором посетители могут сами наблюдать, как он кодирует. Фактор крутизны делает этот сайт незабываемым, а его навыки чрезвычайно востребованы.
19. Девон Станк
Демо-сайтStank отлично показывает, что у него есть навыки веб-дизайна, и делает шаг вперед, рассказывая посетителям все о нем, его агентстве и его увлечениях. Это идеальный баланс демонстрации и мини-резюме.
Плюс, нам нравится видео, которое он включает в качестве вступления.Это расходное повествование, которое сразу отражает личность и репутацию Стэнка.
Лучшие практики для демонстрационных сайтов
- Брендируйте себя и используйте одинаковые логотипы и цвета, чтобы идентифицировать свое имя и свои навыки среди множества визуальных эффектов.
- Не перегружайте посетителей слишком большим количеством визуальных элементов одновременно, особенно если ваша демонстрация анимирована. Следите за тем, чтобы изображения были простыми для понимания, чтобы посетители не засыпали вас бомбардировками, когда они посещают ваш сайт.
Разработка личного веб-сайта
Независимо от типа личного веб-сайта, который вы создаете, выше есть множество примеров того, как передать индивидуальность при взаимодействии с аудиторией. Помните о приведенных выше советах, не забывайте разрабатывать дизайн с учетом опыта вашей аудитории и, самое главное, получайте удовольствие.
Примечание редактора: этот пост был первоначально опубликован в апреле 2019 года и был обновлен для полноты.
Первоначально опубликовано 19 августа 2021 г. 14:15:00, обновлено 19 августа 2021 г.
Не забудьте поделиться этим постом!
35 лучших личных веб-сайтов, которые мы когда-либо видели
Создать личный веб-сайт — не сложно.Но создать свой личный веб-сайт — главный объект недвижимости, который вы представите всему Интернету? Это может быть немного пугающим. Когда дело доходит до оформления вашего сайта, разработки правильной цветовой схемы, выбора идеальных частей портфолио и создания копии, которая придаст вашим страницам индивидуальности, легко немного застрять.
Что ж, лучший выход из этого — получить мега вдохновение от людей, которые делали это до вас. Для начала мы собрали некоторые из наших любимых личных веб-сайтов.От простых, которые каждый может воссоздать, до действительно впечатляющих, которыми мы можем только восхищаться с трепетом, проверьте их, а затем получите идеи, как сделать свой сайт еще лучше.
Довольно просто (но довольно красиво)
Эти сайты выполняют свою работу красиво и эффективно, но полностью достижимо даже для тех из нас, кто не разбирается в дизайне.
Почему нам это нравится: На этом личном веб-сайте основное внимание уделяется тому, что Навин больше всего хочет рекламировать: своей книге.Два изображения на обложке с аннотацией в центре сразу расскажут, почему вы находитесь на этом сайте. Прокрутив вниз, вы получите больше информации о книге, немного о самой Навин, а затем ссылку для покупки книги в логическом порядке. После того, как вы войдете, ссылки вверху помогут легко найти то, что вы ищете.
Почему нам это нравится: Простой, чистый дизайн этого сайта делает цвета иллюстраций Венгоэчи и снимков экрана пользовательского дизайна действительно яркими, помогая ее работе сиять еще больше.
Почему нам это нравится: Вместо онлайн-резюме, которое становится все более распространенным, сайт Георгиу больше похож на онлайн-резюме — гораздо более полный документ, распространенный в исследовательских областях. На сайте представлен полный список всего опыта и достижений Георгиу, но он интересен целым рядом фотографий, на которых Георгиу делает все, от выступления на конференции до подводного плавания с аквалангом.
Почему нам это нравится: Ли специализируется на каллиграфии и рукописном письме, и она интегрировала образцы своей работы на сам веб-сайт вместе с несколькими изображениями готовых продуктов.К тому времени, как вы дойдете до ее контактной формы, вы будете рады сделать у нее заказ и точно будете знать, что получаете.
Почему мы это любим: Хайнс удалось сделать примеры своих писательских работ наглядными с помощью логотипов публикаций, плюс, ее страница с отзывами не имеет себе равных.
Почему нам это нравится: Хотя этот сайт не предлагает тонны информации, он дает вам ровно столько, чтобы узнать, кто он, а также визуальные эффекты, которые вы никогда не забудете. И, имея множество способов связаться с ним или узнать больше, Руссаку больше ничего не нужно.
Почему нам это нравится: Это довольно простой и понятный сайт, но Ли придает ему немного индивидуальности своими рисунками и почерком. Поскольку она занимается созданием контента и специализируется на искусстве и ведении журналов, это позволяет интегрировать ее работы в ее сайт.
Почему нам это нравится: На этом веб-сайте в центре внимания находятся работы по металлу Элиас — на самом деле, это в основном изображения ее работ. Как только вы перейдете к видео о ней и ее резюме, вам захочется узнать больше о человеке, стоящем за этими скульптурами.
Почему мы это любим: Этот минималистичный сайт отлично справляется с задачей сделать все, что сделал Чанг, невероятно удобоваримым. Когда вы можете передать всю важную информацию менее чем за минуту, вы знаете, что делаете что-то правильно!
Почему нам это нравится: Вайс специализируется на том, чтобы помогать людям избавиться от лишнего мусора и организовать свою цифровую жизнь, поэтому ее простой, чистый и успокаивающий сайт (созданный дизайнерской фирмой Squarespace Lightpress) соответствует бренду.
Почему нам это нравится: В этом простом одностраничном экране показано достаточно работы Эндерса, чтобы вызвать у вас интерес, и достаточно его личности, чтобы заставить вас смеяться вслух.
Почему нам это нравится: На этом сайте подробно описаны все достижения Швейцер и собраны все места, где вы можете увидеть ее в Интернете.
Почему нам это нравится: После того, как Ларкин зацепила вас отличной картинкой, она блестяще продемонстрировала свой диапазон работ как писателя, специалиста по коммуникациям и публициста.
Почему нам это нравится: Боуэн — коуч по устной речи и спичрайтер, а на ее домашней странице представлены отзывы ее клиентов, в которых подробно рассказывается не только об их опыте работы с ней, но и о результатах выступлений, которые она помогла им произнести — так что вы сразу знаете что вы можете получить, наняв ее.
Почему нам это нравится: Сайт Хогарт сразу привлекает вас слайд-шоу с яркими красочными фотографиями ее работ (и ее собаки). Отсюда легко найти другие образцы ее работ, дополнительную информацию о ней и о том, как заказать ее работы для себя.
На шаг выше
Эти сайты выводят вещи на новый уровень, либо с потрясающей графикой, особенно с быстрой копией, либо с красивым, легким для просмотра дизайном.
Почему нам это нравится: Этот четко очерченный сайт излагает работу и предысторию Koloc простым, легким для понимания способом — и гораздо интереснее благодаря крупным логотипам и ссылкам на примеры.
Почему нам это нравится: По сути, это модное онлайн-резюме, этот сайт особенно хорошо справляется с использованием графики и цвета супер-классным способом. Нам особенно нравится, как весь сайт меняет цвет, когда вы наводите курсор на каждый из его образцов работы, заставляя вас нажимать на каждый из них.
Почему нам это нравится: В этом «интерактивном резюме» используются цветные блоки, чтобы разбить одностраничный сайт и упростить просмотр, а изображения серьезно увеличивают волнение.Это идеальный гибрид между традиционным резюме и онлайн-сайтом.
Почему мы это любим: Мартин — тромбонист, поэтому, естественно, он играет свою музыку. После того, как вы послушали, как он играет, вы можете просмотреть его предстоящие выступления и впечатляющий саундтрек.
Почему нам это нравится: На этом сайте, насыщенном портфолио, очень легко просматривать различные примеры работ Рейгана без особого дизайна сайта, отвлекающего от ее прекрасных творений.
Почему нам это нравится: Рамсдем отлично справляется с тем, чтобы просто резюмировать себя наверху, с его графической фотографией / логотипом и простым слоганом. К тому же, его страница «О нас» идеально подходит для того, чтобы дать полную версию его жизни и профессиональных предпочтений.
Почему нам это нравится: На сайте этого разработчика Squarespace загружено фоновое видео о том, как он разрабатывает сайт Squarespace, поэтому нет никаких сомнений в том, чем занимается этот парень. В дополнение к экрану приветствия, Стэнк отлично справляется с интеграцией информации о своих навыках и способностях с достаточной индивидуальностью, чтобы выделиться.
Почему нам это нравится: Кауппила не только делает свои картины первым, что вы видите, когда попадаете на страницу, но и интегрирует их в фон, поэтому ее личный веб-сайт вызывает те же чувства, что и ее работы.
Почему нам это нравится: Целевая страница этого сайта заставит вас посмеяться над личностью Маккартни, но остальная часть сайта серьезно впечатлит вас примерами его работ и простыми описаниями проектов, которые он реализовал.
Почему нам это нравится: Эта создательница кулинарной книги делает еду звездой своего сайта с большими аппетитными изображениями, покрывающими домашнюю страницу и ссылающимися на ее рецепты.
Почему нам это нравится: Улыбающееся лицо Райли и веселая анимация заставляют сразу думать: «С ней было бы здорово работать», — а затем ее простые для просмотра и красивые образцы работ подтверждают сделку.
Почему нам это нравится: Сайт Умапати сразу переходит к сути дела с коротким заголовком, а затем большими изображениями со ссылками на образцы его работ.
Почему нам это нравится: На личном сайте этого фотографа почти нет текста. И не зря: работа говорит сама за себя.
Почему мы это любим: У Тана довольно простой сайт со ссылками на его текущие и предыдущие работы. То, что ставит его на шаг выше, — это впечатляющая анимация на сайте, где набор черных точек объединяется, чтобы сформировать черно-белую фотографию Тана.
Pretty Effing Cool
Хорошо, эти сайты немного интересны; без опыта программирования или дизайна (или найма кого-то с такими навыками) вы не сможете воссоздать их для себя.Но это не значит, что вы не можете черпать от них вдохновение или просто просматривать их с трепетом.
Почему нам это нравится: Интерактивные иллюстрации и яркие цвета на этом веб-сайте делают все это, смею сказать, забавным. Это заставляет вас исследовать весь сайт, чтобы увидеть, какие еще сюрпризы вас ждут.
Почему нам это нравится: Этот писатель держит вещи в курсе с помощью короткой интерактивной анимации текста, набираемого на экране. Это дает вам представление о характере и юморе, которые Бойд привносит в копию, которую она пишет, даже до того, как вы перейдете к ее образцам из прошлых работ.Посетите ее страницу «Убитая копия», чтобы узнать больше об этом персонаже.
Почему нам это нравится: На этом сайте вы серьезно увлечетесь историей и событиями Тоннины благодаря удобной прокрутке и красивой анимированной графике.
Почему нам это нравится: Хотя этот сайт выглядит непритязательным и даже не похож на личный, это отличный пример того, как хорошее содержание блога может быть эффективным способом привлечь к вам людей и побудить их учиться больше о том, чем вы занимаетесь.
Почему нам это нравится: Запоминается пользовательский интерфейс этого сайта — вы используете клавиши со стрелками, чтобы прокручивать различные впечатления от Рингляйн и больше или меньше узнавать о них. Кроме того, он рассказывает о своем домашнем питомце на первой странице.
Эрин Гриноулд — внештатный писатель, редактор и стратег по контенту, которая увлечена повышением стандартов написания статей в Интернете. Ранее Эрин участвовала в создании любимого ежедневного издания Muse и руководила отделом фирменного контента компании.Если вы частное лицо или компания, которым нужна помощь в улучшении своего контента — или вы просто хотите пойти выпить чаю, — свяжитесь с eringreenawald.com. Подробнее от Эрин Гринавальд2021 UI / UX Design Trends and How To Make Them Работа для вас | by Shakuro
Новые списки тенденций дизайна UI / UX появляются каждый год, как и тенденции. Но для этого есть причина. Когда большинство игроков начинает следовать той или иной тенденции, она неизбежно становится неэффективной из-за перенасыщения.Таким образом, выход для дизайнеров — время от времени проверять их, чтобы предложить клиентам что-то новое, а для владельцев бизнеса это источник идей для развития их бренда.
Обладая более чем 10-летним опытом разработки веб-приложений и мобильных приложений, мы знаем, как использовать тенденции UI / UX для создания визуально приятных и эффективных цифровых продуктов для любой отрасли. Поэтому мы подготовили список тенденций дизайна UI / UX, которые будут определять 2021 год вместе с возможными проблемами. Используйте лучшие практики дизайна UI и UX и создавайте сильные и эффективные продукты, которые приносят прибыль.
«Дизайн — это язык тела вашего маркетинга. Не сутулиться ».
— Марк Кинг
2020 год был годом, которого никто не мог предсказать. Все удаленные аспекты — от работы из дома до новой волны виртуальной реальности — были одними из основных дизайнерских тенденций 2020 года и останутся таковыми в наступающем 2021 году и далее. AR и VR уже проложили свой путь в здравоохранение, образование и искусство семимильными шагами в начале 2020 года по необходимости. Хотя это факт, что многие компании пытались сделать это в прошлом и потерпели неудачу, дело в том, что это никогда не было совсем тем, чем мы думали.Пандемия была необходима обществу, чтобы перестать воспринимать эти технологии как предназначенные только для развлечения.
Акции Zoom подорожали на 600% за год. Наряду с аналогичными инструментами сейчас он пользуется большим спросом, и похоже, что в будущем они будут развиваться и дальше, что приведет к созданию полноценной экосистемы «виртуального офиса». Скоро мы увидим больше корпоративных встреч в VR. Для участия вам даже не нужно иметь гарнитуру и очки. Посмотрите, как это представляет стартап по созданию рабочих пространств виртуальной реальности Spatial:
В течение последних 15 лет или около того мир уже двигался в отдаленном направлении.Вирус просто дал ему толчок, втиснув то, что должно было занять 10 лет, за 6 месяцев.
В новых реалиях возродился формат интерактивных питч-дек. Сейчас стало нормой рассказать о результатах проекта, новой идее или представить дизайн на слайдах в Zoom / Skype. Или используйте более продвинутые подходы. В прошлом году презентационный стартап Pitch получил дополнительные 30 миллионов долларов финансирования.
На Youtube также есть тонны контента для VR. Facebook все более серьезно относится к VR и AR.Существуют интерактивные VR-приложения для путешествий, приложения для создания трехмерных произведений искусства, приложения AR для дизайна интерьеров и музеев, образовательные VR-игры и многое другое.
AR — Путеводитель по музеям от Pegah NavidВсе больше и больше компаний думают о решениях для интеграции VR и AR в свои цифровые продукты. Если новая волна виртуальной реальности наберет обороты, скоро для дизайнеров наступит захватывающее время с совершенно новыми возможностями для продвижения продуктов и услуг.
В то же время…
Поскольку эта тенденция в дизайне все еще кажется новой, существует определенная нехватка стандартов проектирования и разработки дополненной и виртуальной реальности, которые все еще находятся в стадии разработки.А отсутствие общего языка значительно замедляет процесс разработки, а также является причиной проблем с совместимостью различных проектов AR / VR. Но это только вопрос времени.
Удаленное сотрудничество — еще одна проблема, связанная с удаленным доступом в целом, с которой сталкиваются дизайнеры и менеджеры, если у них не было предыдущего опыта. Скорее всего, в этот момент истории вы уже знаете общие приемы, которые помогают. Тем не менее, вы всегда можете ознакомиться с этим руководством по удаленной работе для дизайнеров.Десятки полезных советов по повышению эффективности на реальных примерах известных компаний.
Вообще говоря, все современные инструменты проектирования и разработки интерфейсов сосредоточены на нескольких важных аспектах:
- Борьба с рутиной
- Соединение дизайнеров и разработчиков
- Комфортная работа с системами дизайна
- Удаленная и совместная работа в Интернете.
Все вышеперечисленное составляет одну из современных тенденций в дизайне пользовательских интерфейсов — облегчение рабочего процесса дизайнеров с помощью современных инструментов и технологий.Например, Adobe объявила в октябре о своем обновлении до Photoshop версии 22.0, которое включает в себя множество безумно потрясающих функций на базе искусственного интеллекта от Nvidia, набор инструментов для редактирования изображений, которые Adobe называет среди них «нейронными фильтрами». Просмотр цветовых переменных и компонентов — это новые функции в приложении Sketch App . Они облегчают сохранение однородности цвета и работу с компонентами. Figma поспешила добавить новые функции для распределенных команд, которые делают удаленное сотрудничество еще проще, включая шаблоны и функции виртуальных встреч.Последнее обновление графического редактора Pixelmator включает улучшенные возможности машинного обучения и редактирование изображений с помощью графического процессора.
Еще одна потенциально многообещающая тенденция UX / UI — это генеративный дизайн . Так называются программы, которые могут анализировать большой массив похожих данных, находить их определяющие особенности и характеристики, а затем создавать новые на основе предоставленных данных.
Вот уже несколько лет аналитическая компания Gartner выпускает отчет под названием Hype Cycle for Emerging Technologies, в котором их сотрудники рассказывают, какие технологии имеют наибольший потенциал для развития в ближайшие годы и почему они будут привлечены инвесторами.В этом году там много об искусственном интеллекте, включая генеративный дизайн. Первый пример такого ИИ, который приходит на ум, — это печально известный Deepfake. Но можно найти и более безобидный, хорошо известный — проект «Этого человека не существует». Оба созданы с использованием GAN (генеративная состязательная сеть). Сейчас качество глубоких подделок таково, что их используют мошенники, а это значит, что как частные лица, так и государственные учреждения заинтересованы в их быстром распознавании. Значит, они станут еще более изощренными… И так далее.Итак, в ближайшем будущем, по прогнозам Gartner, генеративный ИИ будет стремительно развиваться.
В UI / UX дизайне уже есть десятки инструментов дизайна на основе алгоритмов, которые вы можете использовать более практично: для создания макетов и маркетинговых материалов, проверки всех возможных принципов основных правил, выбора визуальных стилей и создания презентации. макеты и мелкие детали дизайна, которые полностью исчезли из дизайна, отчасти из-за популярности минимализма, а отчасти из-за желания дизайнеров не перегружать себя (или, что более вероятно, из-за желания делать что-то быстрее и дешевле), доступность чек и т. д.По сути, задачи, требующие много времени и минимум творчества. Фактически, дизайнер становится контролером результата настройки нейронной сети. Откройте для себя этот удивительный список инструментов для создания искусственного интеллекта, собранный Юрием Ветровым, директором по бренд-менеджменту и цифровому обслуживанию клиентов Райффайзен Банка Россия.
В то же время…
AI и его возможности в UI и UX все еще находятся на начальной стадии своего развития. ИИ требует тонкой настройки, чтобы стать эффективным.Машины учат друг друга, но они все еще далеки от того, чтобы думать самостоятельно и соревноваться с людьми в вопросах вкуса и принятия решений о том, что уместно и уместно, а что нет. Цель ИИ — помогать людям с их задачами, в которых они уже добились отличных результатов.
Персонализация в дизайне — это подход, при котором компания или бренд создает индивидуальный контент и рекомендации для каждого пользователя на основе предоставленной информации: даты рождения, семейного положения, истории просмотров и заказов и т. Д.Основная цель персонализированного дизайна — дать пользователю почувствовать, что контент создан специально для него, и таким образом повысить коэффициент конверсии, к чему стремятся все владельцы коммерческих веб-сайтов.
Персонализация — это не только тенденция взаимодействия с пользователем, но и одна из лучших практик в настоящее время. Google и Apple продолжают разрабатывать персонализированных помощников для своих экосистем, которые теперь могут понимать, кто с ними взаимодействует, по голосу, лицу или отпечатку пальца. В будущем интерфейсы станут еще более персонализированными и изменят свой внешний вид, положение элементов, тон и поведение в целом в мгновение ока.
ИИ играет большую роль в UX, даже не осознавая этого. Подумайте о персонализированных музыкальных предложениях на Spotify. Предлагаемые видео на Youtube или рекомендации Netflix. Amazon создает персонализированную домашнюю страницу для каждого из своих клиентов на основе их покупательских привычек, списка желаний и корзины покупок. Вы можете сделать интерфейс более личным для пользователя, создавая контент, который ему интересен.
Изображение: netflixtechblog.com Изображение: netflixtechblog.comВ то же время…
Персонализация — непростая тенденция дизайна.Речь идет не о том, чтобы позволить пользователю переключаться между темной и светлой темами (это скорее настройка). Сайты могут неправильно собирать и анализировать данные, что может привести к плохим результатам. Назовите пользователя неправильным именем или предложите что-нибудь, что его обидит, и вы потеряете его навсегда. Создание персонализированного веб-сайта — дорогое удовольствие. Вам предстоит собирать и анализировать информацию, разрабатывать профили и личные кабинеты, а также обеспечивать работу алгоритмов для создания индивидуальных интерфейсов. Многих пользователей пугает то, что сайт знает конкретную информацию о них, поэтому для персонализации также требуется лучшая безопасность и улучшенное UX-письмо, чтобы убедить пользователя предоставить свою личную информацию и т. Д.
Еще одна тенденция пользовательского интерфейса и пользовательского опыта, которая началась заново после пандемии. Мы говорим о различных методах взаимодействия с устройствами, не касаясь их, таких как VUI (голосовые пользовательские интерфейсы) и управление воздушными жестами.
Еще до пандемии стало ясно, что голосовые взаимодействия являются одной из основных тенденций UI / UX грядущих лет (мы перечислили голосовые UI среди тенденций дизайна еще в 2019 году). Добавление голосового пользовательского интерфейса в ваш дизайн может расширить его охват.Например, вы можете использовать голосовых чат-ботов, чтобы посетители могли общаться с помощью голосовых команд. То же самое и с виртуальными помощниками. В ближайшие несколько лет многие компании создадут полные голосовые пользовательские интерфейсы.
Назначить встречу — ГОЛОС, Денислав ЖелязковУправление жестами по воздуху — это метод, который выводит на новый уровень различные механизмы управления жестами, появившиеся с появлением сенсорных экранов. Теперь движения в воздухе заставляют устройства работать. Например, недавно DS Automobiles, европейский бренд роскошных автомобилей, продемонстрировал свои новые бесконтактные средства управления с помощью тактильной обратной связи и жестов в воздухе, заявив, что система обеспечивает в три раза большую точность, чем сенсорные экраны:
В то же время…
Голосовой поиск отличается от обычного.Иногда пользователи не могут достаточно четко сформулировать, что они ищут. Нюансы языка, потеря удержания контекста при незавершенных задачах, нарушения речи, невозможность сразу понять, на что вообще способен голосовой интерфейс — все это влияет на дизайн VUI.
Что касается управления воздушными жестами, то с телефонами связаны некоторые проблемы. Иногда это труднее и медленнее, чем обычно, неудобно и недостаточно конфиденциально. Но вы можете найти его очень полезным с телевизором, за рулем или приготовлением пищи с помощью приложений с рецептами.В августе прошлого года Apple получила патент, в котором описаны некоторые интересные функции, которые мы сможем увидеть в будущих моделях AirPods Pro, в том числе возможность управления беспроводными наушниками с помощью «жестов в воздухе».
3D-дизайн привлекает пользователей уже много лет, поэтому его сложно назвать новым трендом дизайна как в Интернете, так и на мобильных устройствах. Но в этом году интерес дизайнеров к 3D-компонентам и целым 3D-сценам в интерфейсах возрастет.
3D-дизайн получил новый импульс благодаря тому, что Apple включила его в свое недавно выпущенное обновление для macOS.В macOS BigSur есть набор обновленных значков, некоторые из которых выглядят довольно трехмерно:
Изображение: reddit.comЧто еще изменилось, так это то, что если раньше трехмерные элементы не были разнообразными в практическом использовании, потому что они часто давали очень большую нагрузку на пользовательские машины и не пользовались таким спросом, современные интерфейсные фреймворки и библиотеки могут значительно сократить время загрузки страницы, позволяя трехмерным объектам становиться еще более детализированными и крупными.
Design Factory, Питер ТаркаВ 2021 году 3D будет становиться все более популярным, особенно учитывая растущую популярность технологий VR и AR.Классные абстракции, необычные ракурсы, все это можно сделать в 3D без использования реальных объектов, что часто экономит деньги, например, когда нужно представить дорогую машину или необычный дом. 3D привлекает внимание и делает веб-сайты более привлекательными, заставляя пользователей оставаться на странице дольше и увеличивая время сеанса.
adidaschile20.comДля 3D-рендеринга и взаимодействия с пользовательским интерфейсом этого веб-сайта использовалась популярная библиотека JavaScript three.js:
weedensenteret.noВ то же время…
Технологии развиваются, но главный недостаток 3D остается.Чем сложнее графика, тем большую нагрузку она выполняет на пользовательских машинах. Крайне важно использовать этот инструмент только в том случае, если вы уверены, что веб-сайт достаточно оптимизирован для отображения тяжелой 3D-анимации. В противном случае пользователи столкнутся с лагами и зависанием страниц. Эта тенденция идет полным ходом и полностью сформируется чуть позже. Поэтому в идеале лучше заказывать нестандартную графику у дизайнеров, которые знают, как оптимизировать ее для ваших целей.
Пользователи всех возрастов и поколений любят смотреть увлекательные анимационные истории и взаимодействовать с анимированными экранами.Сочетая минималистичный интерфейс со смелыми и интересными элементами, вы можете как привлечь пользователей, так и сделать вещи понятными и информативными.
В 2021 году будет все больше и больше анимаций. И интерфейсные (микроанимации кнопок и переходов), и большие маркетинговые, в том числе 3D, теперь, когда кажется, что технология наконец-то выросла до такой степени, что отставание составляет сведено к минимуму.
Клинт — Новый сайт от Йоанна Баунаха Концепция взаимодействия | Отслеживание питания ИИ от Эдди ЛуонгаЛюбой эффект движения может рассказать историю бренда намного лучше, чем статическое изображение или простой текст.С его помощью вы можете добавить расслабляющий элемент самым серьезным тематическим веб-сайтам, снимая напряжение пользователей, готовых обрабатывать большие объемы серьезной профессиональной информации. Например, в настоящее время стало больше элементов движения, привязанных к прокрутке пользователя или к курсору:
julieguzal.frВ мобильных приложениях вы также можете развлечь посетителей анимацией с оттягиванием для обновления:
Christmas Pull to Refresh by Oleg ToptalovОтдельного упоминания заслуживают микровзаимодействия .В наши дни сложнее удивить кого-то огромной анимацией, поэтому теперь более целесообразно использовать небольшие анимированные элементы для поощрения пользователей. Они показывают изменение состояния и помогают пользователям ориентироваться. Микровзаимодействия используются для:
- смены цвета для разных состояний приложения
- визуализации загрузки сайта
- анимации переходов между страницами
- реакции на нажатие кнопок.
Ожидайте увидеть больше экспериментов с анимированными кнопками в 2021 году.
Концепция анимации кнопки воспроизведения / паузы от ШакуроВ то же время…
Анимация в дизайне должна быть целенаправленной и значимой, то есть не только радовать глаз, но и решать проблемы. Самая важная цель анимации — объяснить, упростить и ускорить процесс взаимодействия, и только потом создать так называемый «вау-эффект». Решения по анимации интерфейса должны быть реализованы из соображений удобства использования, а не просто для украшения и развлечения.
Название для этого пункта может также быть чем-то вроде «Попытка уйти из квартиры».Пик популярности плоского дизайна пришелся на 2012 год, хотя, наряду с минимализмом, он по-прежнему остается одним из факторов, определяющих современный дизайн пользовательского интерфейса. В то же время многие дизайнеры начинают ощущать потребность в чем-то новом и свежем, пусть даже только в графике.
Хотя царство плавных и крутых градиентов и плоских объектов находится в полном разгаре, одна из тенденций, которые пытаются нарушить это сходство, — это тенденция добавить немного реальной жизни с ее неровными текстурами. Взгляните на эту иллюстрацию обложки книги эстонского иллюстратора и графического дизайнера Эйко Ояла:
Изображение: ploom.tvИ хотя попытки с неоморфизмом явно не увенчались успехом (у него никогда не было много поклонников с самого начала), многие дизайнеры обращаются к осязаемой эстетике, которая придает более аутентичный вид и искренность.
осенний узор. by Valeria SchmidtУ посетителей создается впечатление, что они могут практически прикоснуться к продуктам руками благодаря реалистичным текстурам. Это создает ощущение связи между покупателями и продуктами. Эта тенденция к добавлению реалистичных текстур, зернистости и контуров также очень присутствует в современном дизайне пользовательского интерфейса и имеет большой потенциал для дальнейшего развития в 2021 году.Он используется в фотографиях и мультимедиа, может быть приятен человеческому глазу и может быть полезен тем компаниям, которые продают такие товары, как мебель или косметика.
elemis.comВ то же время…
Понятно желание целых брендов использовать крафтовые элементы на своих веб-страницах, будь то графика, специальные шрифты, текстуры или зернистые эффекты. Интерфейс становится более человечным, что помогает в продвижении компаний, которые хотят сделать акцент на заботе о людях.И все же, хотя эта физичность отлично подходит для передачи ощущения физических объектов, для дизайнера важно не переусердствовать до такой степени, что это отвлечет пользователя от основной цели — совершения покупки.
В последние годы многие веб-сайты уделяют внимание безупречному дизайну, где все хорошо продумано и четко. Эта тенденция, вероятно, изменится в 2021 году, потому что уникальный дизайн становится все более важным. Фактически, тенденция заключается в том, что дизайн выглядит «неполным», как нам уже показал 2020 год.Однако основная идея заключается в том, что дизайнеры могут придать этой незавершенности профессиональный вид и создать неповторимую привлекательность с помощью знакомых элементов, по-разному расположенных и представленных.
Неортодоксальные макеты
В мире UI / UX дизайна симметрия в первую очередь означает классический и традиционный дизайн. Это отличный подход, помогающий упростить структуру веб-сайта. Опять же, все сайты, построенные на сетках, очень похожи друг на друга. Причем снижение уникальности влияет как на продвижение сайта в поисковых системах, так и на возможность выделиться среди конкурентов.Неортодоксальные и креативные макеты будут более заметными в 2021 году. Это позволит вам придать вашему сайту больше характера и индивидуальности и выделить его особенно важные области.
wakawaka.worldUnorthodox scroll
Помогает использовать новые интересные и нестандартные решения и методы. К творческим методам навигации относятся слайд-шоу с горизонтальной навигацией, исчезновение цвета при прокрутке, смешивание горизонтальной и вертикальной прокрутки, анимация с запуском прокрутки, перетаскивание для исследования и т. Д. Такие решения особенно хороши для рекламных сайтов, посвященных творческому сотрудничеству и событиям.
MIND — Воспоминания Антона ПечерицыСочетания цветов
Не стесняйтесь неоновых цветов, ретро-эстетики и уникального дизайна, потому что главное — полностью выделиться на фоне конкурентов с помощью дизайна пользовательского интерфейса.
blastgalaxy.nlgoliath-entertainment.comТипографика
Почему бы не попробовать сделать свой дизайн уникальным с помощью типографики?
charlielemaignan.comВ то же время…
Единственное предостережение заключается в том, что, какими бы крутыми и уникальными ни были такие решения, то, что делает их уникальными, также делает их непригодными для множества более «приземленных» проектов.Они не подходят для интерфейсов, где клиент должен сосредоточиться на важных данных, таких как интерфейсы промышленных устройств, или для проектов, предназначенных для очень широкой аудитории, таких как обычные интернет-магазины. Подходит только тогда, когда не раздражает пользователя, а вызывает у него интерес, приятно удивляет и вызывает восхищение. Уравновешенность, краткость и актуальность.
Также есть тренд, который предполагает особо сложную работу с макетами и анимацией. Абстрактное представление продуктов и процессов — идеальное решение для веб-сайтов, ориентированных на технологии и производство, которые не могут позволить себе терять посетителей, которым скучно.Эти приемы включают гиперреалистичную сложную анимацию, рендеринг и объемные иллюстрации, которые привлекают, поражают и очаровывают.
Результат может быть разной степени «невероятности». Иногда это просто подробные, стильные, но довольно нейтральные примеры, такие как эта целевая страница MacBook Pro:
www.apple.comДругие примеры могут быть захватывающими:
mav.farmВ то же время…
Визуальные эффекты потрясающие. Они действительно есть. И уровень инженерных и дизайнерских работ, вложенных в создание этих страниц, очевиден.Однако главная проблема заключается в том, что в лучшие времена посетители получают не более 60% информации, которую вы пытаетесь передать через веб-сайт. С этих сайтов они получают около 10%. До такой степени, что эта тенденция заставляет дизайнеров нарушать саму идею доступной и четкой подачи информации в стремлении порадовать вас потрясающими визуальными эффектами. Найдите золотую середину, в которой вы можете одновременно удивить и принести пользу.
3D также по-прежнему популярен в иллюстрациях, а также в 2D с необычными углами, экспериментами с пропорциями, сюрреалистическими сюжетами, яркими или, напротив, винтажными приглушенными цветами.Если раньше минимализм правил и в иллюстрациях, то сейчас очень популярен гротеск, основанный на причудливости и сочетании реального и нереального.
TATU by MTHSMNDSЕще одним важным событием является векторные иллюстрации в формате SVG (масштабируемая векторная графика) , который использует XML для определения основных свойств, таких как контуры, формы, шрифты и цвета, а также более сложных функций.
(.svg) Animated Icon Pack, Скоро… автор HuseyinДело в том, что PNG, GIF и JPEG теряют свое качество при увеличении разрешения экрана.Вот почему вам нужно вести отдельный файл для каждого типа экрана. С SVG такой проблемы нет, поскольку векторный формат можно увеличивать и уменьшать без потери качества.
В то же время…
Противостояние мощным информационным потокам с использованием только стокового фотоконтента кажется довольно сложной задачей. Таким образом, иллюстрации — очевидное решение, которое привлекает внимание пользователей и выделяется на фоне основного рынка. Это может стать вашим стилем. В то же время такой стиль иллюстрации подходит не везде.Если вы знаете, что ваша аудитория предпочла бы оттолкнуть такие эксперименты, а не привлекать их, возможно, лучше выбрать что-то более безопасное и сохранить свои замечательные идеи для других мест и целей.
В настоящее время идет оптимизация в сторону одноэтапного действия. Задача дизайнера — сократить до минимума элементы и поля, требующие заполнения. То же самое касается количества шагов, которые пользователь должен сделать, чтобы достичь желаемого результата. Например, одна из последних тенденций UX — размещение всей кассы за один шаг.
Процессы регистрации и входа в систему упрощаются или становятся второстепенным шагом в пользовательском потоке. В 2021 году не заставляйте пользователей запоминать пароли. Например, в интернет-магазине личным идентификатором пользователя может быть номер телефона или биометрические данные.
Apple представила свою супер-кнопку, которая заменяет случайные данные для регистрации. Во многих приложениях теперь можно зарегистрироваться всего одной кнопкой без участия социальных сетей.
Изображение: разработчик.apple.comВ то же время…
Уважайте нейронные связи ваших пользователей. Готовы ли они к вашему новому упрощенному потоку?
Учитывайте нишу, в которой работает бизнес, и вашу целевую аудиторию. Сначала проверьте свои идеи. Даже если общая концепция верна, вы все равно можете найти множество мелких недостатков, просто прислушиваясь к своей тестовой аудитории, особенно к пользователям с небольшим опытом. В эпоху истощения ресурсов внимания, когда обилие интерфейсов превращается в визуально однородный «беспорядок», необычный UX может стать раздражающим.
Последние 20 лет в Кремниевой долине появилась модель приложений «единого назначения». Но сегодня так называемые «суперприложения» безумно популярны в Китае и соседних странах. Тем не менее, для западных потребителей они почти не встречаются.
Супер приложения объединяют в себе множество сервисов и пытаются решить любую проблему, с которой сталкивается пользователь. Подобное приложение может сочетать в себе такие функции, как социальная сеть, мессенджер, игра, знакомства, торговая площадка, перевод денег, обмен валюты, страхование, доставка еды, такси, бронирование отелей и многое другое.В Китае наиболее яркими примерами суперприложений являются WeChat и AliPay, каждое из которых ежемесячно используют более миллиарда человек, что, по сути, составляет всю социально активную часть населения страны.
Компаниям нужны суперприложения, чтобы конкурировать за пользователей. Они стремятся создать экосистемы, которые удовлетворяют все потребности и от которых вам совсем не нужно отказываться. Чем больше времени пользователь проводит в приложении, тем выше лояльность, которую можно затем монетизировать.
Ежедневное исследование приложений в Юго-Восточной Азии — ДанисПрошлым летом ведущая российская технологическая компания Яндекс объявила о запуске Yandex Go, первого европейского суперприложения, сочетающего в себе аспекты транспортировки и доставки по запросу.У Amazon, Facebook и Google есть активные продукты, похожие на суперприложения, в Азии, чтобы конкурировать с местными продуктами. Если китайские компании продолжат играть все более влиятельную роль в сфере технологий, наш онлайн-мир может выглядеть совсем иначе в ближайшие несколько лет.
В то же время…
Многие люди не находят полезным, когда в их приложениях слишком много функций. Становится сложно и раздражающе пройти через массу сервисов, чтобы быстро найти то, что вам нужно в данный момент.
Другое дело, что азиатские люди, похоже, менее склонны к тому, чтобы поставщик или услуга навязывались им как часть «пакета» суперприложения.Между тем, жители Запада с большей вероятностью изучат несколько вариантов перед покупкой, поэтому на данный момент они более склонны использовать множество одноцелевых приложений.
Не лучшее время, кроме 2020 года, чтобы полностью оценить силу хорошей адаптации, когда миллионы людей были вынуждены решать задачу установки и использования видеоконференцсвязи и аналогичных служб удаленной работы.
Основные функции адаптации включают:
- знакомство пользователя с основными функциями и целями приложения
- , дающее возможность зарегистрироваться
- сбор информации для улучшения персонализации.
Современные онбординги составляют список наиболее важных экранов мобильных приложений, выходящий за рамки простого объяснения элементов интерфейса и представляющий сам продукт.
Онлайн-школа App Onboarding от ShakuroВ то же время…
Многие люди думают, что адаптация является признаком плохого дизайна. То есть, если вам нужно что-то объяснить, значит, вы недостаточно хорошо это разработали. С другой стороны, если пользователи не понимают ваше приложение, они не будут его использовать.Эффективная адаптация гарантирует, что посетители получают правильное представление о том, что может делать приложение, и впечатляет пользователей с самого начала. Используйте настраиваемую графику, чтобы сделать приложение узнаваемым, и уделяйте пристальное внимание тексту: сделайте его четким, кратким и легко читаемым.
Запуск в UX после 40. Личный кабинет | Эрнесто Пенья (он / он)
После более чем 20-летнего пребывания на полях всех дизайнерских тенденций я оказался лицом к лицу с UX. Удивительно, но вся неадекватность, которую, как я думал, я скоро испытаю, исчезла, когда я понял, что именно из-за моего возраста и моей личной истории, и впервые за долгое время, у меня было неожиданное преимущество.
Я впервые сел за компьютер примерно через два года после получения степени бакалавра графического дизайна, примерно в тот же день, когда в моей школе открылся компьютерный класс, и мне очень понравился этот опыт. Первым программным обеспечением для дизайна, которое я изучил, были CorelDraw и Photoshop. Меня не заботило очень ограниченное количество отмены или возможность хранить только 1,44 Мб за раз. Честно говоря, я так плохо разбирался в ручных техниках (иллюстрации, переводы Letraset и т. Д.), Что у меня действительно не было выбора.Мы с моей группой прошли несколько курсов по HTML, но я никогда особо не интересовался «веб-дизайном», и я думал, что мне это все равно не нужно, у меня было то, что я считал очень прочным основанием теории дизайна ( моими любимыми темами были семиотика и риторика), и я хотел быть редакционным дизайнером и типографом. Конечно, я ошибался.
В течение следующих нескольких лет, с развитием Интернета 1.0, многие дизайнеры обратили свое внимание на веб-разработку, в том числе некоторые из моих бывших коллег.Мое поколение уже имело такое большое преимущество перед мной, что я думал, что никогда не смогу наверстать упущенное, поэтому я обратил все свое внимание (очень неохотно) на брендинг, находя утешение в редких редакционных проектах. У меня было несколько выступлений в качестве дизайнера печати для веб-компаний, пока я не решил вернуться в школу, чтобы получить степень магистра в области информационного дизайна, дисциплины, которую я считал (и до сих пор считаю) более сложной и интересной. Время, проведенное в магистерской программе, напомнило мне, как сильно я любил теоретическую часть дизайна.Я внезапно вернулся к семиотике и риторике, когда применил многие из их принципов к методам визуализации, углубляясь в типографику. Мне это действительно нравилось, но я также прекрасно понимал, что мой новый интерес к Infodesign отталкивает меня еще дальше от дизайнерской тенденции того времени (Web 2.0).
После непродолжительного пребывания в Берлине в студии информационного дизайна я убедился, что мое абсолютное отсутствие знаний (и, откровенно говоря, интереса) к цифровым инструментам сделало меня совершенно бесполезным как дизайнер.Я начал проводить независимые исследования методов дизайна и преподавания (занятия, которые мне до сих пор очень нравятся), пытаясь содержать студию дизайна. Я сотрудничал с талантливым дизайнером, который брал на себя большую часть производственных обязанностей, в то время как я тратил большую часть времени на исследования, концептуализацию и написание официальных документов. Я воспринял свое нежелание заниматься практическим дизайном и интерес к преподаванию как знаки:
«Я больше не такой дизайнер, возможно, никогда не был», — подумал я.Я наконец полностью отказался от практического дизайна.
В поисках следующего логического шага (стать преподавателем дизайна) я поступил на докторскую степень. программа не в дизайне, а в образовании.
Я начал свою кандидатскую диссертацию. в середине 30-х. Когда я закончил учебу, мне было за 40. Во время моей докторской В программе я занялся цифровыми гуманитарными науками, которые привели к визуализации данных, семиотике и риторике. Я был убежден, что стану профессором, в основном потому, что это кажется естественным путем для большинства докторов наук.D., но академических вакансий в Северной Америке очень мало, и я не мог позволить себе ждать вакансии. Благодаря расширенному кругу контактов я узнал о возможности провести этнографическое исследование для стартапа и, не совсем понимая, что влечет за собой эта работа, воспользовался ею. «Я могу это сделать», — подумал я, — «в конце концов, я довольно хороший интервьюер, у меня много практики в анализе качественных данных, и, поскольку я информационный дизайнер, я знаю, как четко представить результаты исследования. ».
Именно на этой работе я впервые услышал термин «UX» и быстро понял, что основные принципы были мне хорошо знакомы. Дизайн-мышление было сокращенной версией методологии исследования дизайна Мунари, большинство форматов UX — это визуализация данных (с которой я знал, как работать), и моя докторская степень. дал мне всестороннее понимание методов исследования и аналитической строгости.
Методология исследования дизайна МунариДовольно быстро я начал проектировать, разрабатывать и оценивать сложные исследовательские проекты.Я познакомился с методами и практиками UX за короткий период времени и начал адаптировать академические методы исследования к своей практике UX и разрабатывать свои собственные, в зависимости от обстоятельств. Я интегрировал количественные и смешанные методы в свой исследовательский инструментарий, и, следовательно, я стал более уверенным в себе как исследователь. Однако эта уверенность исходила не от знания большего количества вещей. Я узнал, что UX, в отличие от графического или даже информационного дизайна, меньше касается деталей, а больше — прямо противоположного.Речь идет о том, чтобы дистанцироваться и соединить точки.